圖庫檔案(寬度80X高度20)



遊戲設計架構
- 遊戲場景規劃
- 遊戲角色控制技巧(按鍵、觸控、感測器)
- 計分系統(遊戲的勝、負)
- 遊戲時間系統
- 配樂設計
- 配樂設計
當我們製作遊戲時經常會為了節省時間使用現成的圖片。
但圖片通常未能符合我們的需求,故需要經過裁切、去背才能使用。
以下說明從現有圖片中產生所需要的角色。
如果要製作一個打地鼠遊戲。所需要的角色就是地鼠。
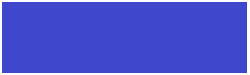
先上freepik 搜尋所需圖檔


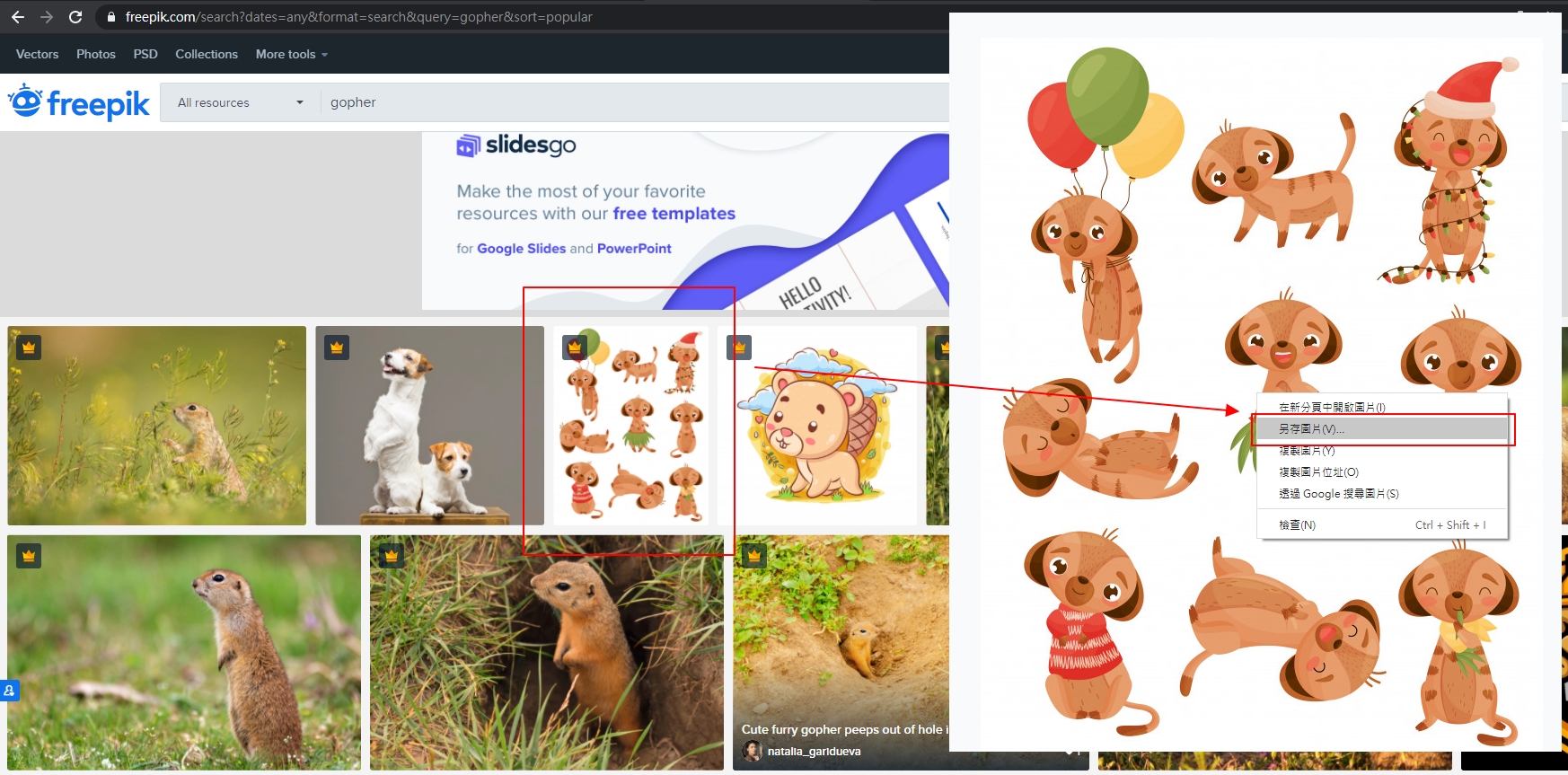
儲存到本機電腦中。
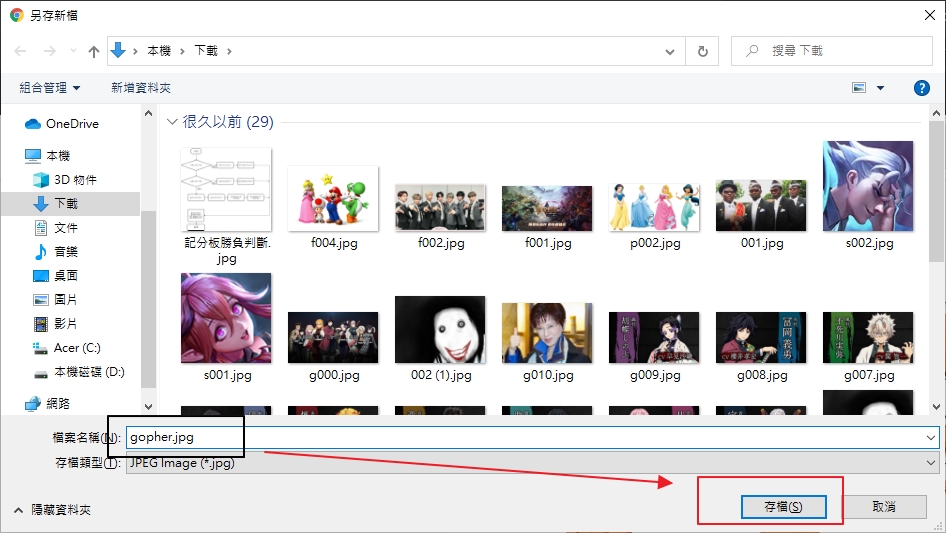
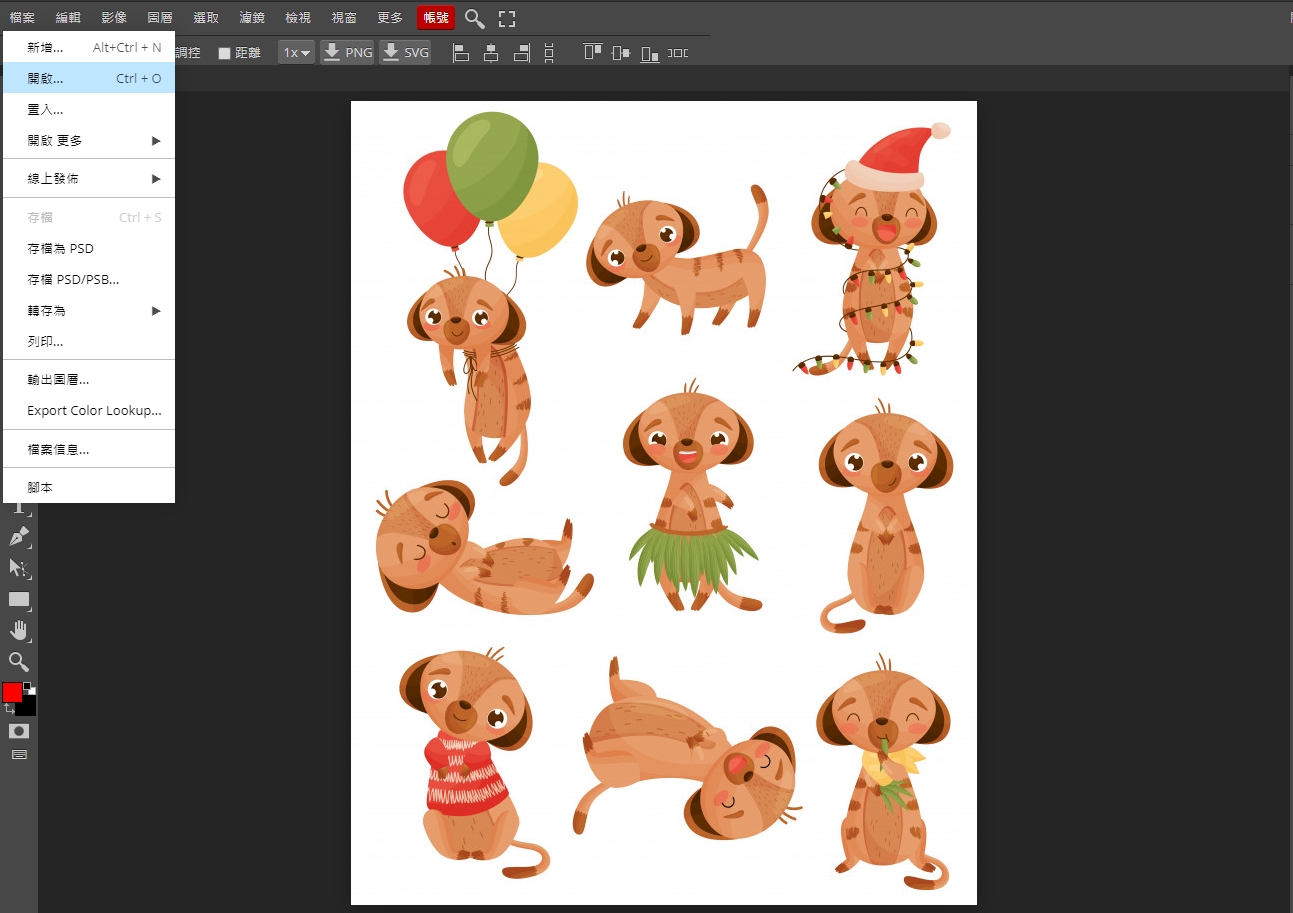
1.用photopea開啟

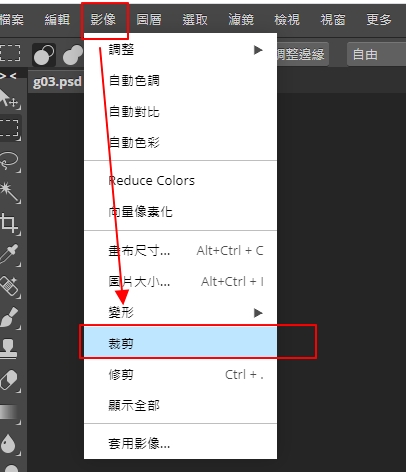
2.利用【選取工具】選取所需範圍,【影像】/【裁切】


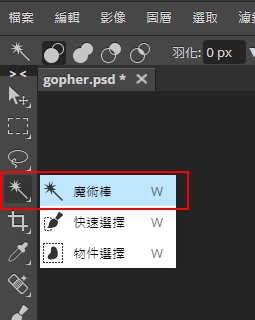
3.利用魔術棒工具

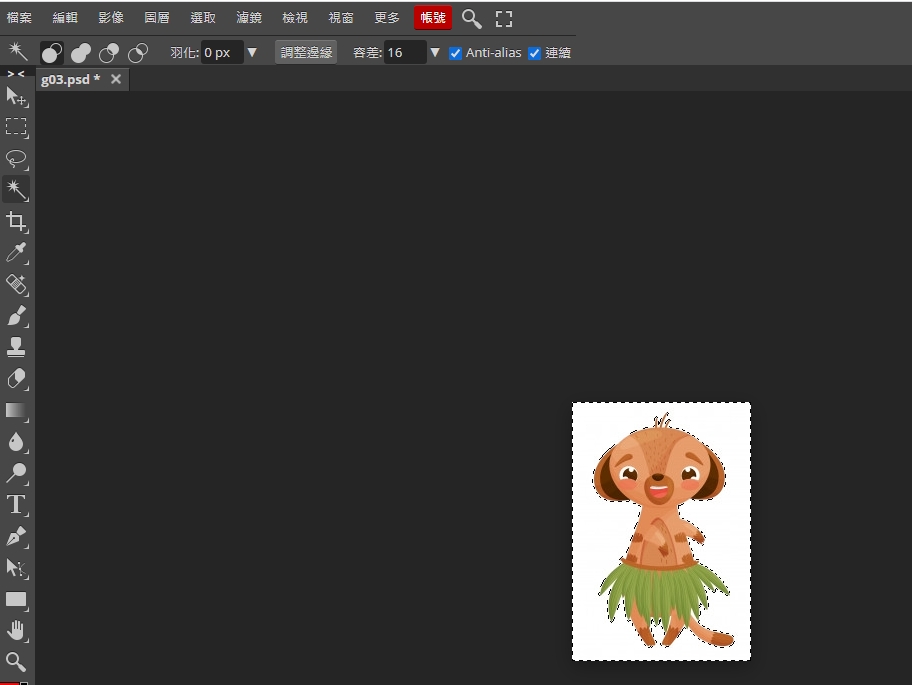
點選白色區域

按下【Delete】刪除背景

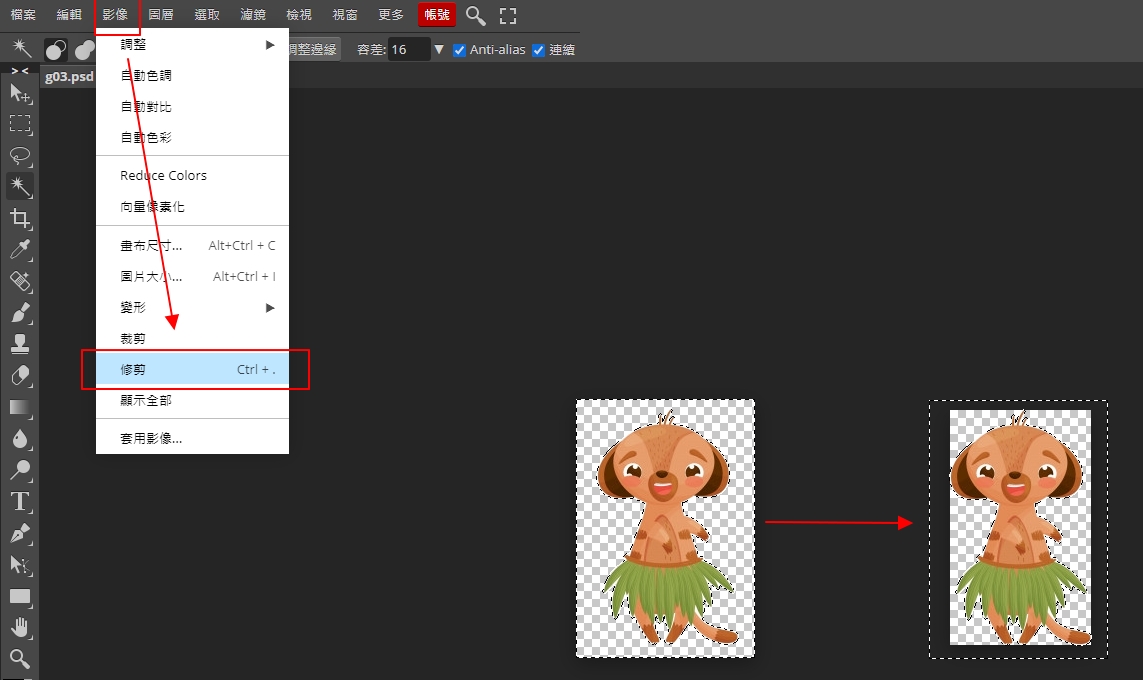
4.將角色區域最小化
【影像】/修剪/會自動將角色區域最小化。

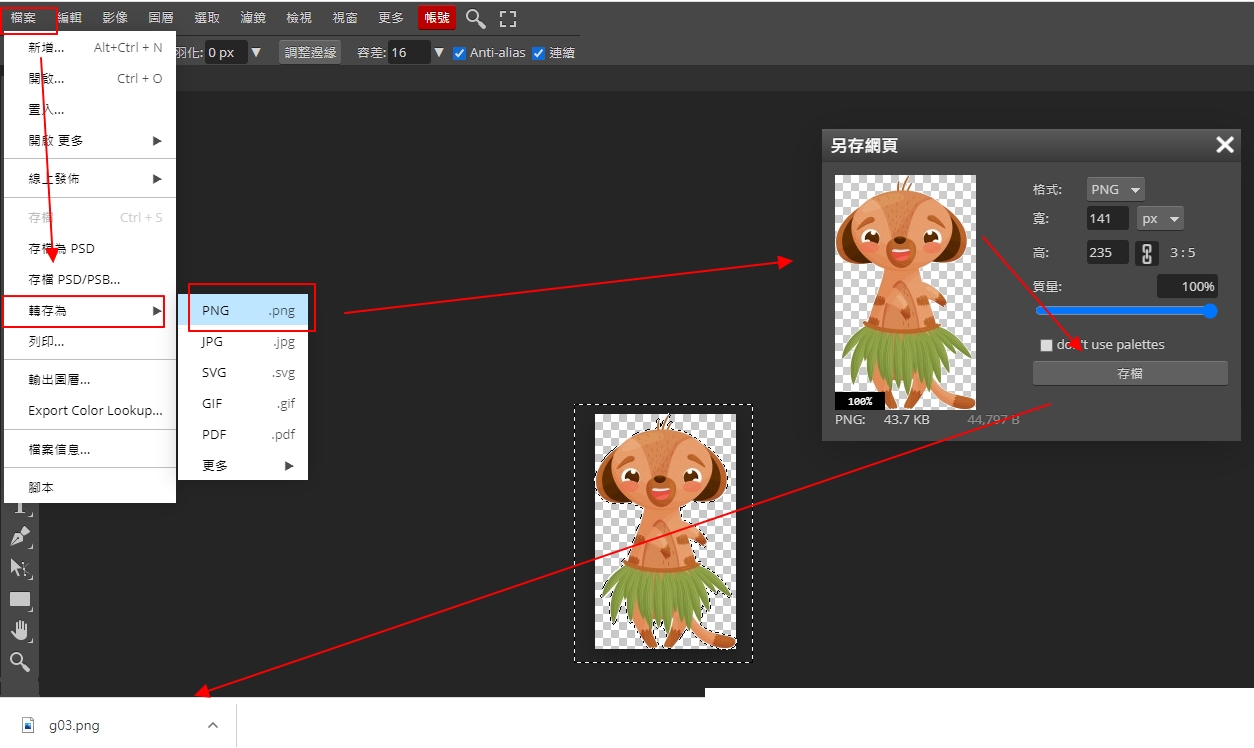
5.輸出角色,帶透明度的只有PNG與GIF格式,請同學注意。

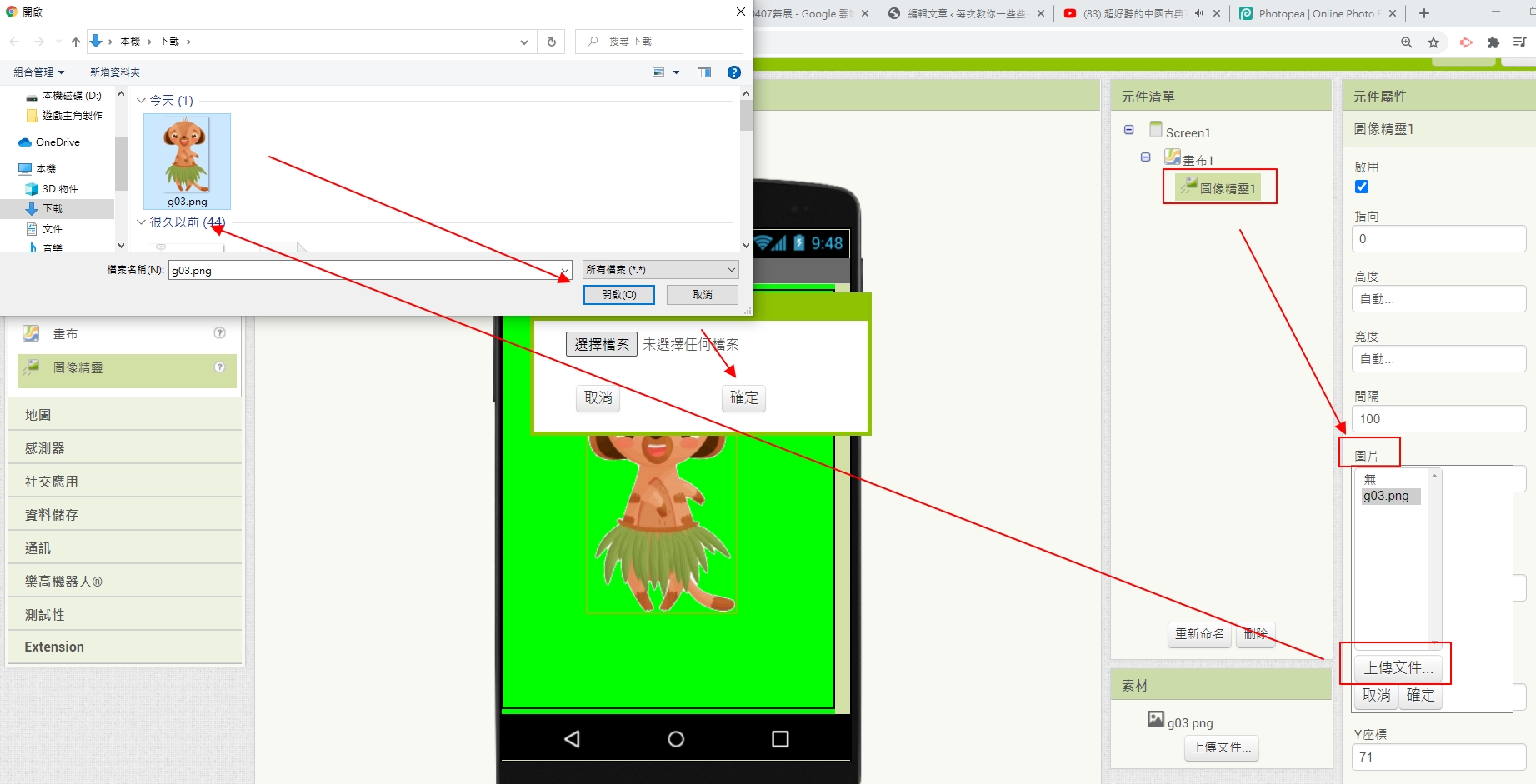
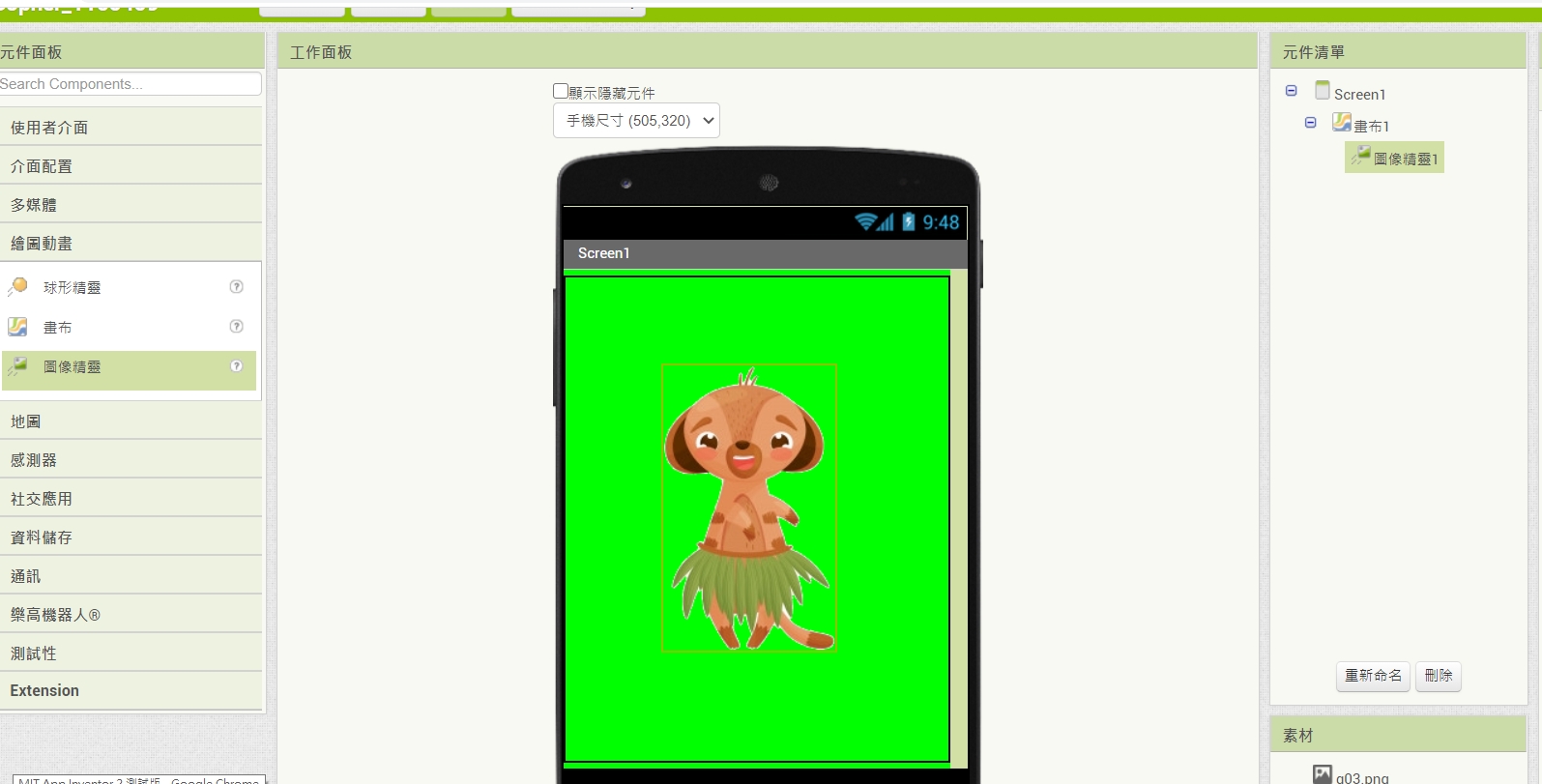
6.匯入APP INVENTOR

完成角色使用。

在影像處理中,經常被被使用到的技巧就是P圖,P圖經常使用到影像的去被,以下說明如何去背。
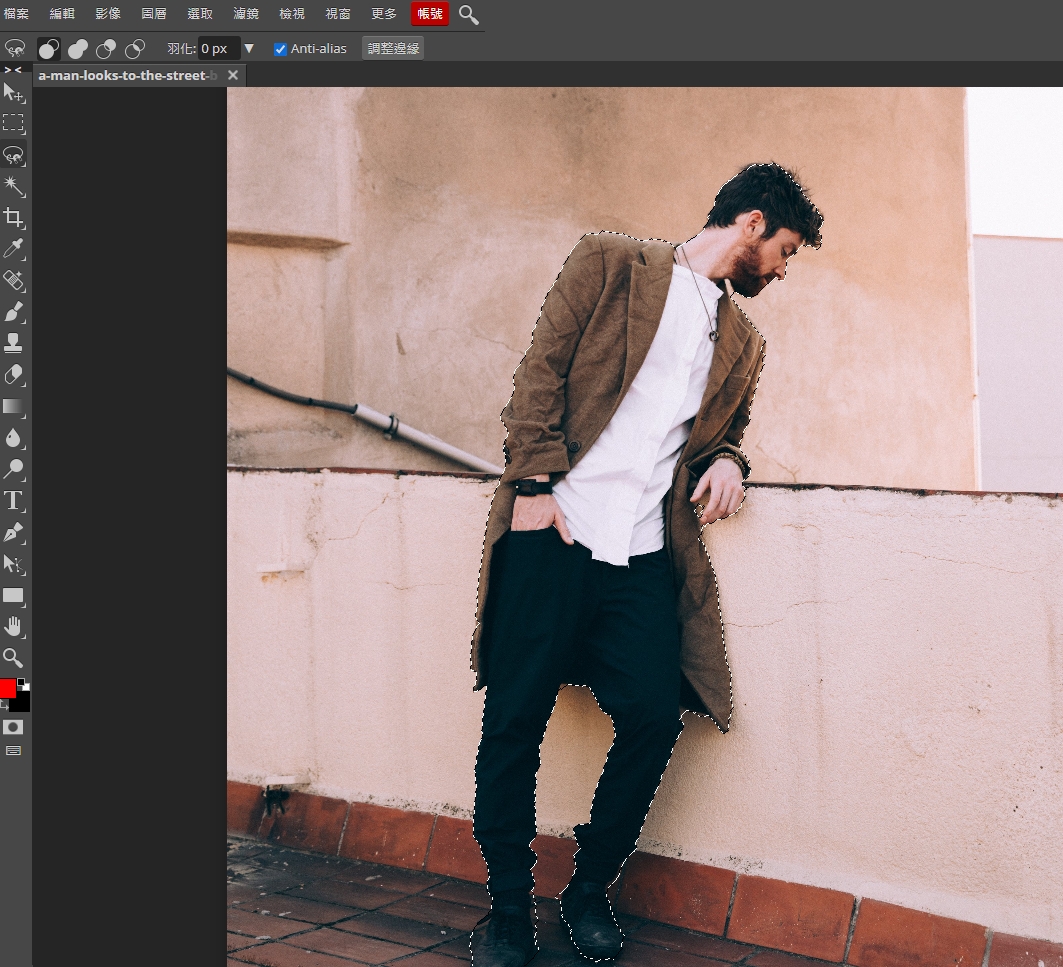
開啟要處理的影像檔案。
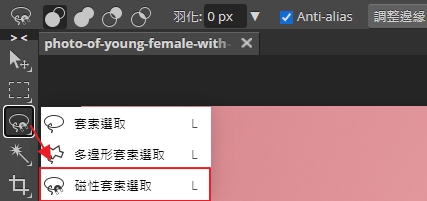
點選磁性套索工具

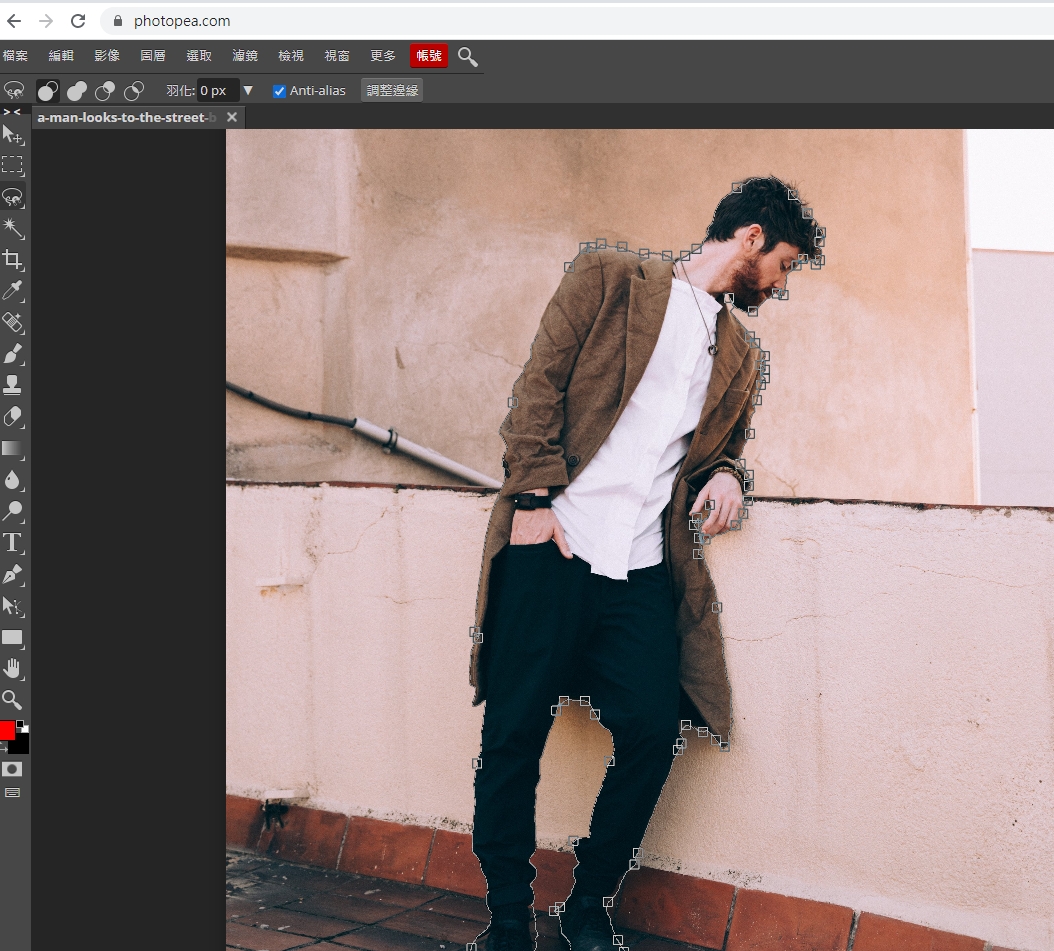
點選起點/線條會跟著邊緣移動(確定路徑後會變成方塊小點,就不能改變路徑了)/如果有錯誤的點可以按下【Delete或Backspace】可刪除目前確定的節點。

繞一圈到起點後,點選,會變成虛線選取狀態。

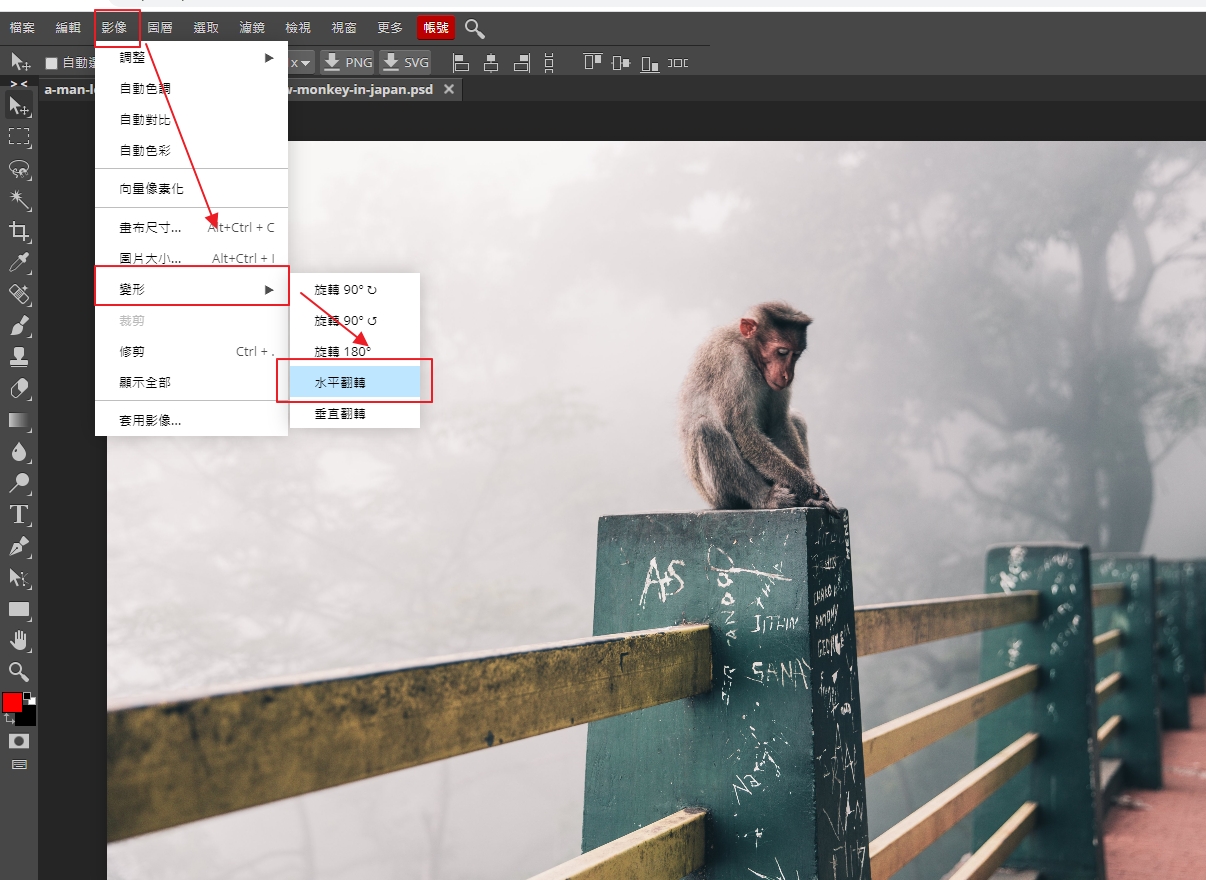
開啟想合成的圖檔。
因為這張圖跟我們想合成的主角方向剛好相反。
所以我們將整張圖檔水平翻轉。

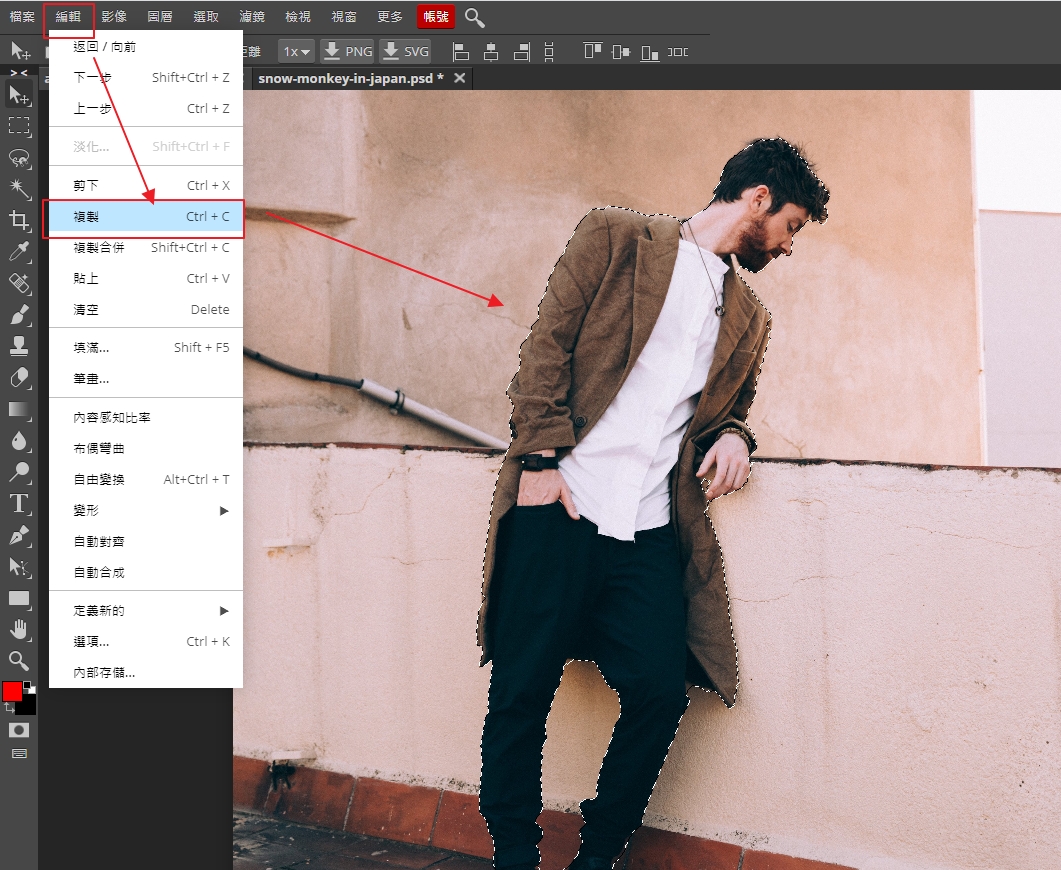
回到選取的照片,複製,同學也可以按下快速鍵【Ctrl+C】。

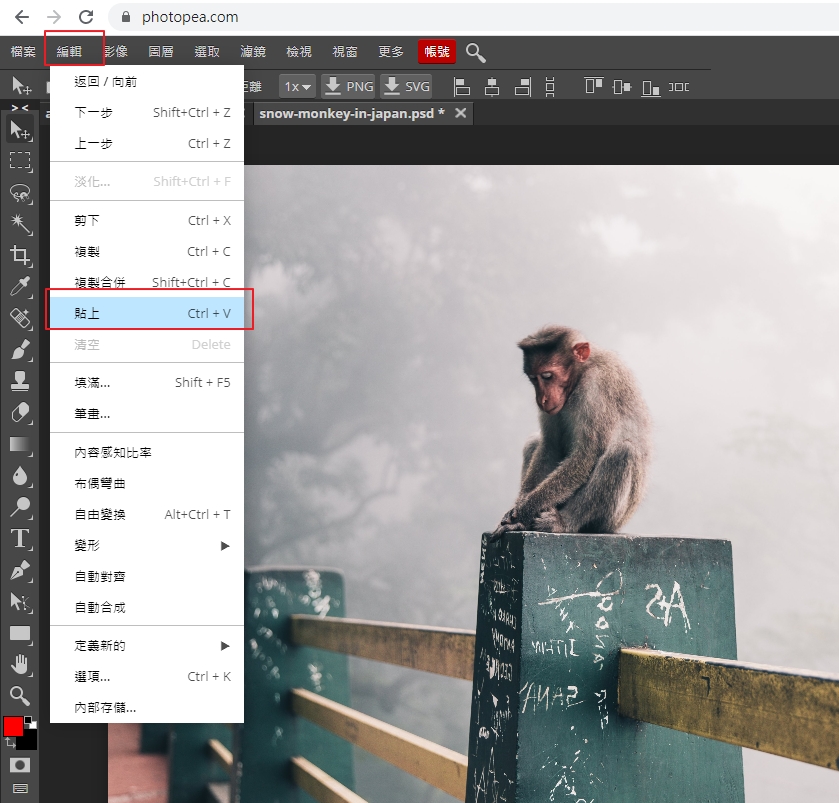
回到要合成的圖片,貼上。同學也可以按下快速鍵【Ctrl+V】。

完成圖片。

更多調整技巧請見影片說明。
學習目標:
1.APP版面配置設計與應用
2.按鈕事件應用。
3.文字轉語音應用。
一、執行範例
教學影片
二、運算思維
三、介面設計
介面配置,畫格子放按紐。
放入按鈕。
調整按鈕寬度比例,3顆按鈕平均,每個約33。只需要調整最上面按紐。下面的按鈕寬度會受最上排按鈕寬度影響。
圖像元件配置,希望圖片呈現滿板在手機,寬度、高度都調成填滿。
下載使用的圖片。下載(https://www.freepik.com/ 版權所有)
不可以用無痕模式操作。
解壓完成。
完成後素材庫會有上傳圖檔。
按鈕命名/按鈕1對應西瓜(圖-slice-00-0.png)→按鈕1文字命名為【西瓜】
其他以此類推。檔名要記得,等等程式設計需要使用。
四、程式設計
APP動作:點選水果按紐→顯示水果圖片
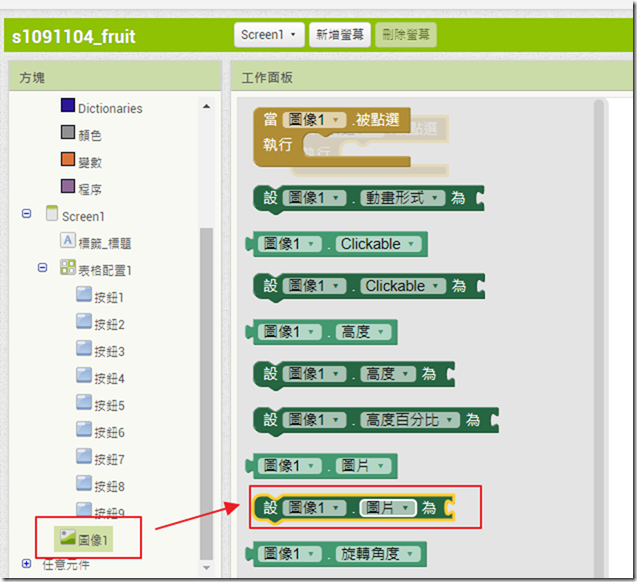
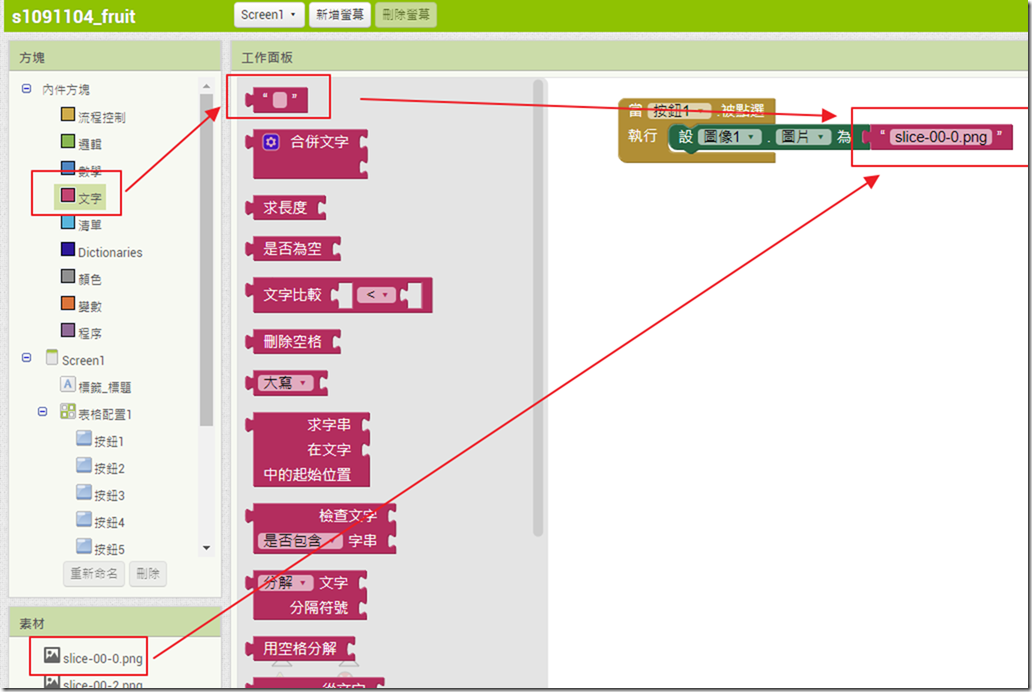
動作解析:【當按鈕1被點選】→設定【圖像1的圖片】為【slice-00-0.png】
圖像1屬性。 文字:輸入對應檔名。
文字:輸入對應檔名。
完成第一個按鈕功能。
其他按鈕以此類推。
★重要技巧-元件多的時候記得將元件命名,寫程式不易造成混亂。
例如 草莓的按紐→命名為【按紐草莓】
程式設計時可很清楚在處理哪個元件。
※延伸挑戰
Q1.完成會講話的APP,按下西瓜按紐→APP會讀出西瓜。
提示:文字轉語音。
Q2.用其他語系讀出
提示:文字轉語音/語言。(呼叫讀出文字前,先設定文字語音轉換器,可將讀出來語言轉換。)
語言代碼:中文(ZH)日文(JA)
一、執行範例
實作影片
二、運算思維
三、介面設計
新增按鈕元件
新增圖像元件/可調整圖像元件屬性/
圖像元件為畫框的概念,裡面可以放圖片,因此,我們需要上傳一張圖檔,才能讓螢幕顯示圖片。
為了希望圖片最大化顯示,我們將高度調整為填滿。
將要顯示的圖片上傳。
上傳完成,可從圖像元件的圖片屬性,選擇圖片檔案。圖片檔案會顯示在圖像元件中。
完成版面設計。
四、程式設計
先看演算法流程圖。
因為開始執行時,按鈕跟畫面都會同時顯示。
4-1.所以我們螢幕初始化要將圖片隱藏。
解析:
螢幕初始化→螢幕初始化事件
圖片隱藏→【圖像1】的【可見性】為【假】
圖像1/可見性/
邏輯/假
4-2.當按鈕被按下時顯示圖片
解析:
按鈕被按下→【當按鈕1被點選】事件
顯示圖片→【圖像1】的【可見性】為【真】
我們可以複製上面的程式碼。
改變狀態為真。
完成程式設計。
延伸挑戰:
Q1.增加當長按關閉圖片。
Q2.當【按鈕被點選】【播放影片】或【播放音樂】
提示:下載音樂或影片,
基本登入與使用
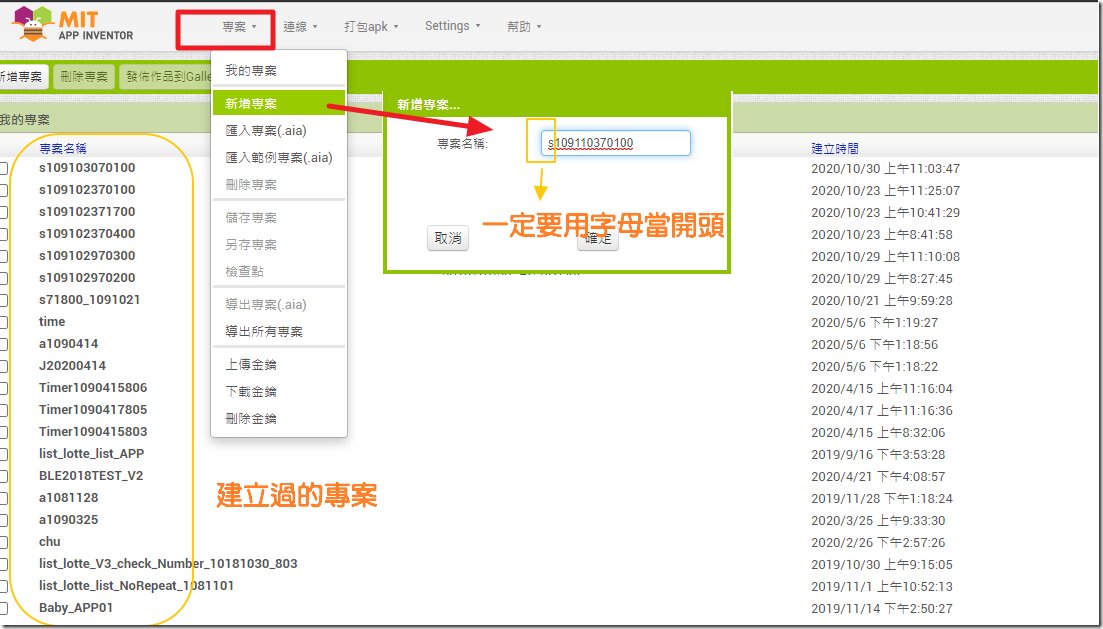
一.開啟新專案
專案/新建專案/專案名稱(務必要使用字母當開頭)
同學每次上課建立專案記得使用下列規則:109103170100(年月日班級座號) 專案建立完成後,直接跳到手機畫面。
專案建立完成後,直接跳到手機畫面。
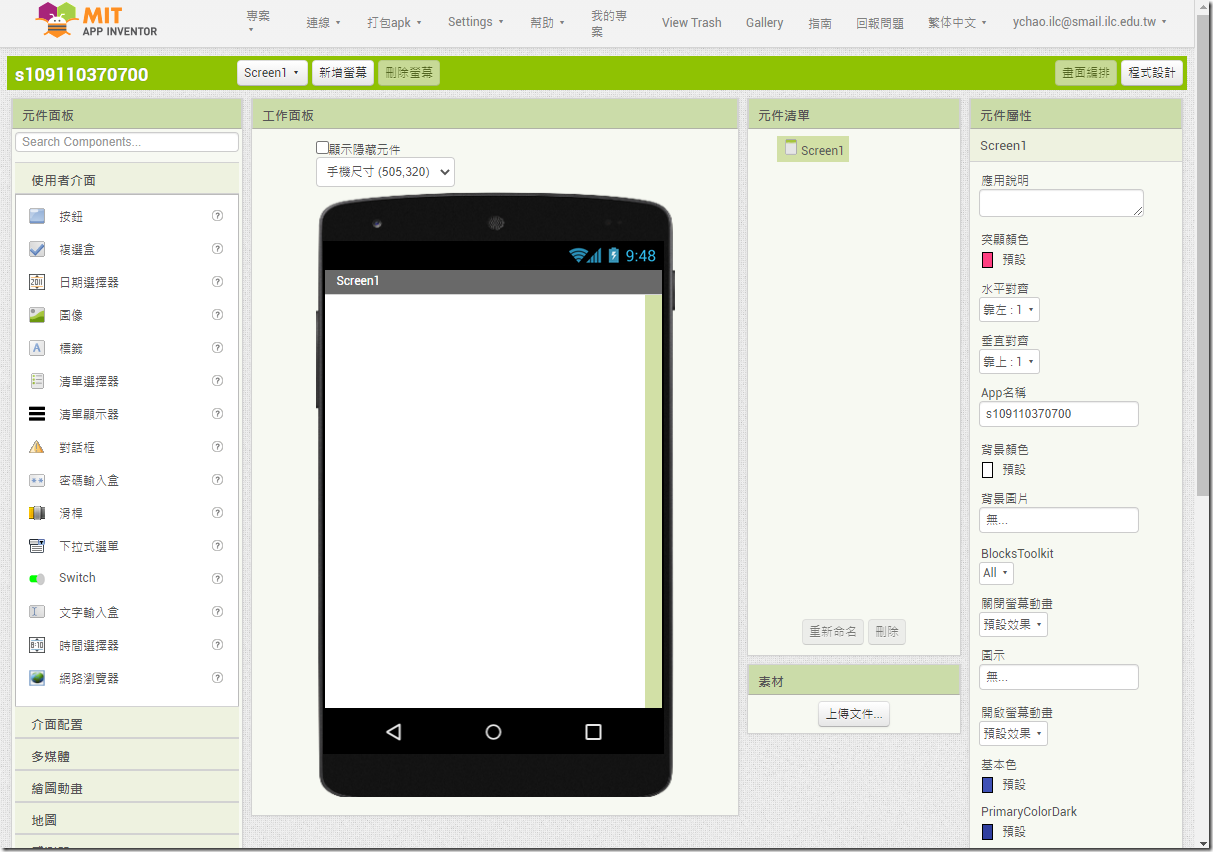
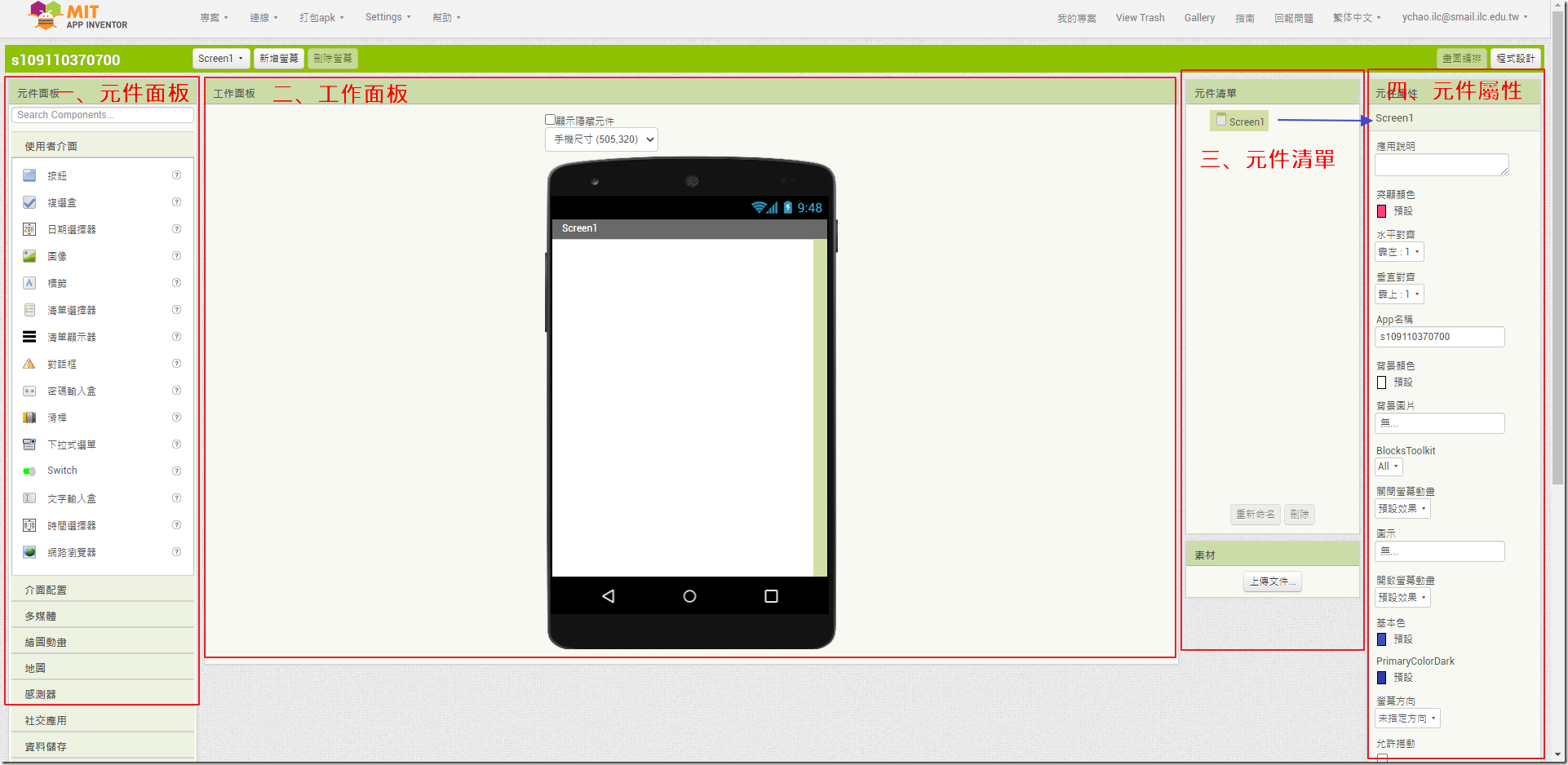
二、環境介紹
主要操作畫面有兩個頁面:
1.畫面編排 2.程式設計
2-1.畫面編排:APP呈現出的畫面
1.元件面板→可以用的元件(如.按鈕、輸入欄位等)
2.工作面板→APP呈現出來的畫面
3.元件清單→畫面上使用的所有元件
4.元件屬性→元件清單中選擇元件,元件屬性即會顯示該元件屬性。
如畫面上選擇了SCREEN→出現的屬性就是SCREEN的屬性。
若選擇了按鈕→出現的當然是按鈕的屬性。
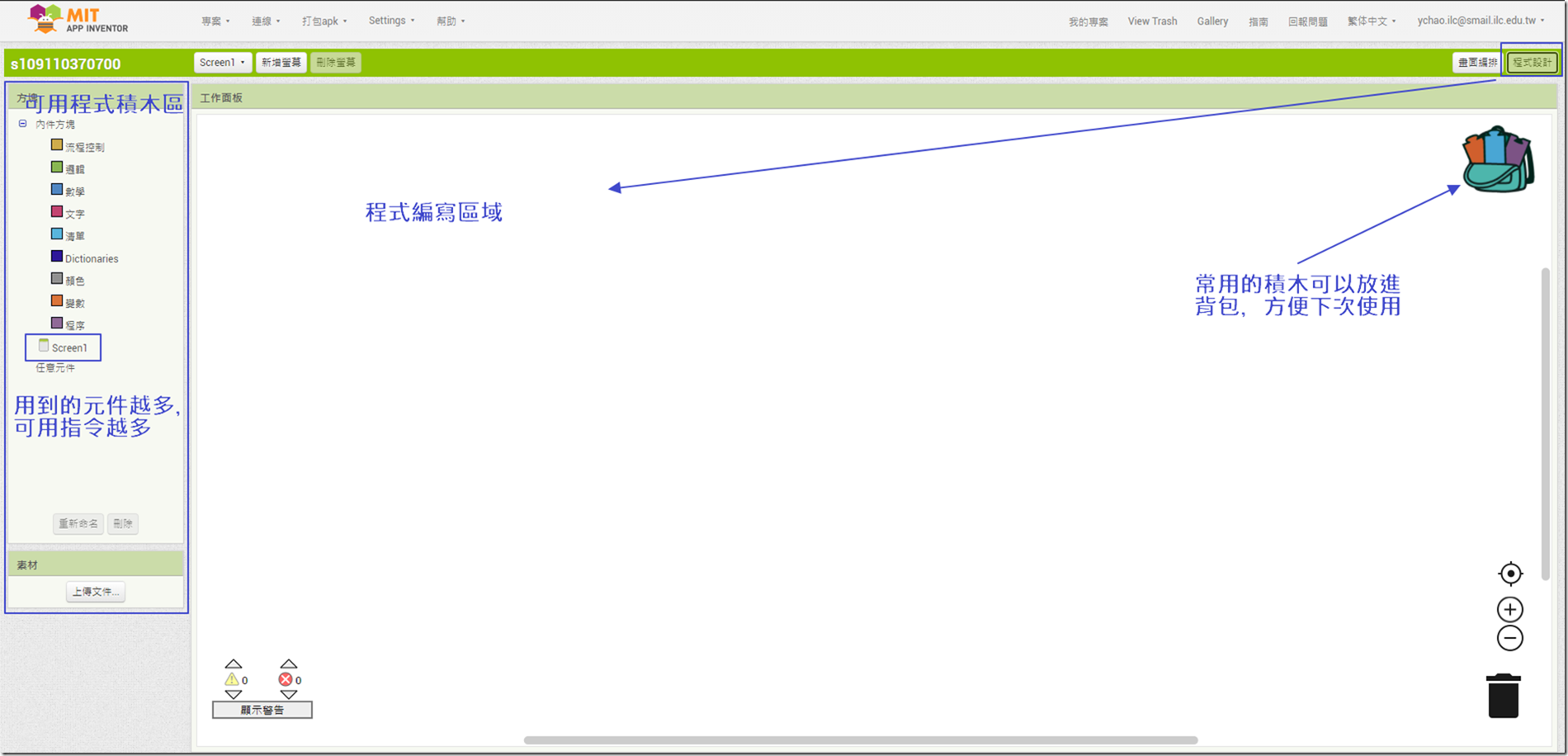
2-2.程式設計:編寫程式的畫面
1.左邊為可以用的積木區→除了基本指令外,各個元件都有專屬的積木。使用越多元件,當然可用的積木會越多。
2.程式碼編輯區,所有編輯的程式都會出現在這區域。
3.背包→常用的積木程式碼可以整塊拉進來,下次要用的時候就可以打開使用,不用重新寫。
4.垃圾桶→不要的積木丟在這。
三、APP連線測試
基本上有三種測試方法:1.AI Companion 2.模擬器 3.USB
連線測試方式教學
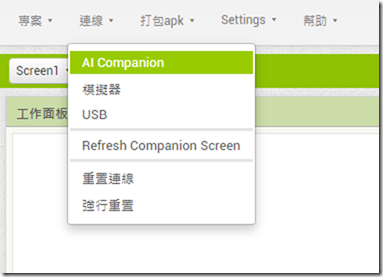
1.AI Companion
前置作業:手機安裝Mit Ai2 APK→讓手機跟電腦在同一個網域(手機跟電腦都是接在同一個基地台)
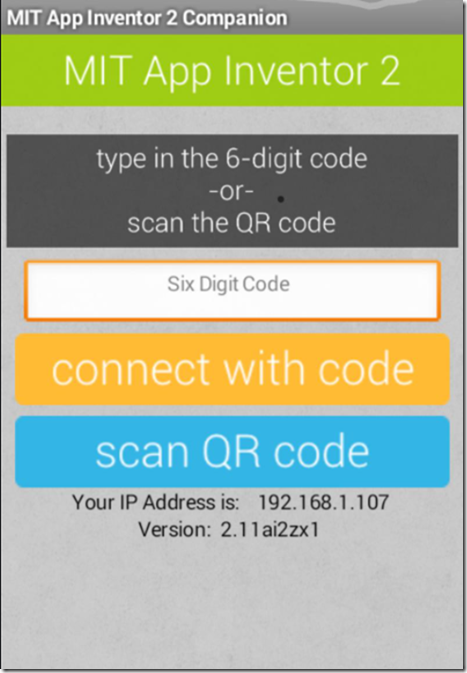
1-1.開啟AI Companion 
1-2.手機開啟Mit Ai2
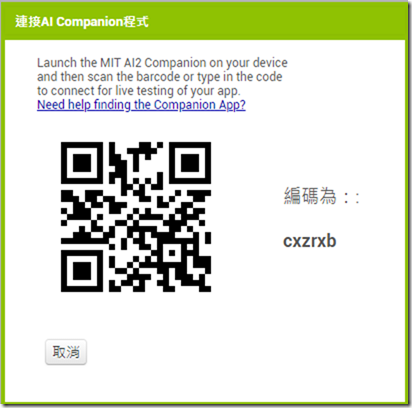
1-3.點選Scan QR code 掃描電腦螢幕的(1-1圖)QR code→程式會自行連線
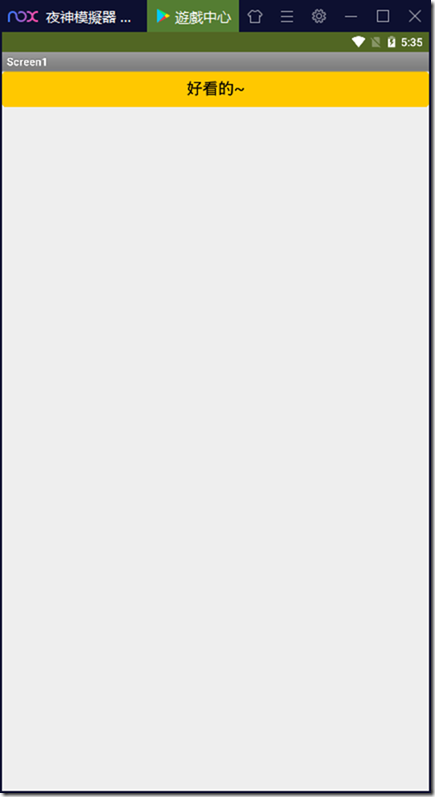
1-4.手機畫面會跟電腦一樣,電腦APP介面改變甚麼→手機就跟著改變。
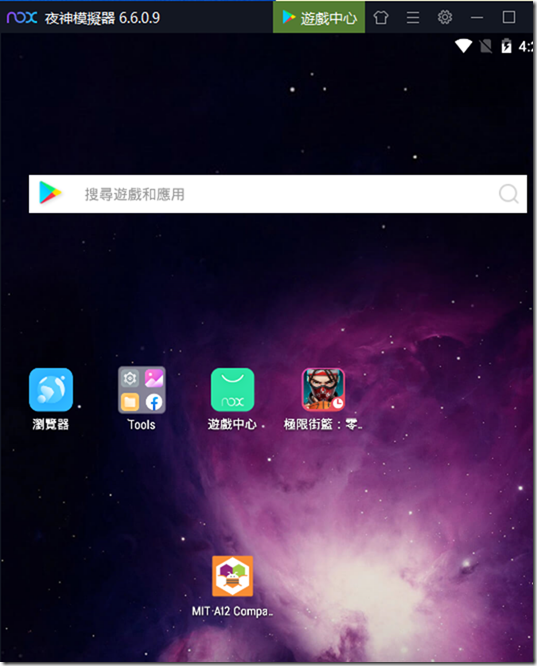
沒有手機的方式:另一種推薦方式
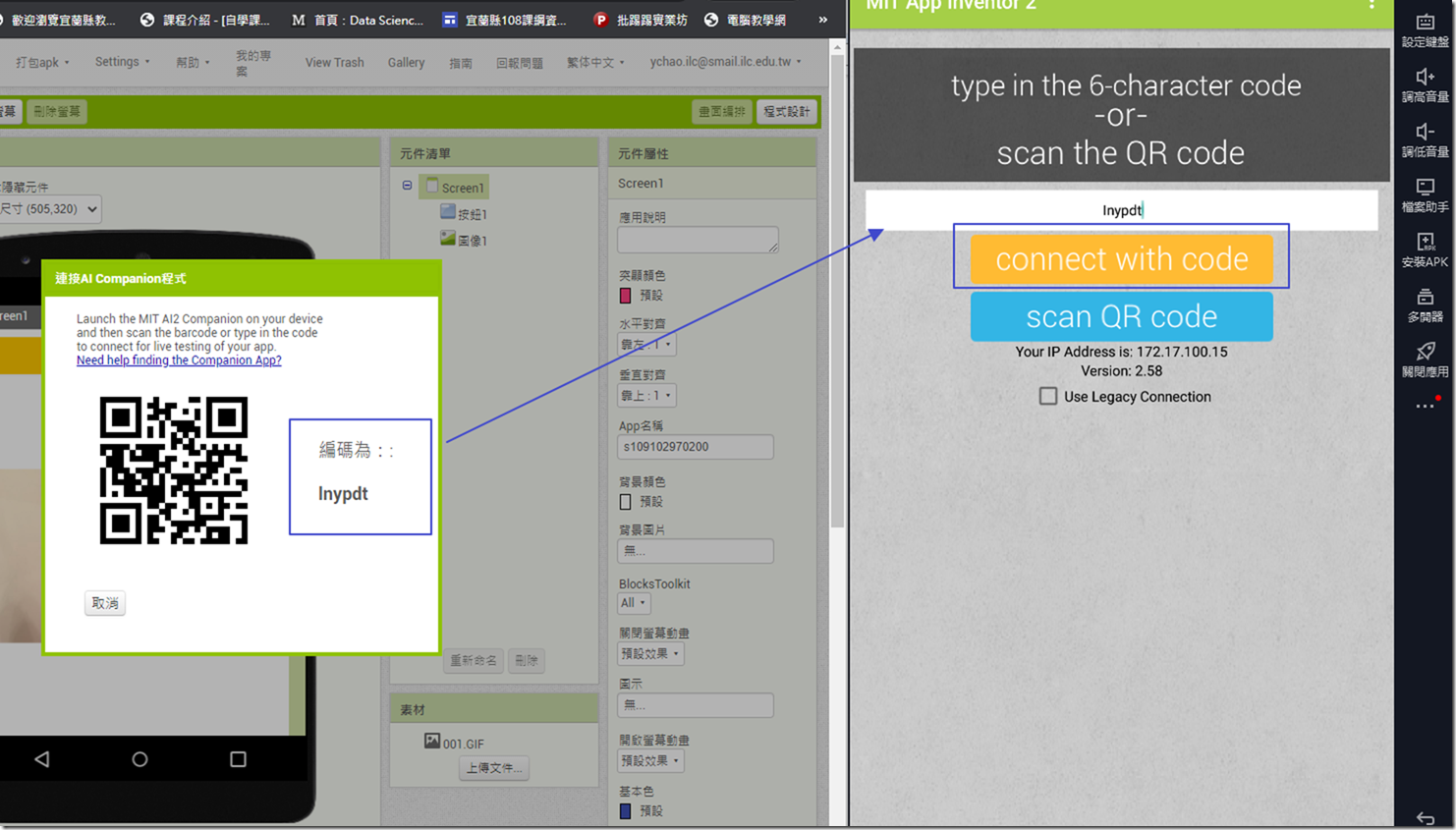
電腦安裝 NOX或雷電模擬器,模擬器中一樣安裝MIT AI2程式,打開模擬器中MIT AI2程式。
輸入下圖中 六個字母編碼
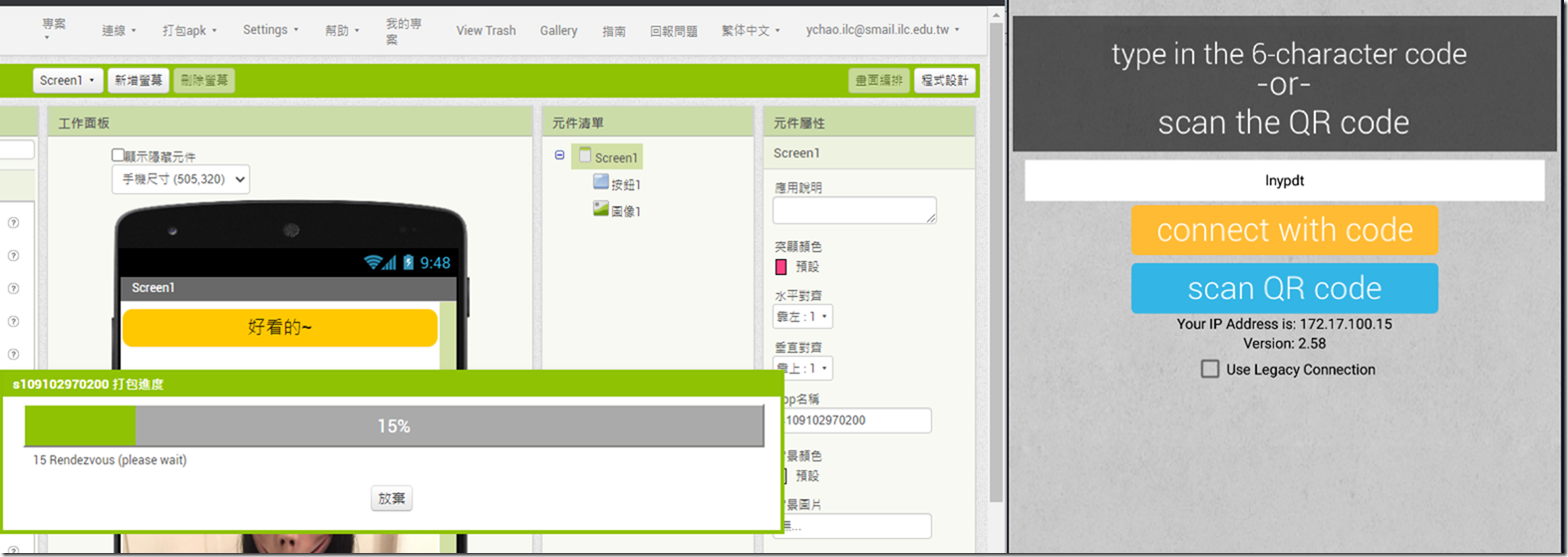
按下 connect with code,同樣可以在模擬器中看到APP的畫面。 傳輸資料
傳輸資料
連線成功後,可以所見所得看到開發的結果,非常方便。
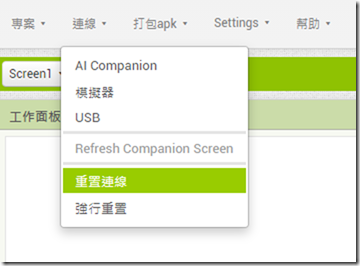
★若無法連線→可選擇重製連線,再重做一次試試。
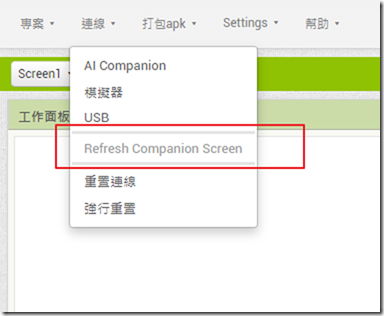
★開發過程中,若想讓APP回到開始執行的狀態,可以點選→Refresh Companion Screen,非常方便,不需要重新連線。
其他兩種連線方式比較不方便,在此就不再說明。
電腦教師或學生上課的時候都是對著螢幕,學生有時候分心,或是恍惚,畫面就不會在適當的程式。雖然可以廣播出去切換到教師的畫面,但有時候也會希望可以不廣播講解,請學生跟著做。但不廣播有時候學生分心,就會切換到其他的畫面去。若上課可以一邊講解,又同時能看學生的畫面,學生分心的狀況會好很多,上起課來較方便,也能同時看到每個學生的進度。所以超哥就把教師的電腦搞成三螢幕。
教師面前的雙螢幕,一個是教學用,一個是看學生畫面用,隨時可看到學生的進度,非常的好用。
教學用的主螢幕還可以投影到牆面,這樣教學畫面可以隨時呈現,學生記憶體不足也可以轉頭看到。
甚至教室在教室走動個別教學時,還可是把學生畫面投影到牆面,隨時沒有死角。像這樣。
免費的Veyon真的是老師們的好務,可以遠端監控、遠端控制、軟體廣播軟體。
先看一下安裝流程。
1.教師機跟學生機都要,新增同一個帳號、密碼(也可以不用密碼)。
使用者/右鍵/新增使用者。
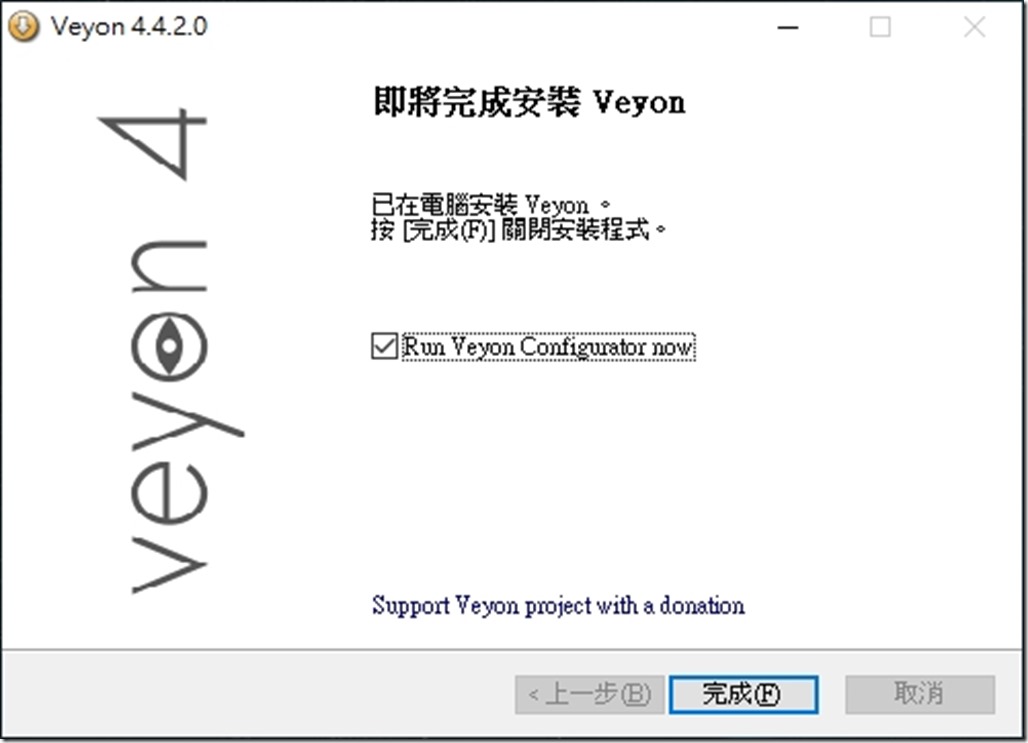
2.安裝教師機軟體
 完成安裝後開啟設定。
完成安裝後開啟設定。
把public_key複製出來。匯入學生機。
★新增所有學生電腦,基本上有IP就可以遠端執行各項功能。
有MAC才能遠端開機。
3.安裝學生機軟體。
【安裝過程只有這個不用勾選】。
設定→匯入金鑰→教師機匯出的Public_key。
4.主控端設定
開啟VEYON
可以監看群組中的電腦。
完成安裝。
教師上課輔助螢幕可以看到所有同學畫面。
執行軟體廣播,速度還算流暢。
【其他功能還有】:
1.遠端開關機。
2.鎖定螢幕。
3.傳送檔案到指定位置/開啟/開啟該資料夾
4.開啟某個網頁。
5.傳送訊息。
其他都可以自己嘗試看看喔。