基本登入與使用
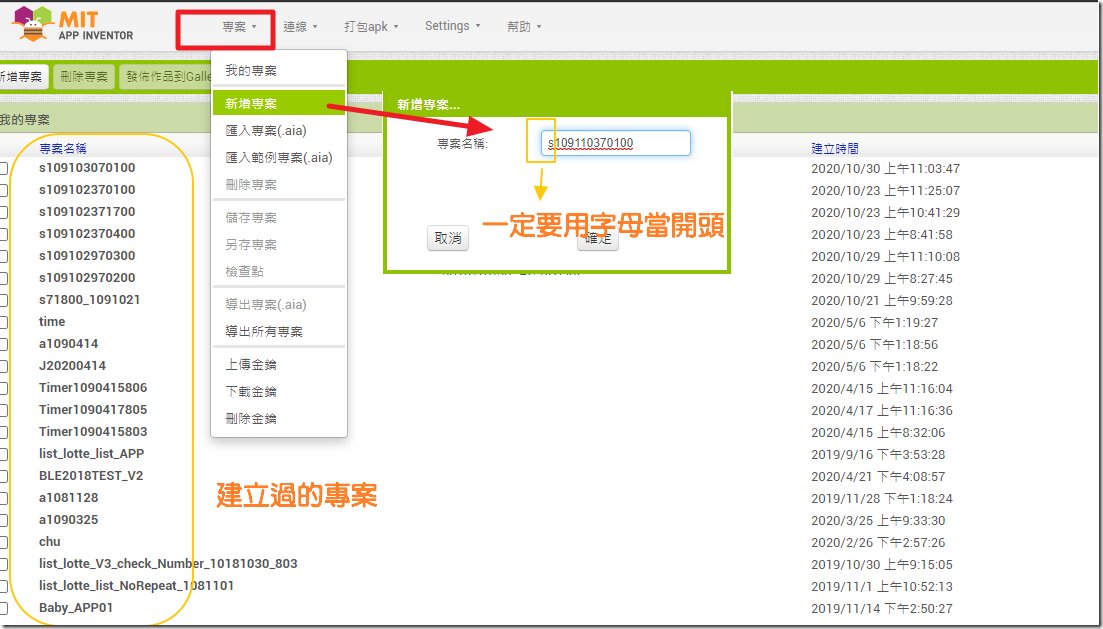
一.開啟新專案
專案/新建專案/專案名稱(務必要使用字母當開頭)
同學每次上課建立專案記得使用下列規則:109103170100(年月日班級座號) 專案建立完成後,直接跳到手機畫面。
專案建立完成後,直接跳到手機畫面。
二、環境介紹
主要操作畫面有兩個頁面:
1.畫面編排 2.程式設計
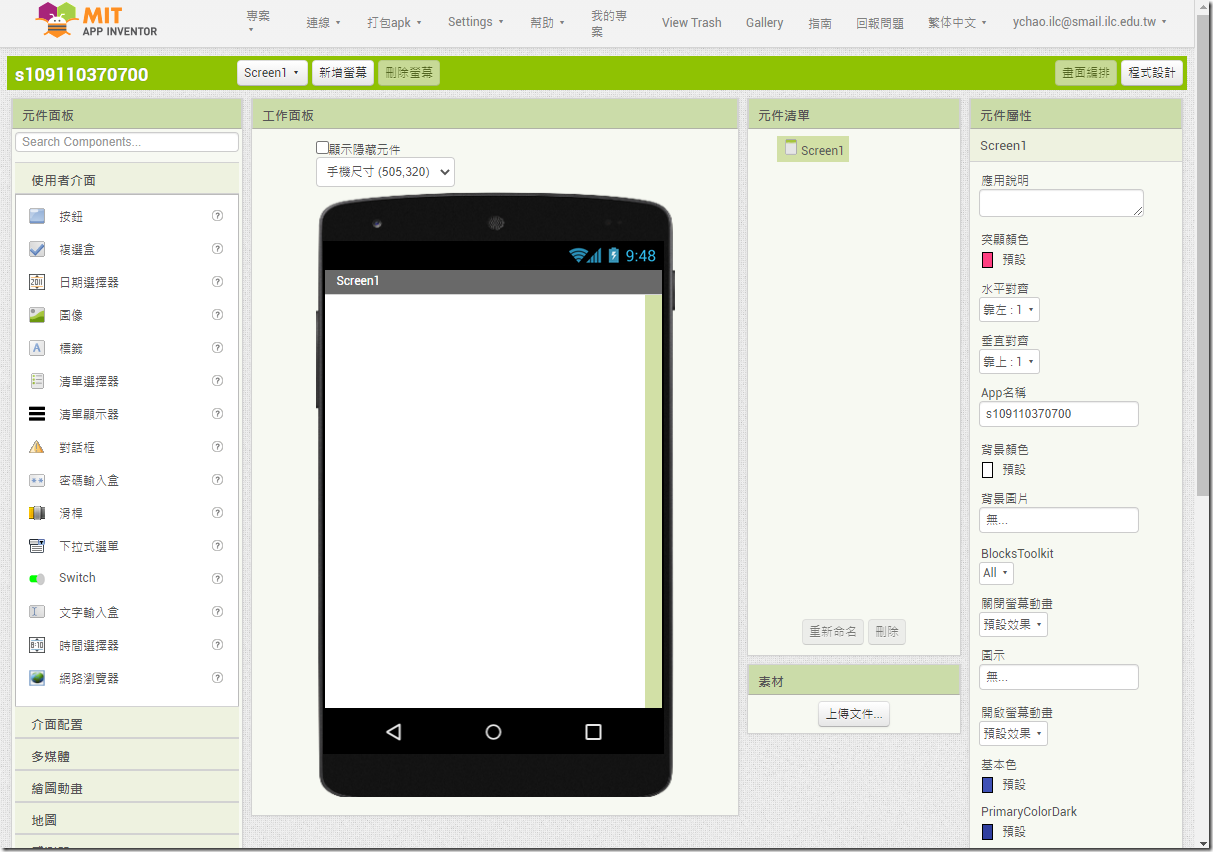
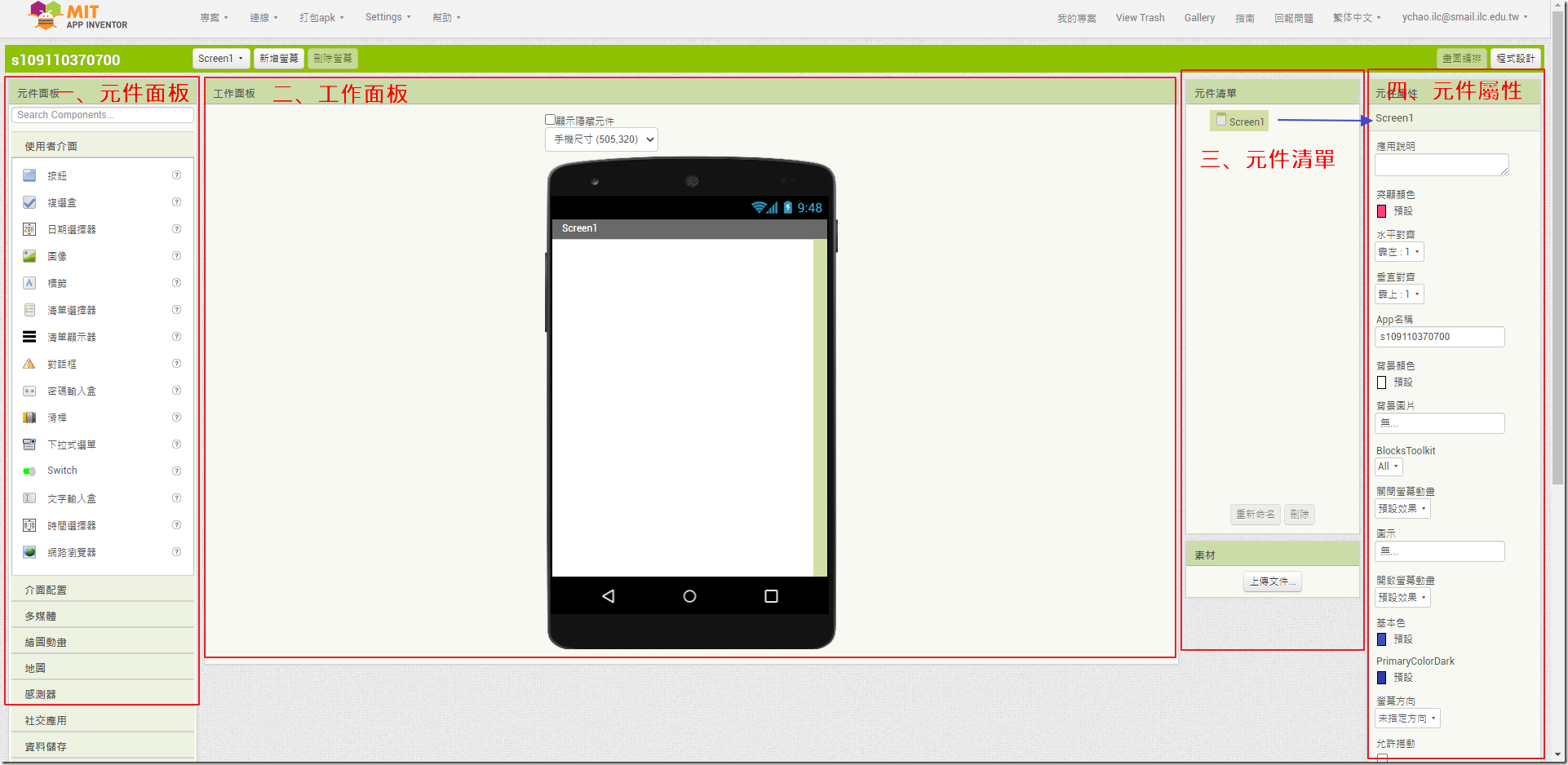
2-1.畫面編排:APP呈現出的畫面
1.元件面板→可以用的元件(如.按鈕、輸入欄位等)
2.工作面板→APP呈現出來的畫面
3.元件清單→畫面上使用的所有元件
4.元件屬性→元件清單中選擇元件,元件屬性即會顯示該元件屬性。
如畫面上選擇了SCREEN→出現的屬性就是SCREEN的屬性。
若選擇了按鈕→出現的當然是按鈕的屬性。
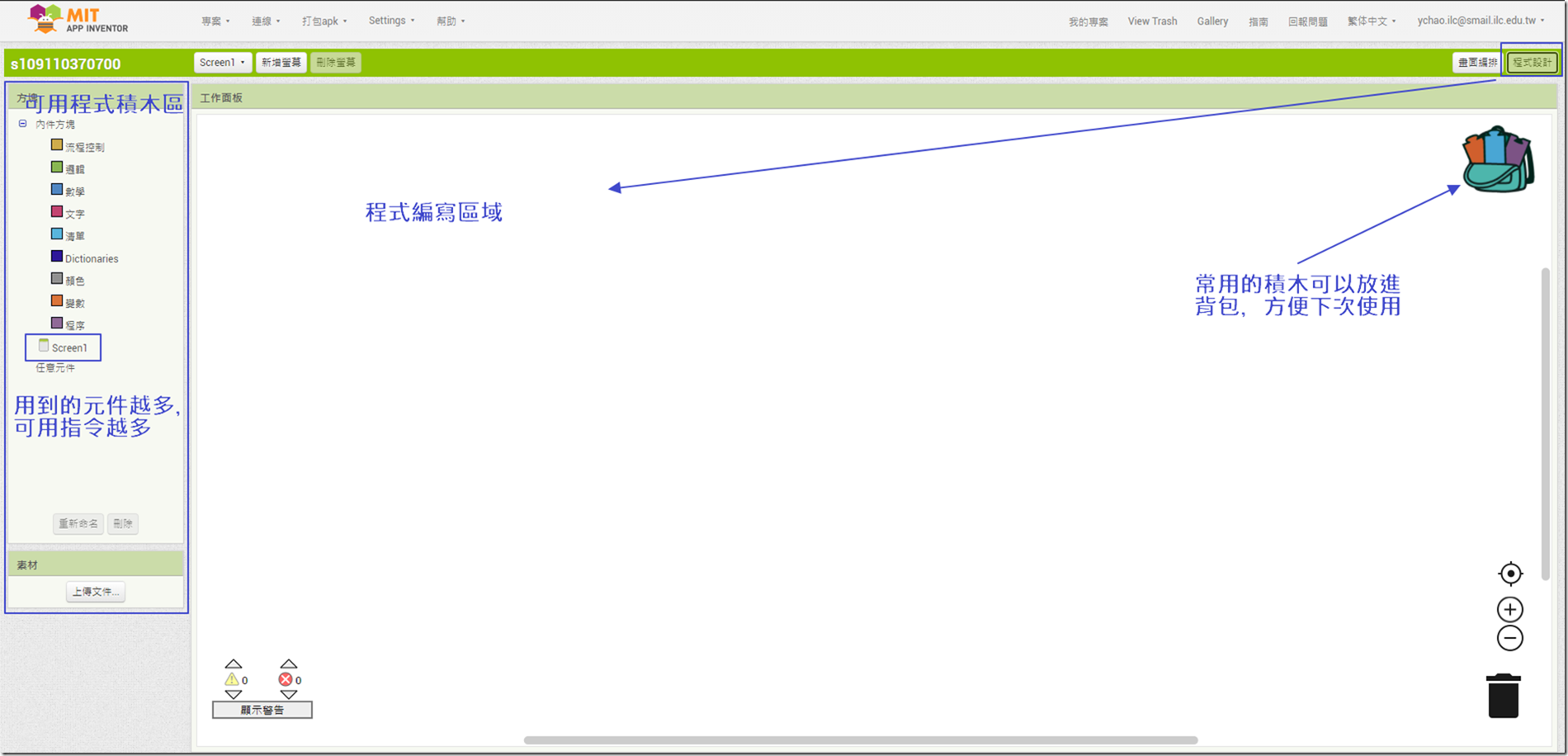
2-2.程式設計:編寫程式的畫面
1.左邊為可以用的積木區→除了基本指令外,各個元件都有專屬的積木。使用越多元件,當然可用的積木會越多。
2.程式碼編輯區,所有編輯的程式都會出現在這區域。
3.背包→常用的積木程式碼可以整塊拉進來,下次要用的時候就可以打開使用,不用重新寫。
4.垃圾桶→不要的積木丟在這。
三、APP連線測試
基本上有三種測試方法:1.AI Companion 2.模擬器 3.USB
連線測試方式教學
1.AI Companion
前置作業:手機安裝Mit Ai2 APK→讓手機跟電腦在同一個網域(手機跟電腦都是接在同一個基地台)
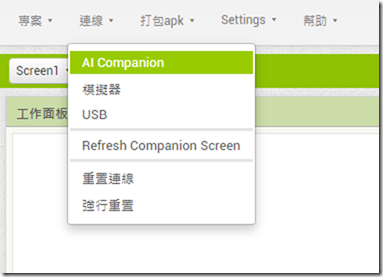
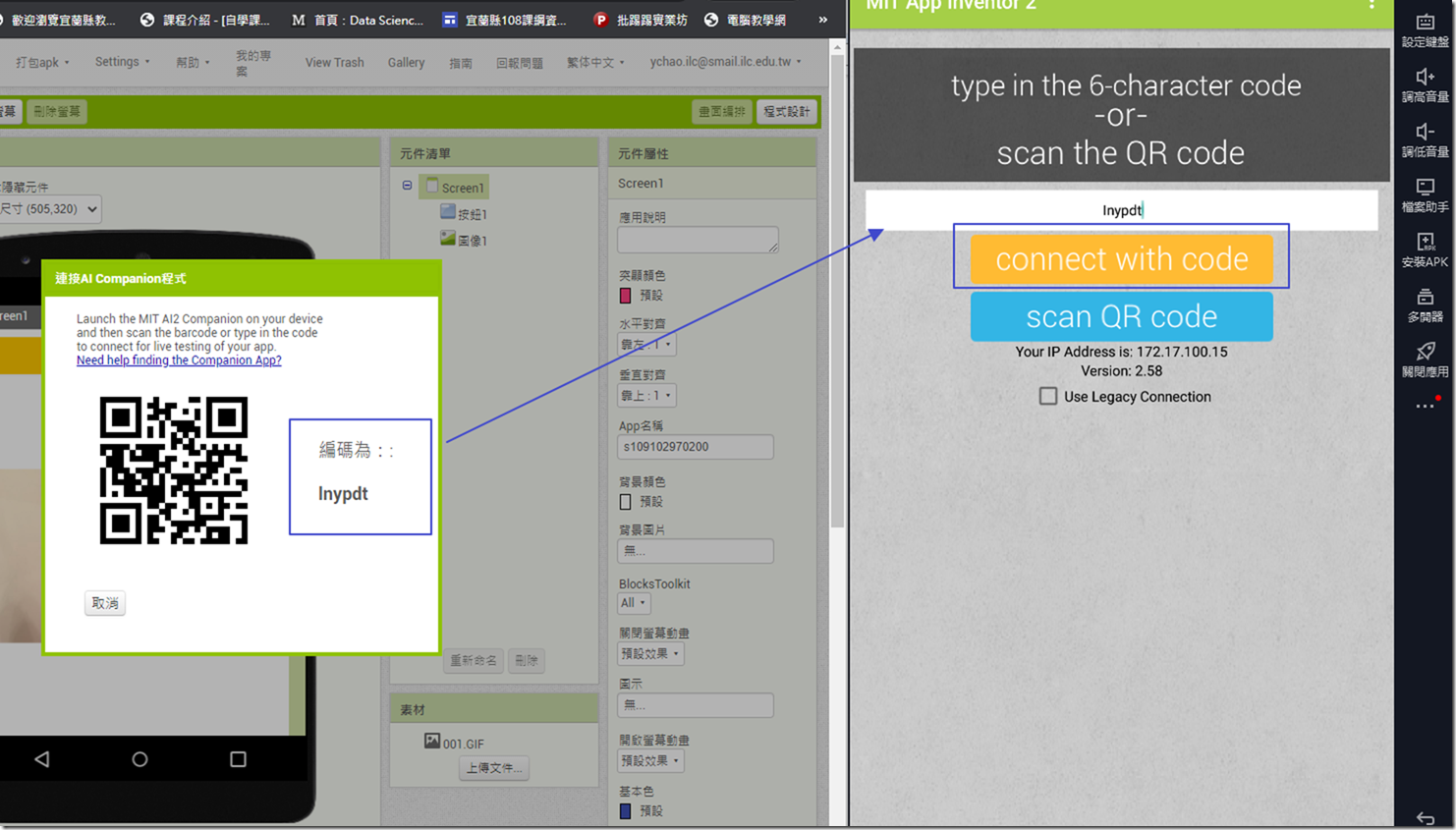
1-1.開啟AI Companion 
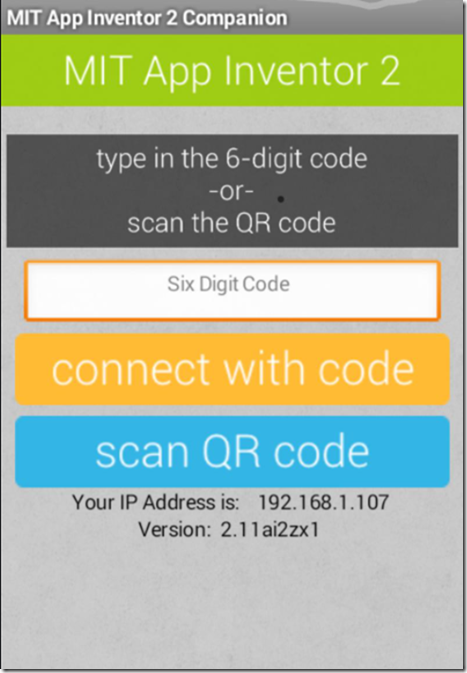
1-2.手機開啟Mit Ai2
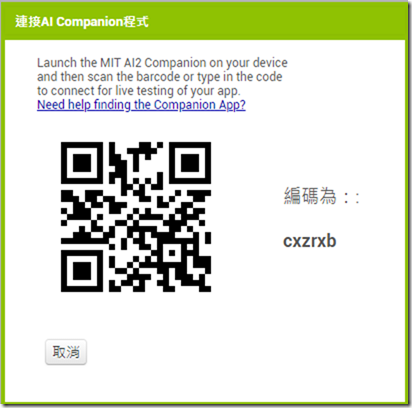
1-3.點選Scan QR code 掃描電腦螢幕的(1-1圖)QR code→程式會自行連線
1-4.手機畫面會跟電腦一樣,電腦APP介面改變甚麼→手機就跟著改變。
沒有手機的方式:另一種推薦方式
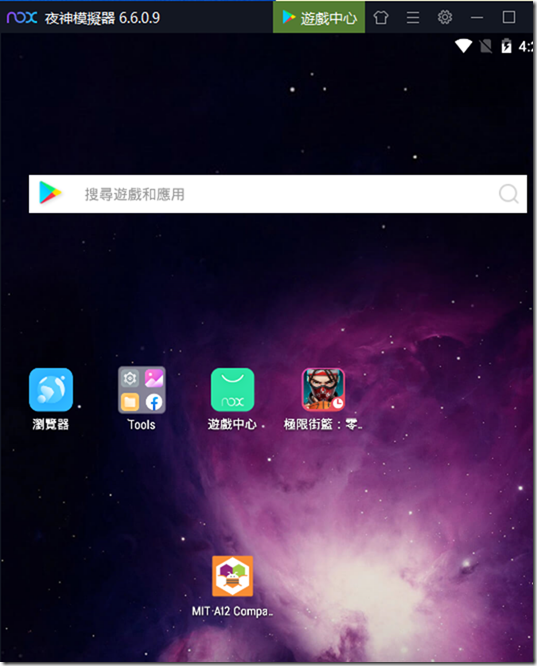
電腦安裝 NOX或雷電模擬器,模擬器中一樣安裝MIT AI2程式,打開模擬器中MIT AI2程式。
輸入下圖中 六個字母編碼
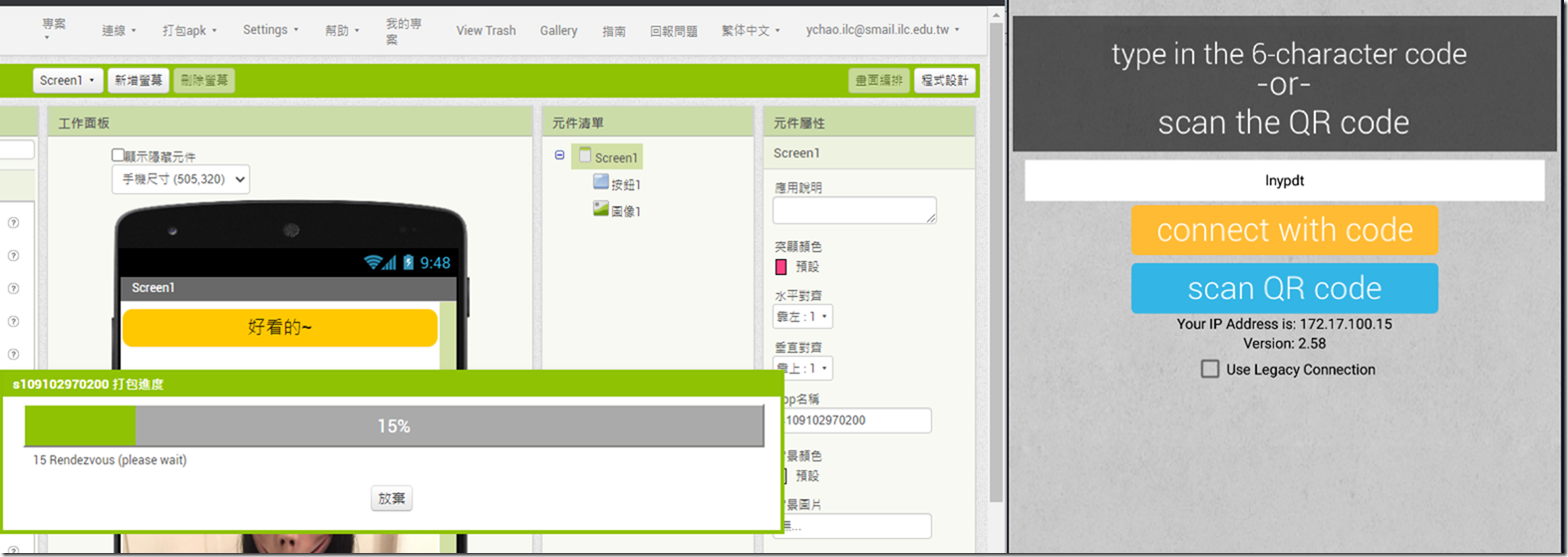
按下 connect with code,同樣可以在模擬器中看到APP的畫面。 傳輸資料
傳輸資料
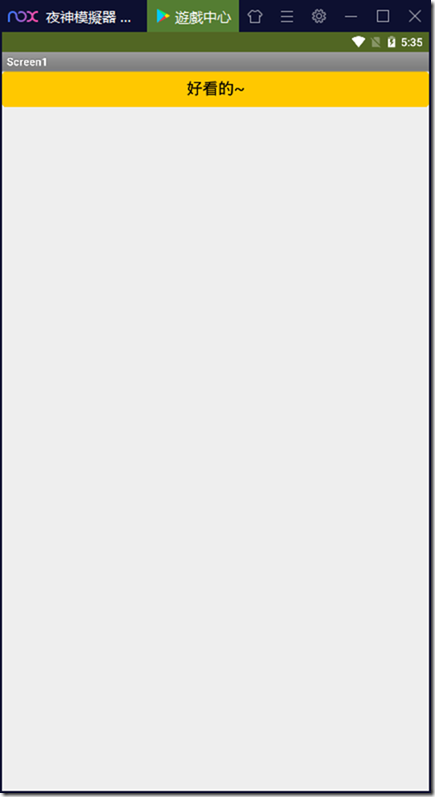
連線成功後,可以所見所得看到開發的結果,非常方便。
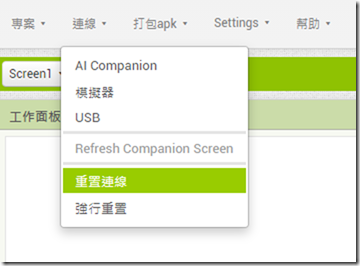
★若無法連線→可選擇重製連線,再重做一次試試。
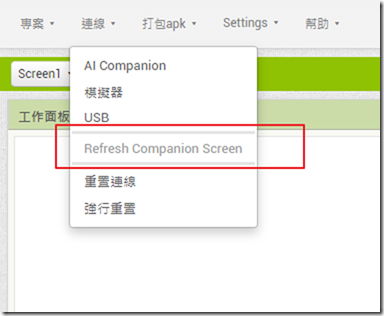
★開發過程中,若想讓APP回到開始執行的狀態,可以點選→Refresh Companion Screen,非常方便,不需要重新連線。
其他兩種連線方式比較不方便,在此就不再說明。