公用電腦的缺點就是同一組帳號、密碼登入,用到後來整個肥大,桌面滿滿的檔案。利用PGINA開源軟體可以用自己的EIP帳號登入,教網中心透過LDAP讓所有老師甚至學生使用SMAIL都可以登入,每個人可以有自己的桌面,看起來也乾淨多了。
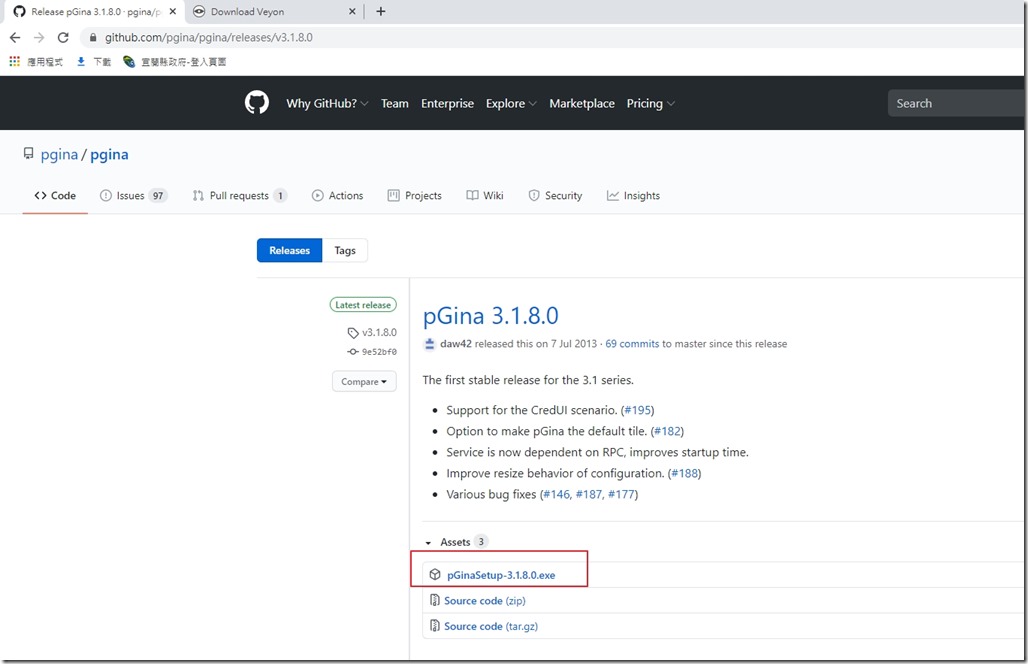
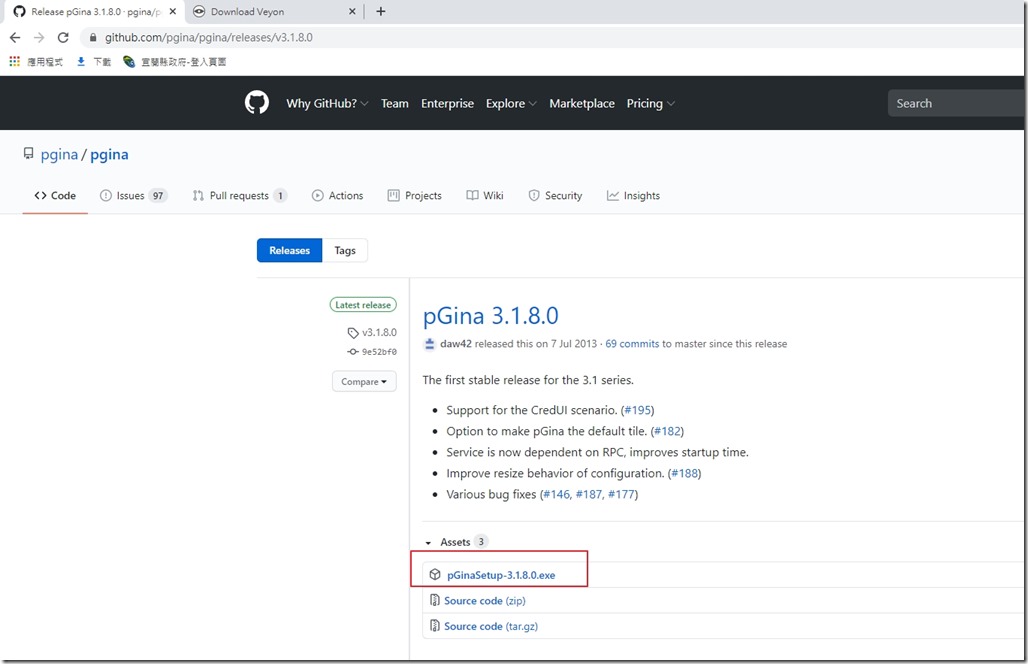
先連到官網
下載最穩定版的軟體

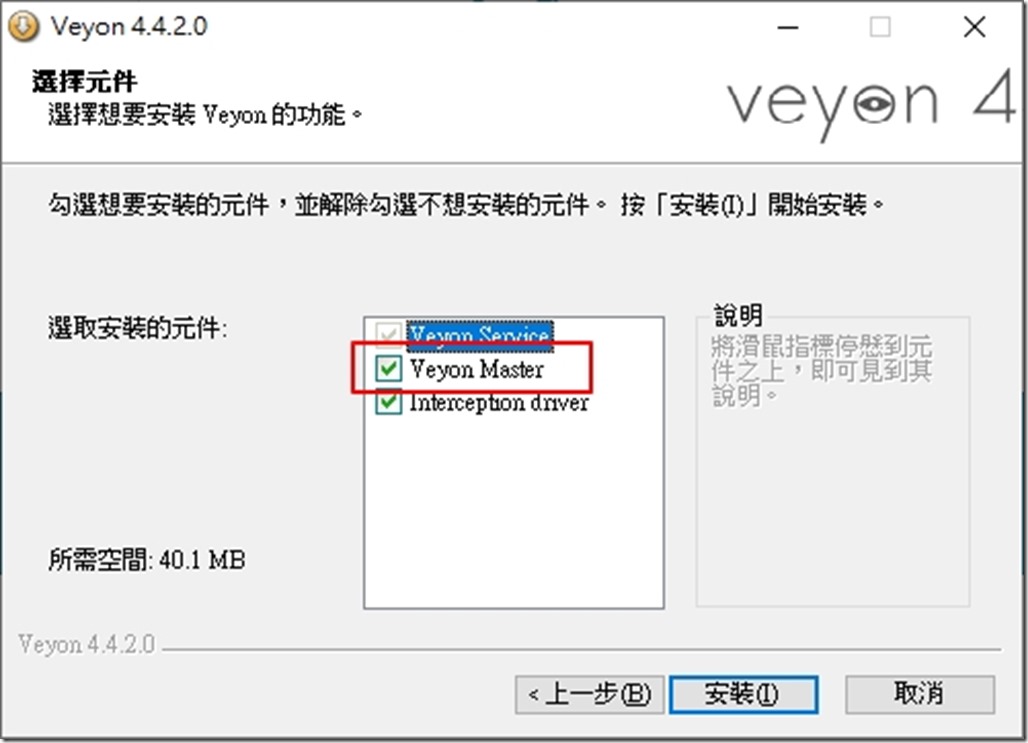
執行安裝。

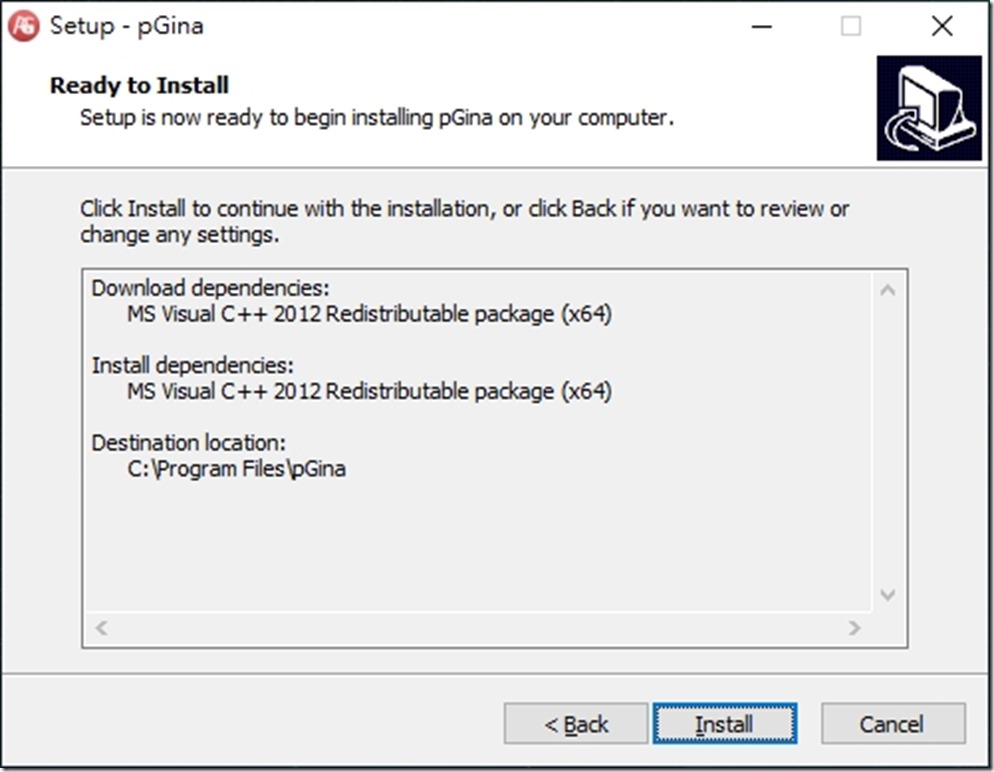
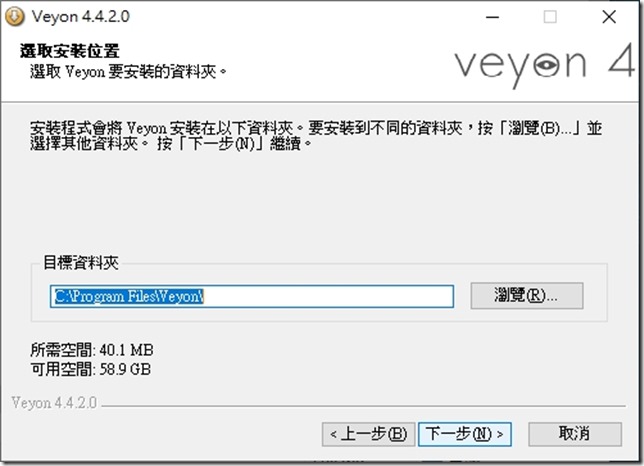
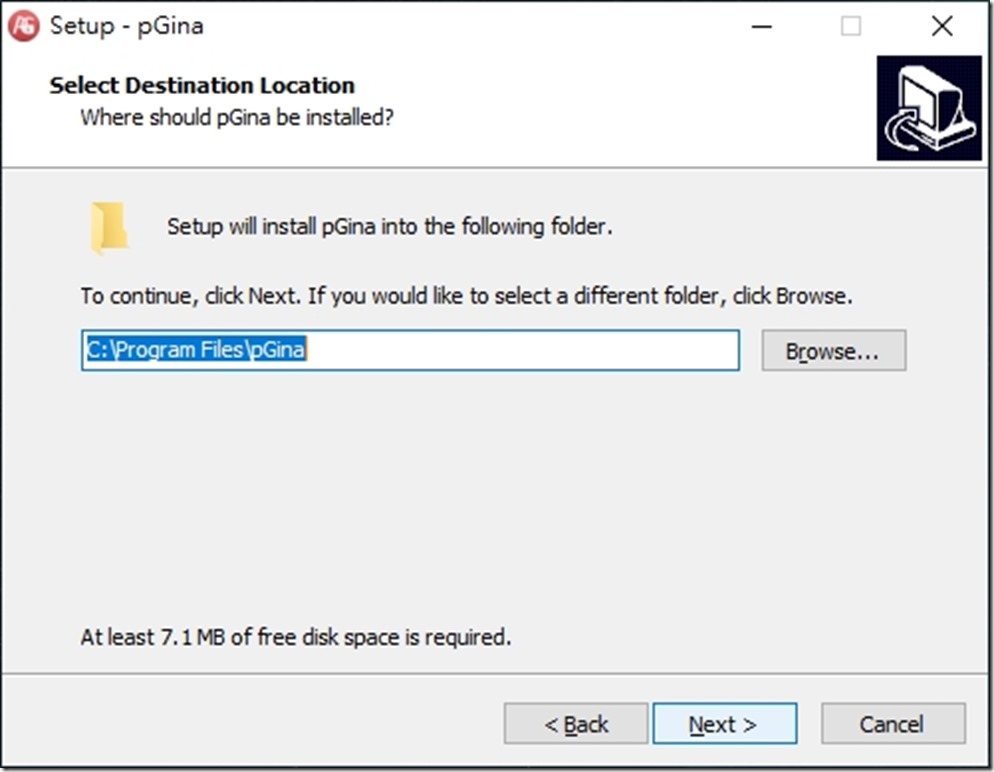
 選擇安裝資料夾
選擇安裝資料夾
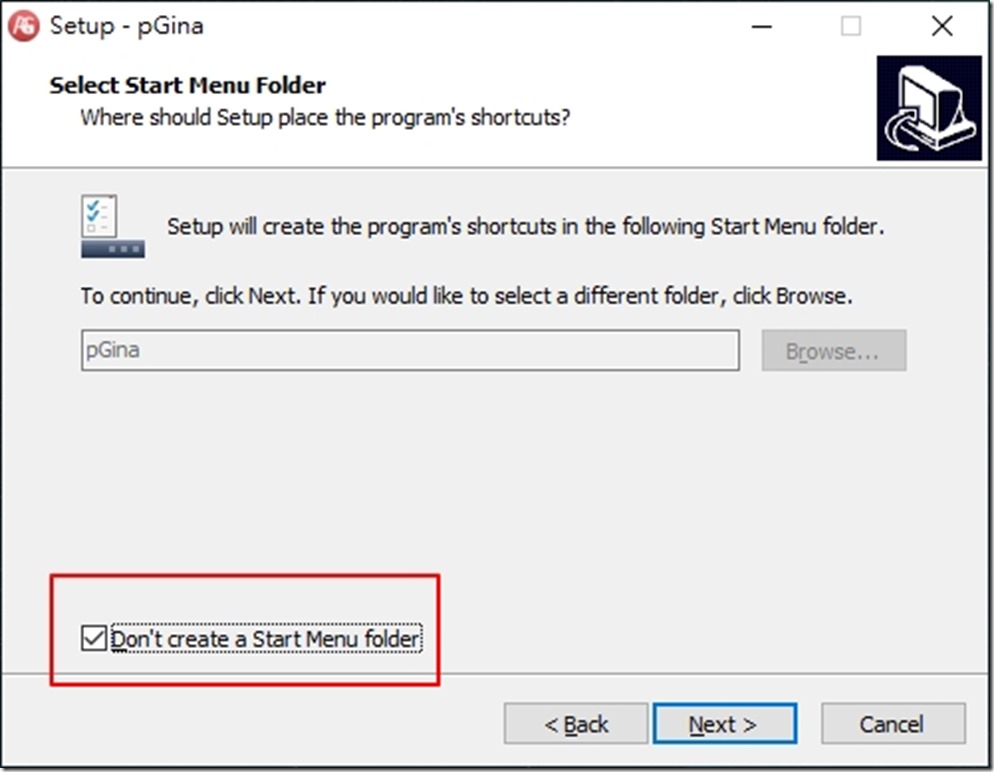
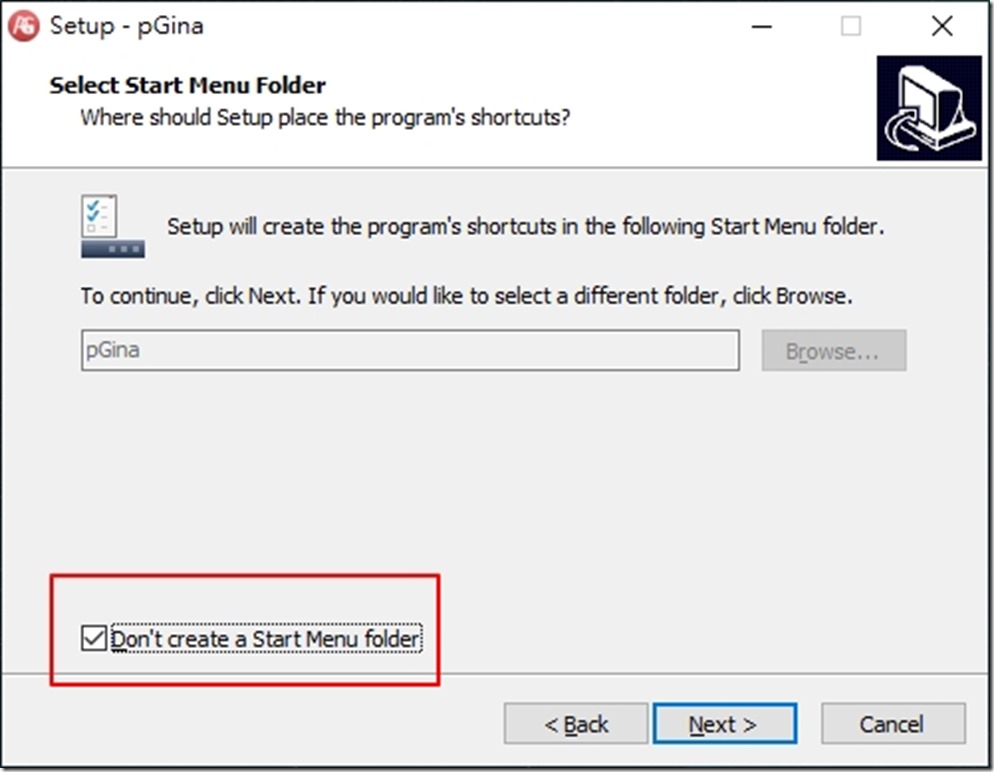
 可以把安裝資料夾,隱藏。
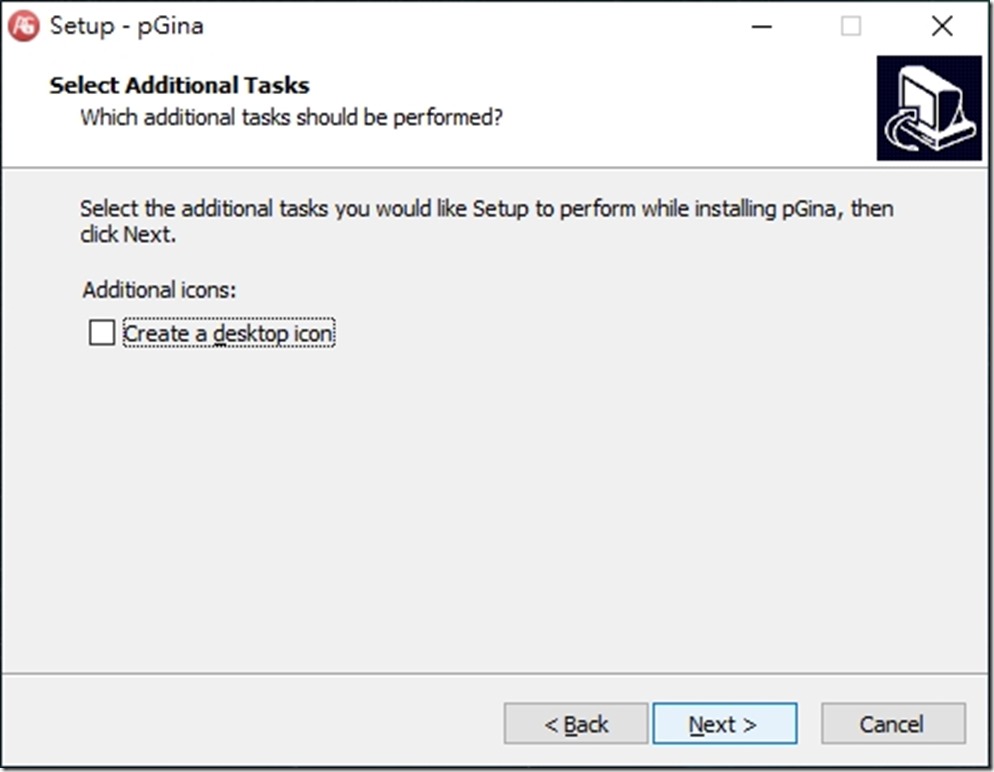
可以把安裝資料夾,隱藏。 桌面捷徑也不用保留。
桌面捷徑也不用保留。

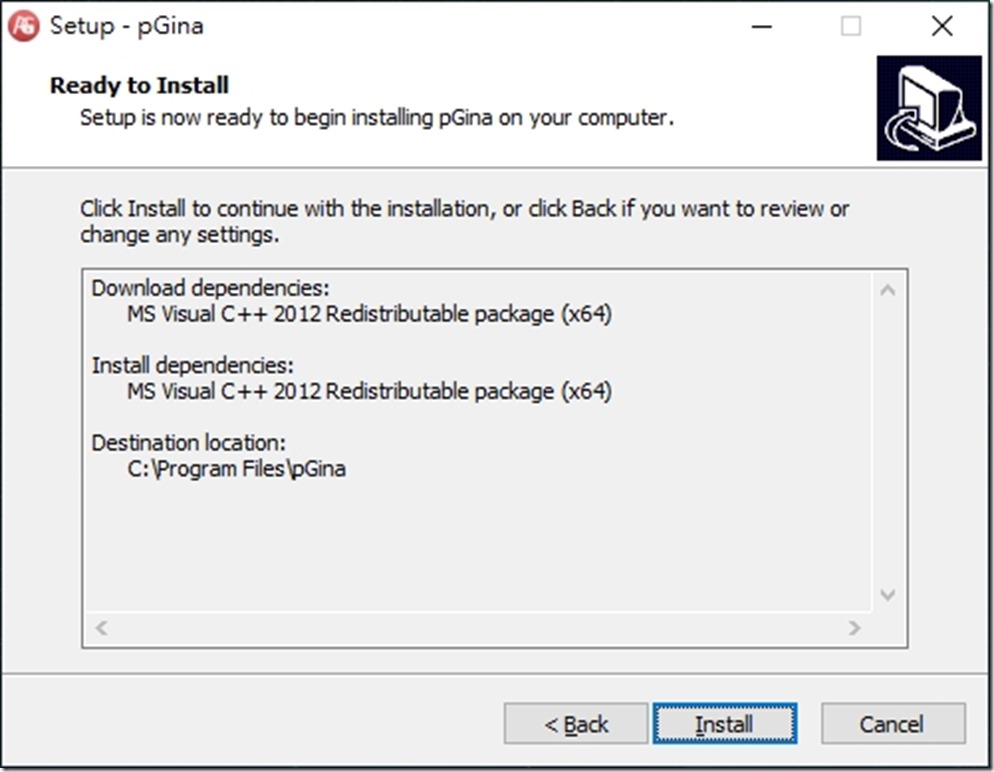
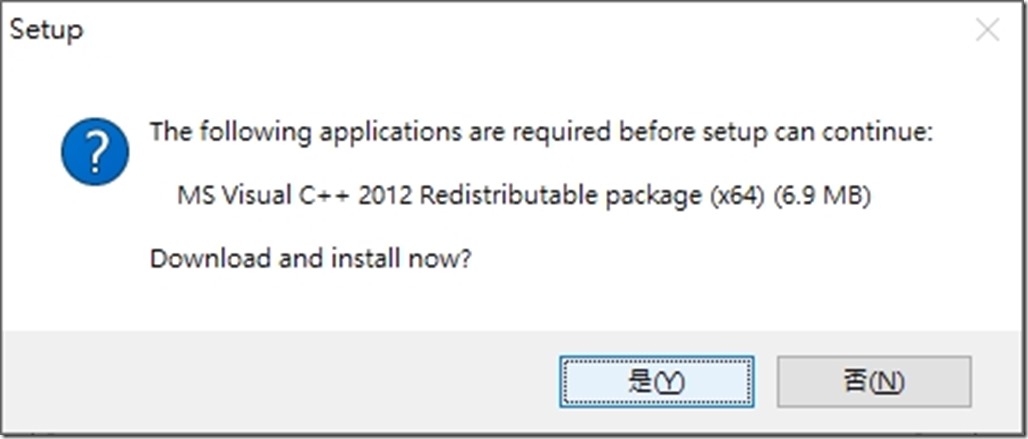
缺少套件要安裝。

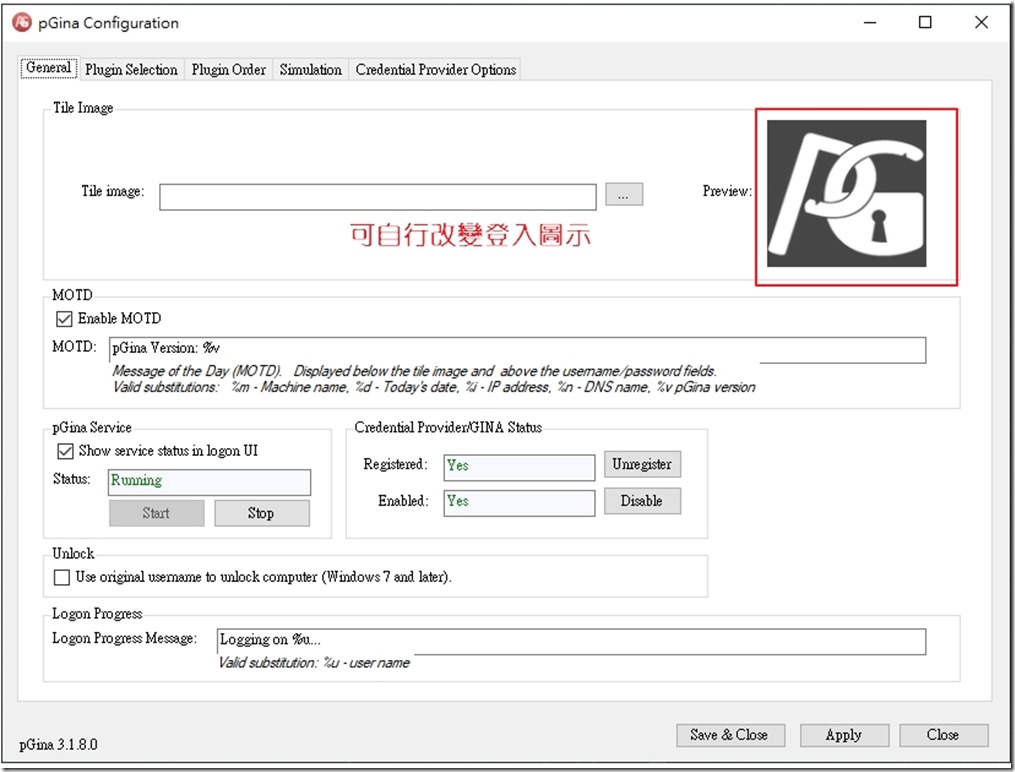
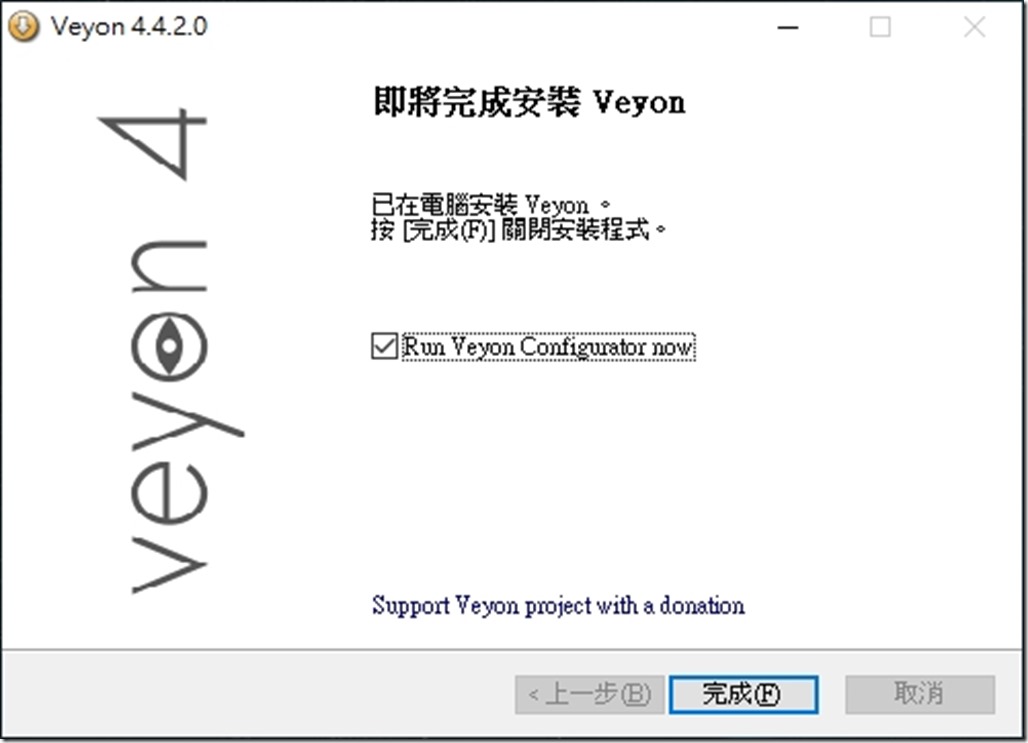
 安裝完成,進入設定。
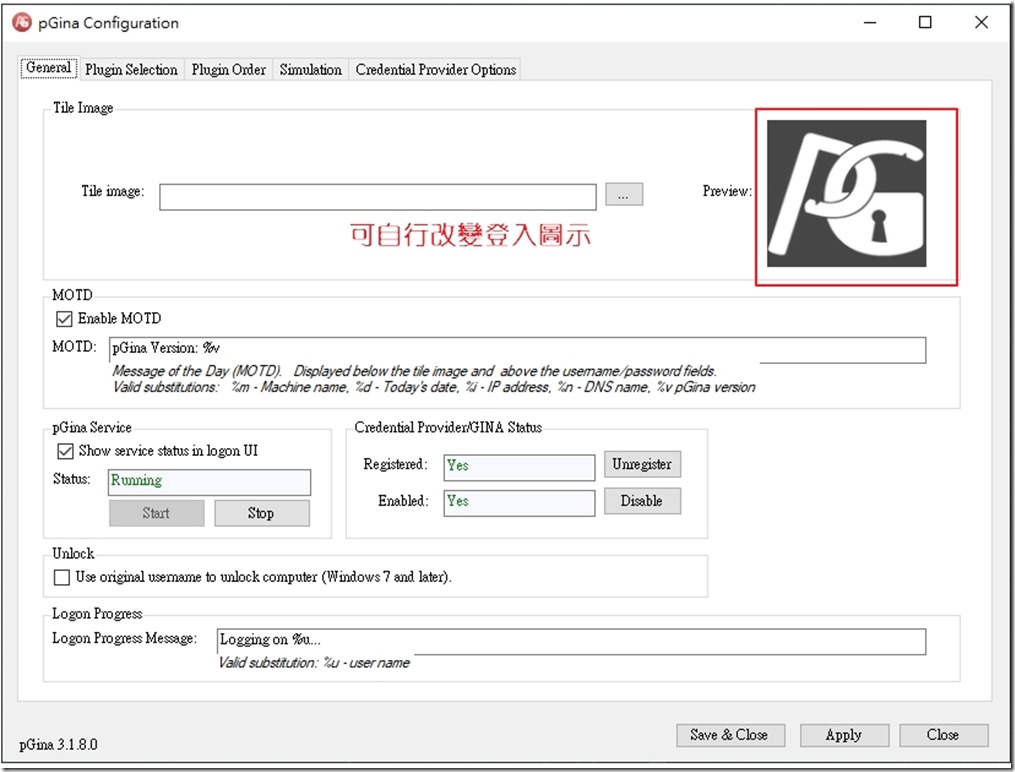
安裝完成,進入設定。


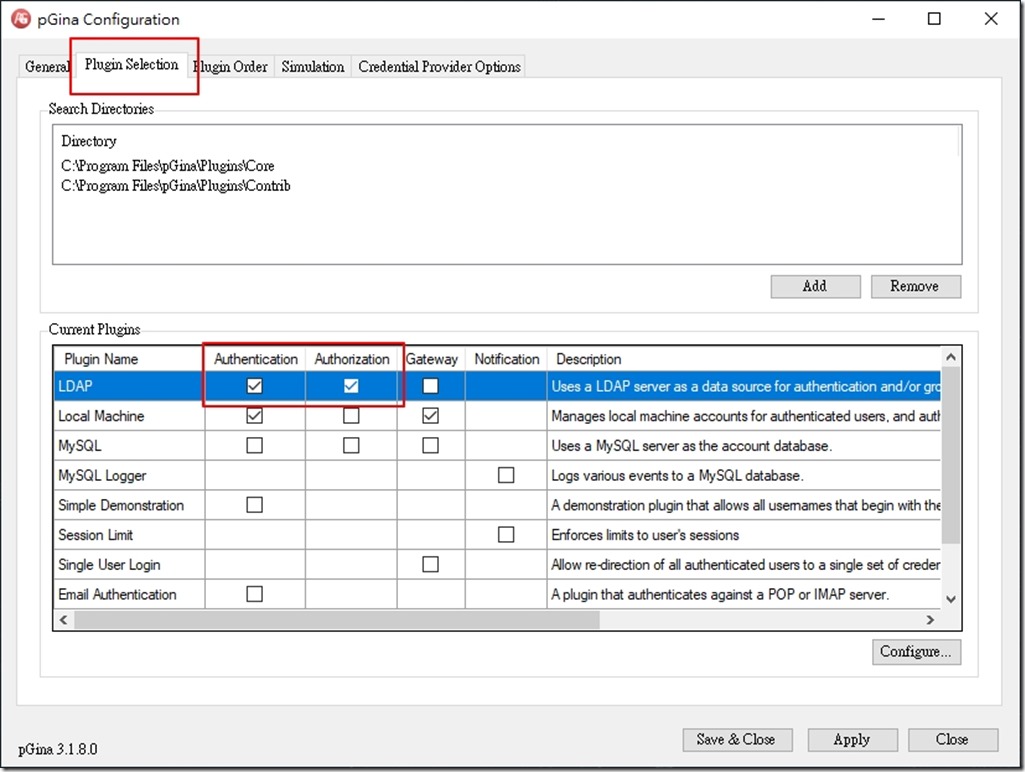
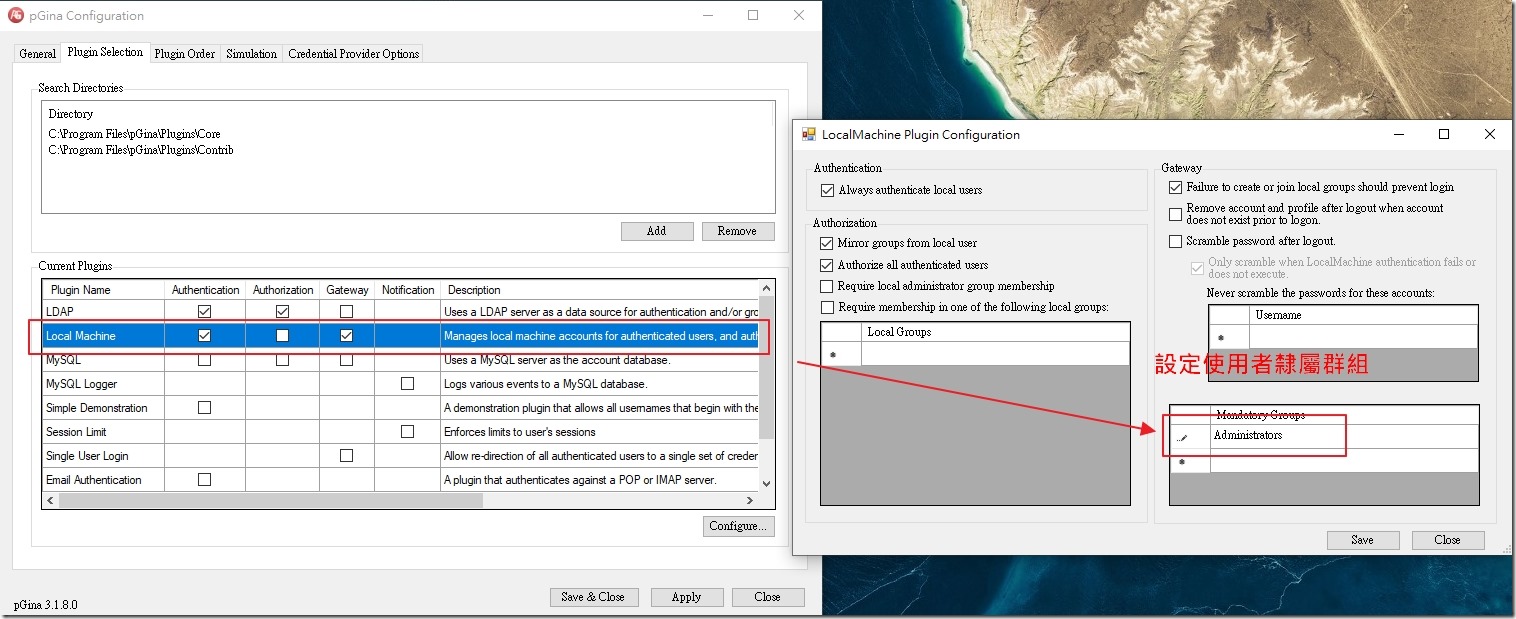
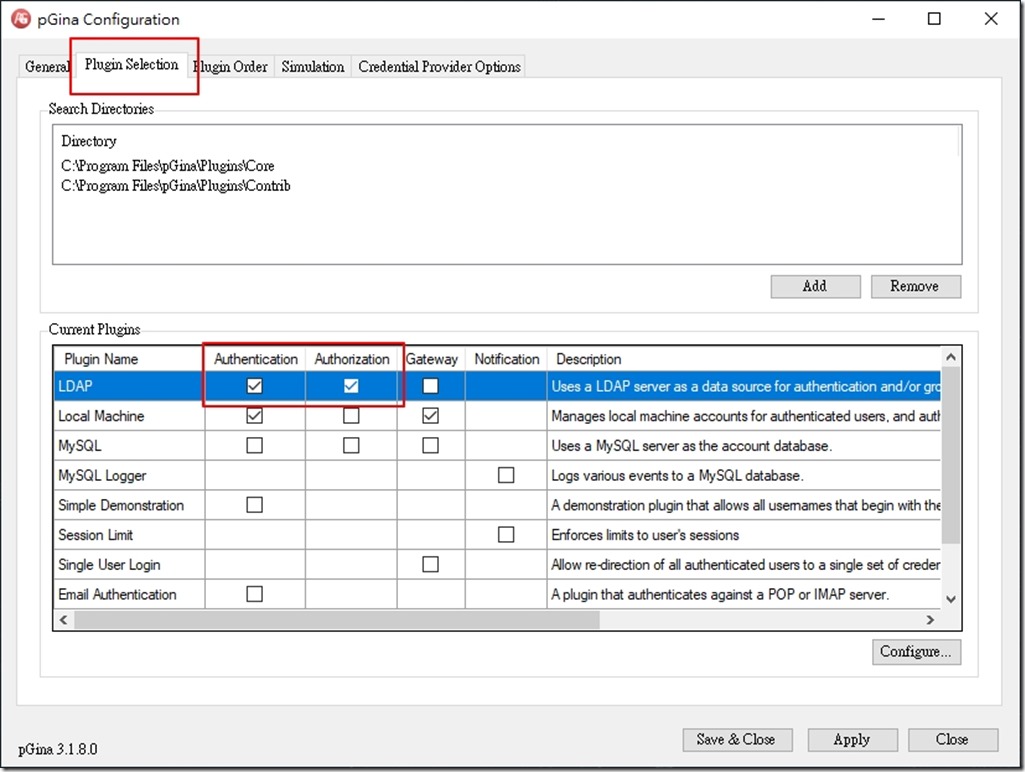
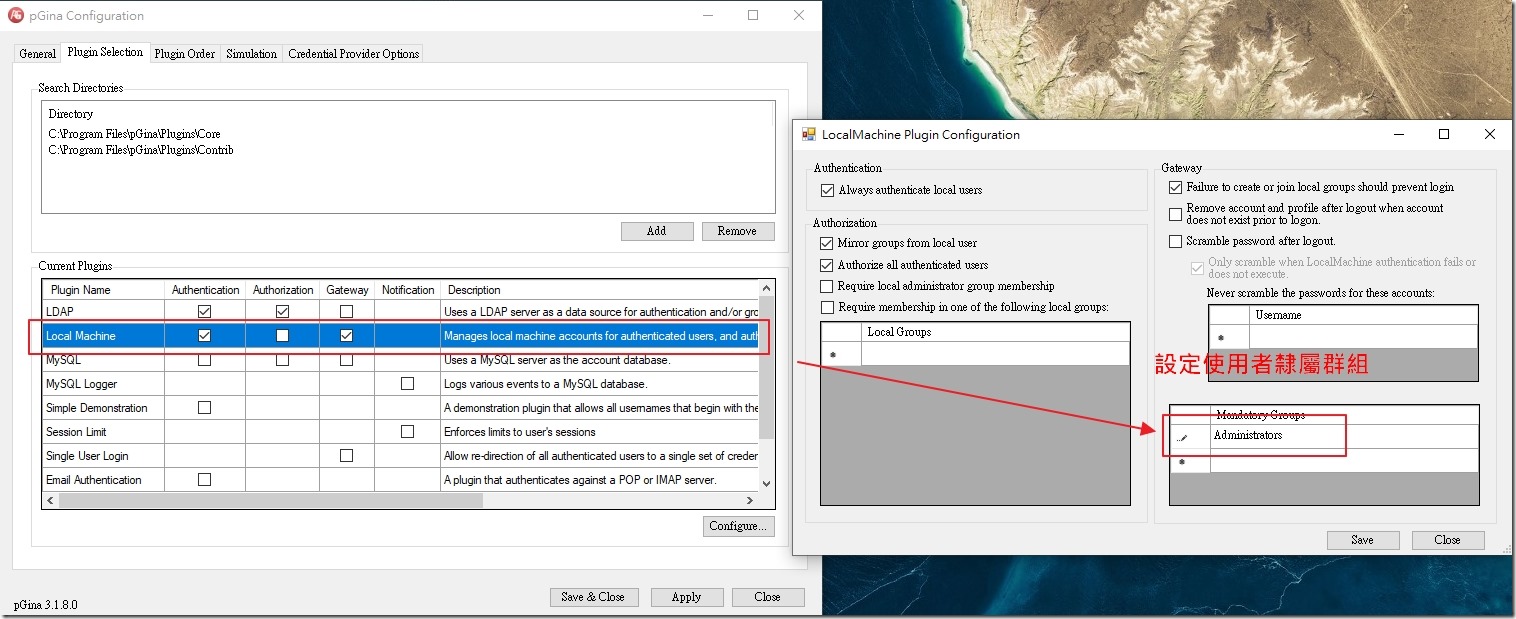
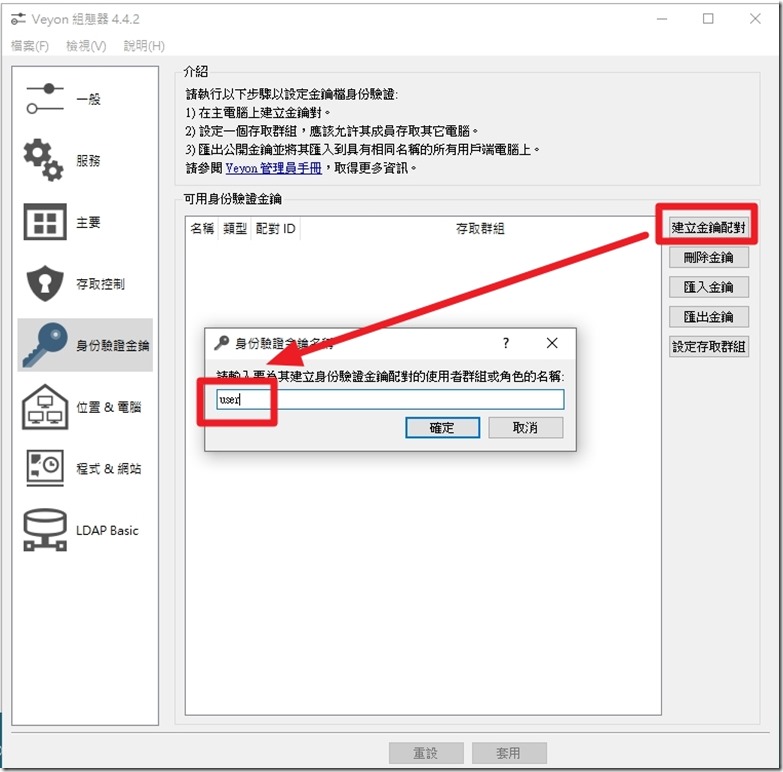
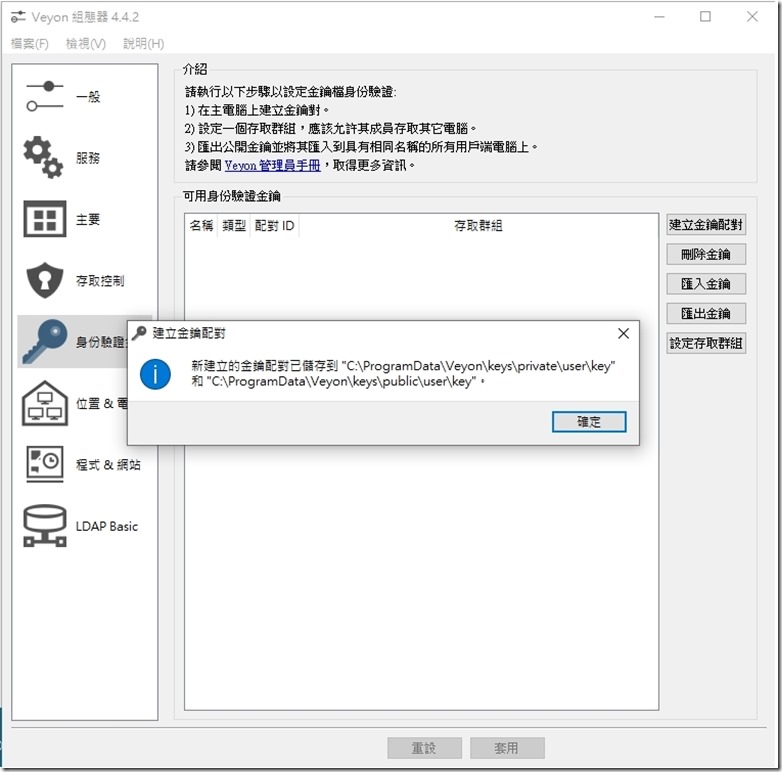
這兩個設定很重要。

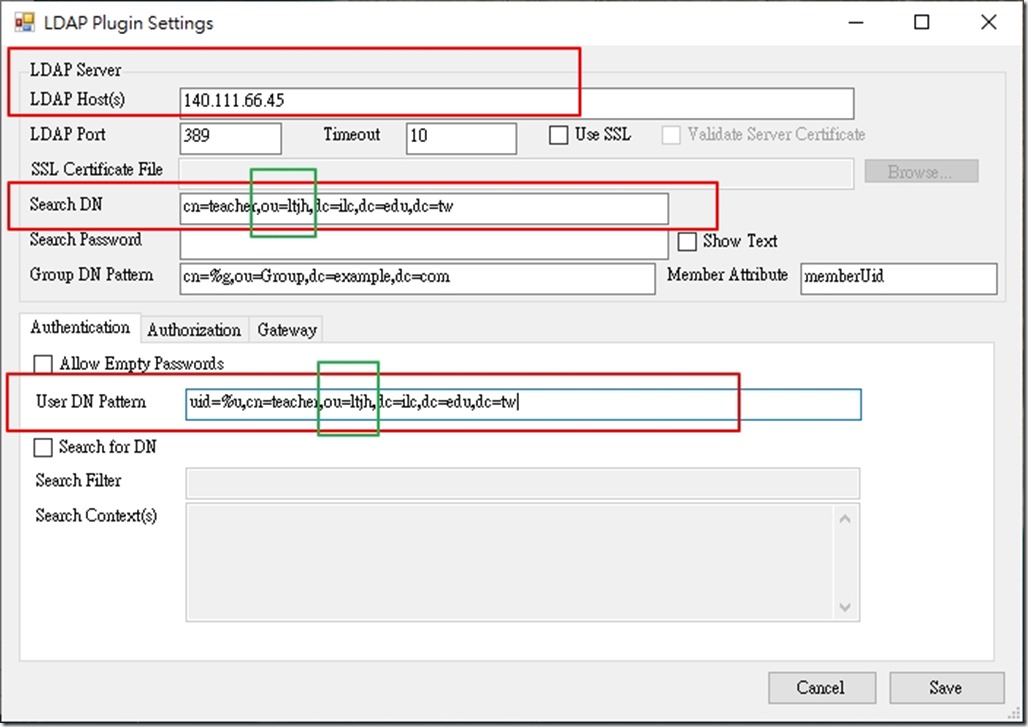
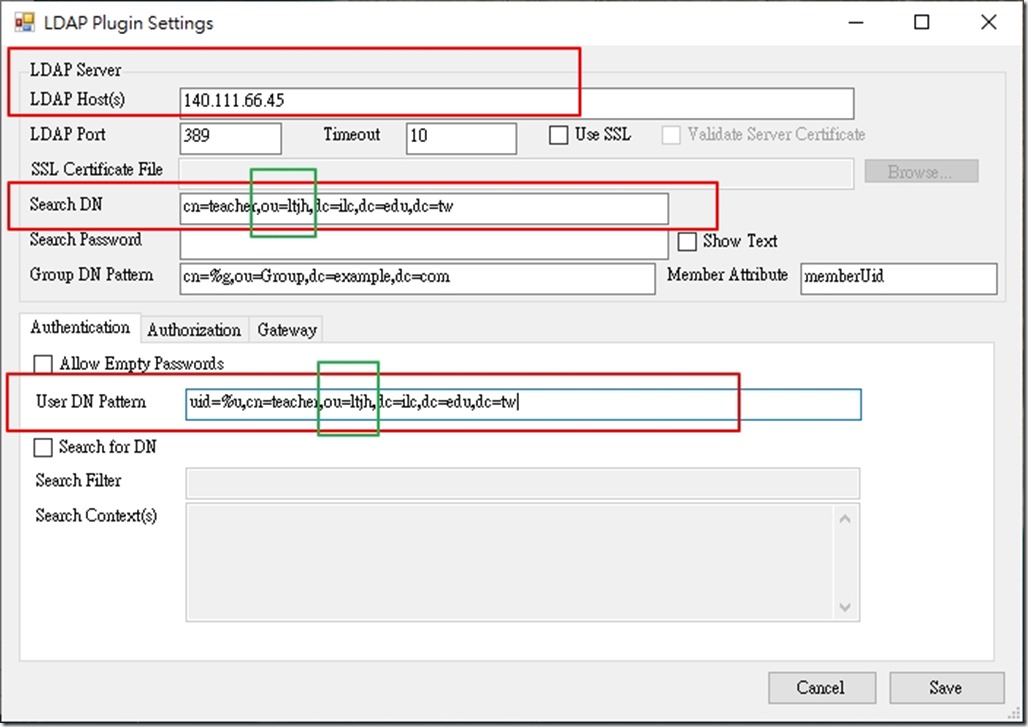
雙擊兩下LDAP,進去設定畫面。填入三個項目。
1.LDAP Host:140.111.66.45
2.Search DN:cn=teacher,ou=ltjh(這裡改成各校簡稱),dc=ilc,dc=edu,dc=tw
3.User DN Pattern:uid=%u,cn=teacher,ou=ltjh(這裡改成各校簡稱),dc=ilc,dc=edu,dc=tw

最後,設定登入使用者隸屬群組
管理者(可安裝程式):Administrators———–>給老師用,這樣才能裝電子書。
使用者(受限):Users———>電腦教室給學生用可以這樣設定。
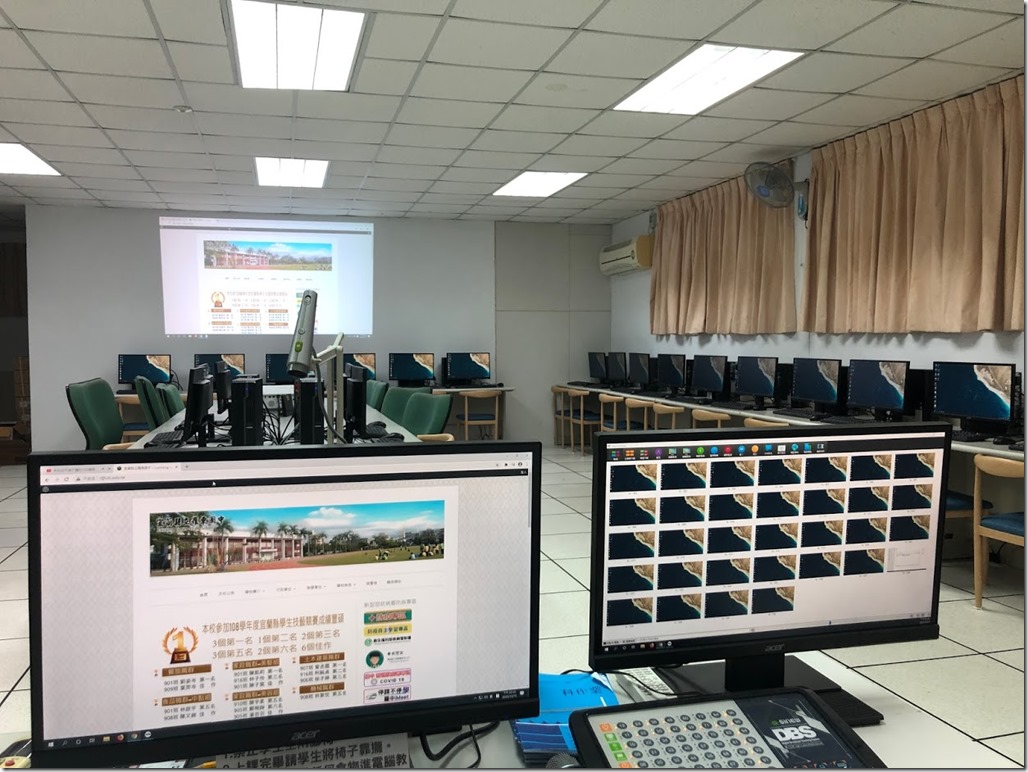
大功告成

注意事項:
1.C槽要切大一點,越大越好。
2.請教師資料盡量放雲端或是其他槽。
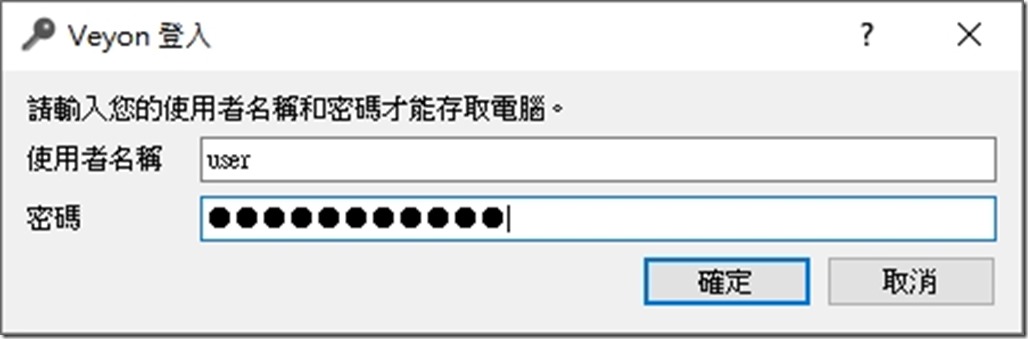
3.第一次登入帳號一定要連網,再次進去就不需要。再次進去可選本機帳號或PGINA登入。
4.第一次登入帳號,會比較久,WINDOWS10的歡迎畫面會花一點時間。






































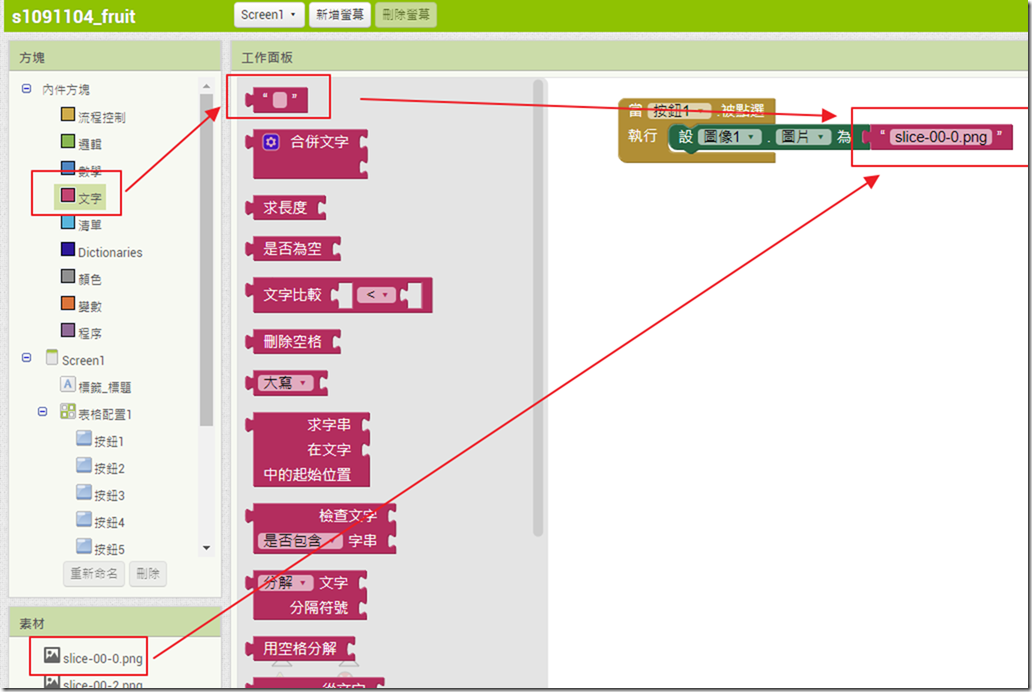
 文字
文字










































 完成安裝後開啟設定。
完成安裝後開啟設定。















 可以把安裝資料夾,隱藏。
可以把安裝資料夾,隱藏。