一、執行範例
實作影片
二、運算思維
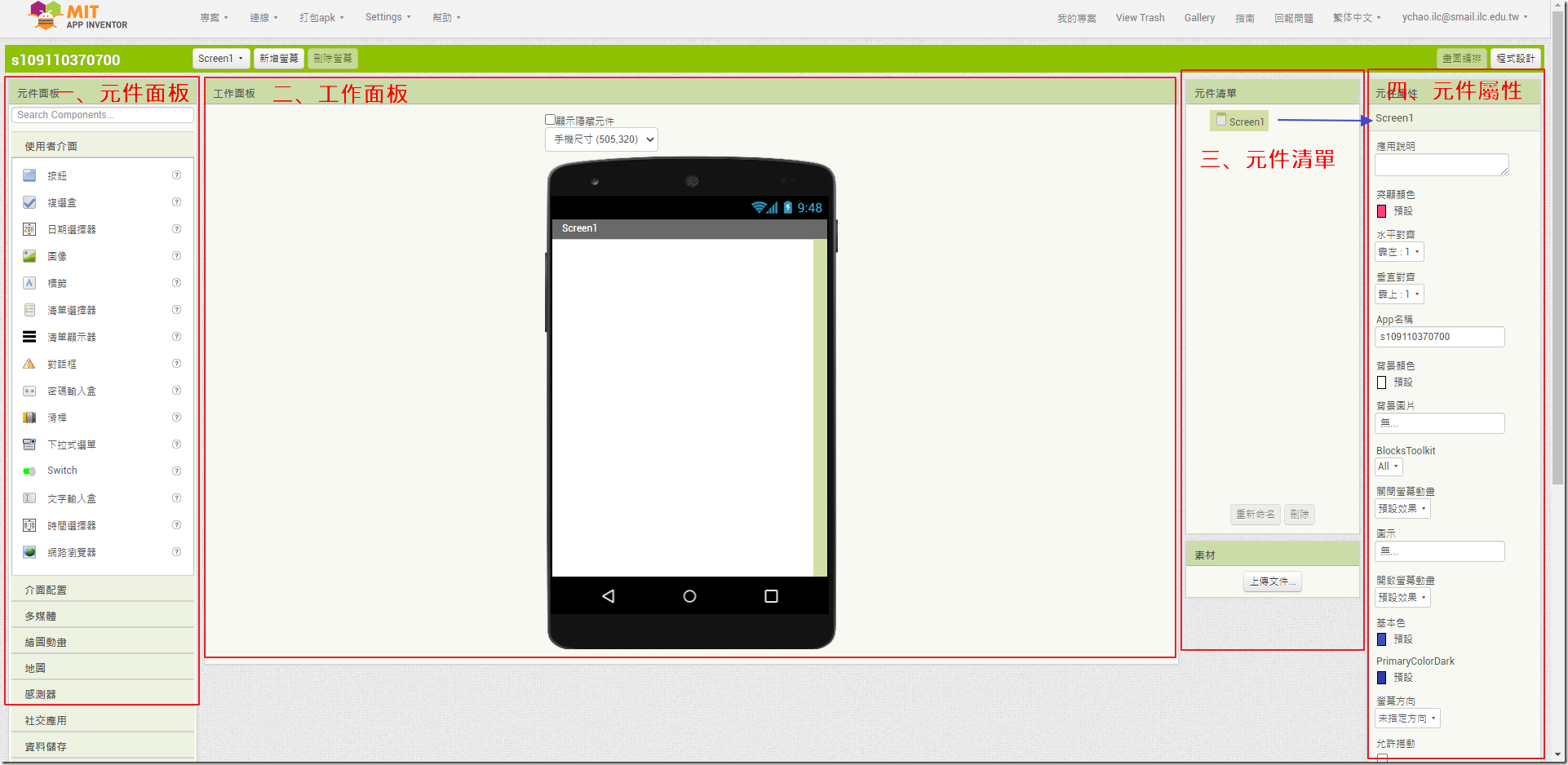
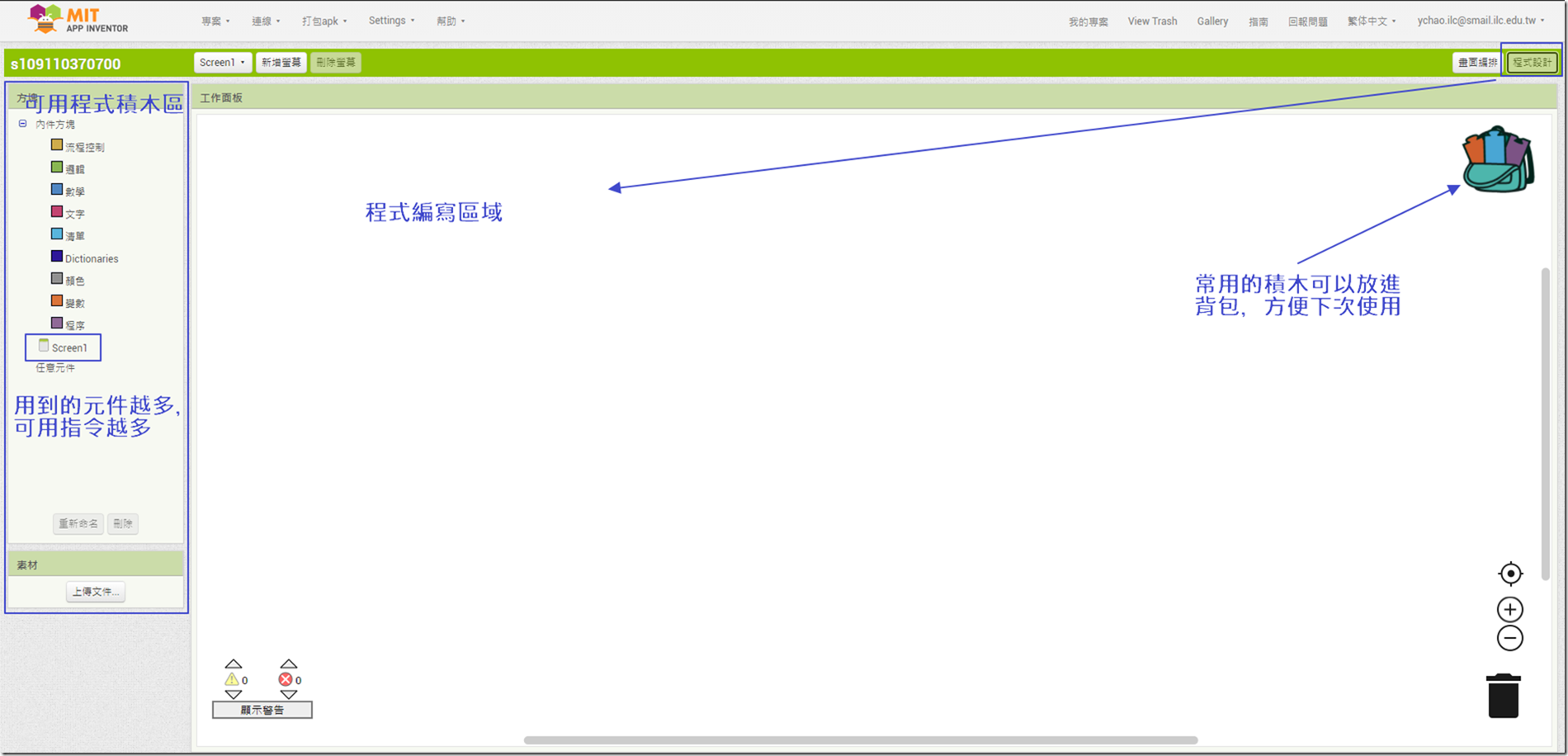
三、介面設計
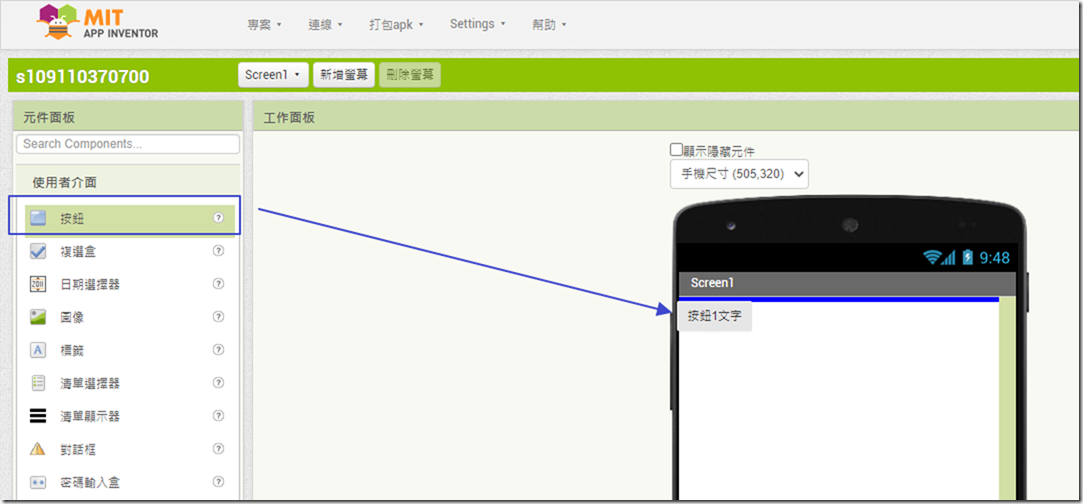
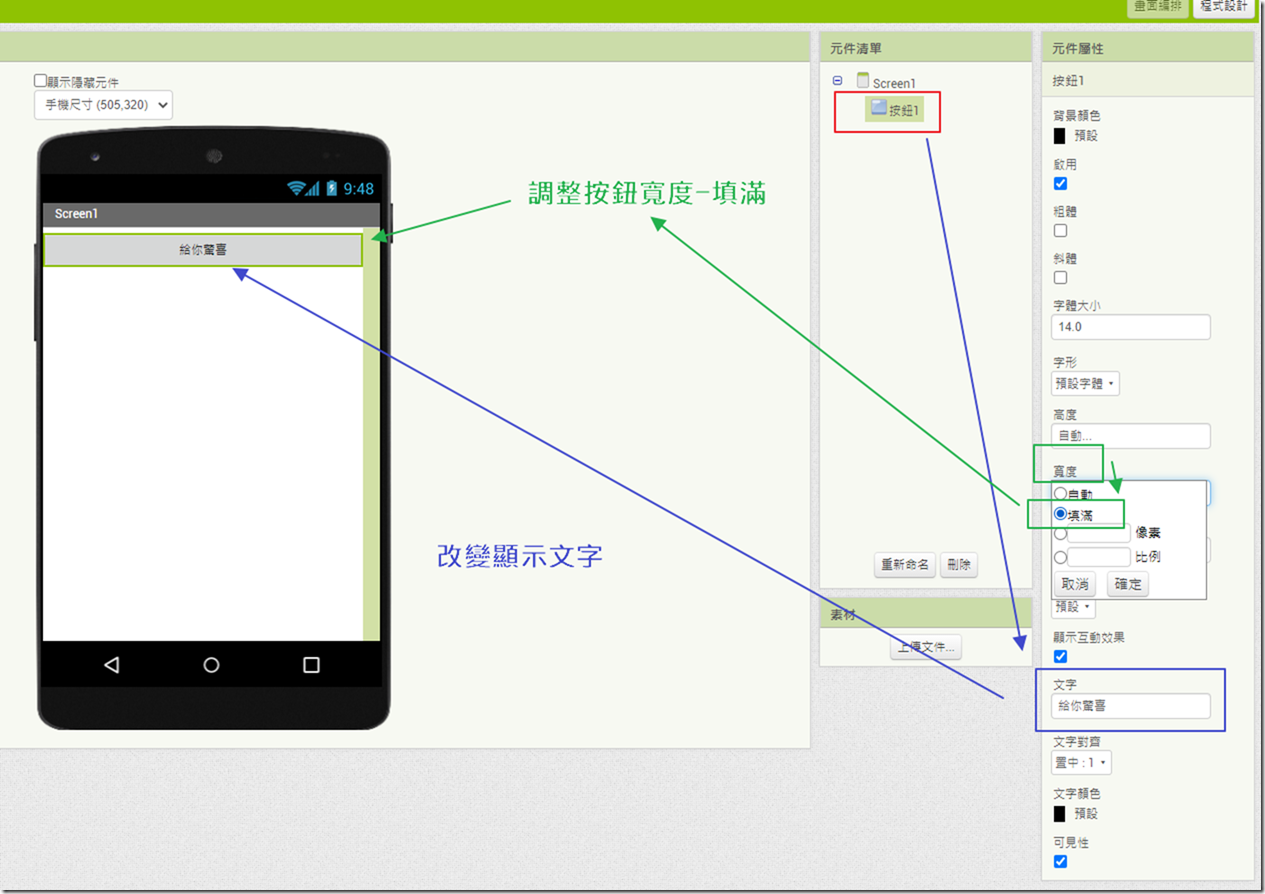
新增按鈕元件
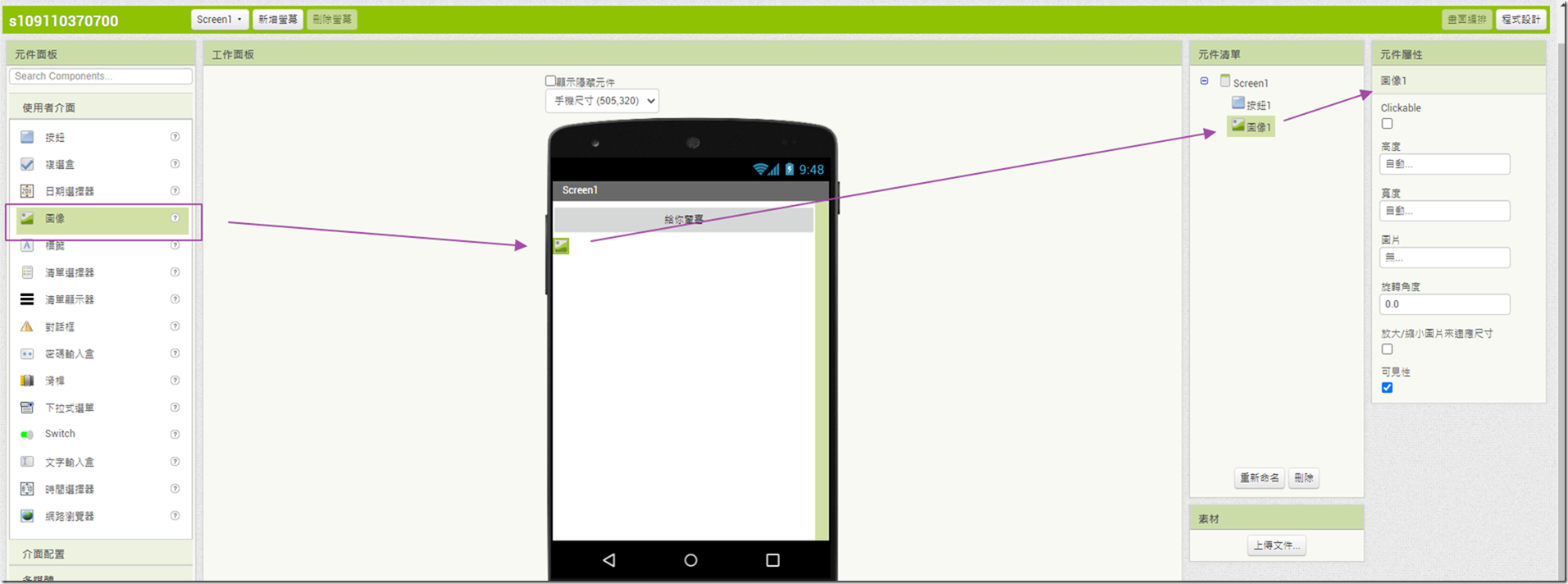
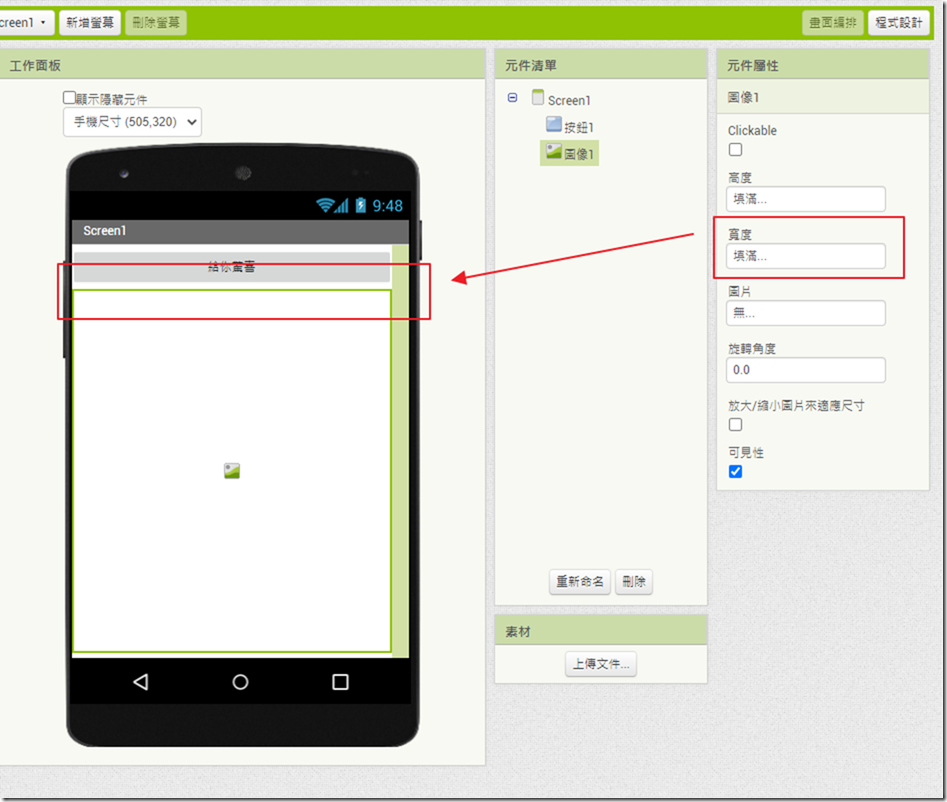
新增圖像元件/可調整圖像元件屬性/
圖像元件為畫框的概念,裡面可以放圖片,因此,我們需要上傳一張圖檔,才能讓螢幕顯示圖片。
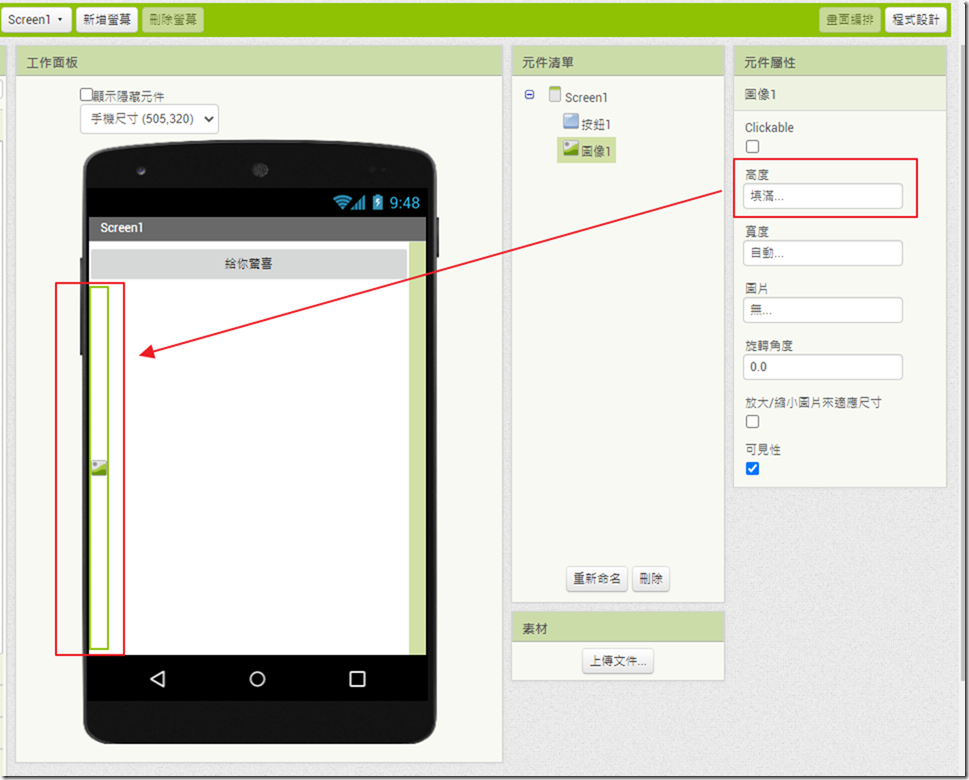
為了希望圖片最大化顯示,我們將高度調整為填滿。
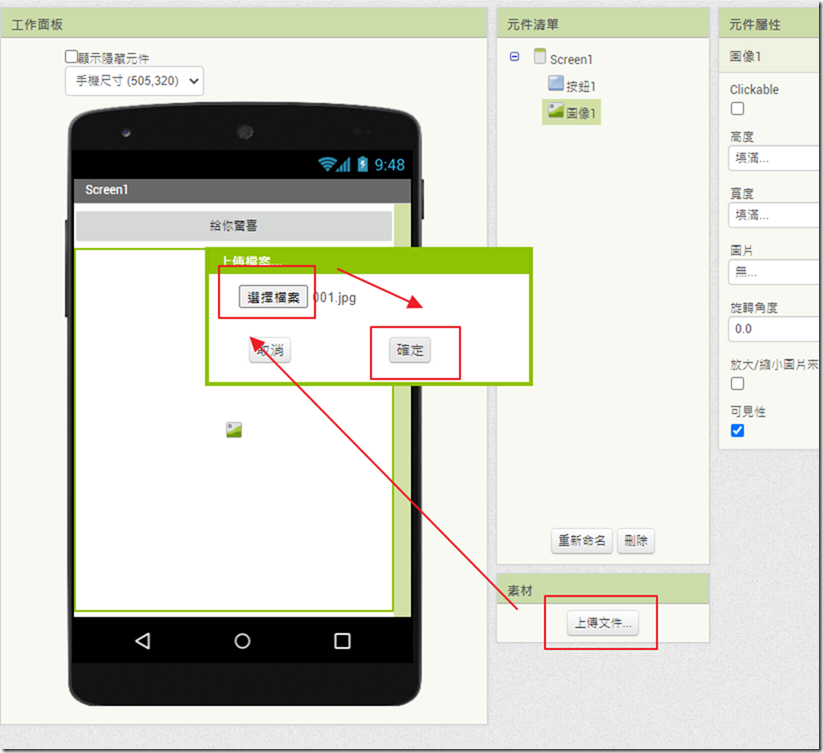
將要顯示的圖片上傳。
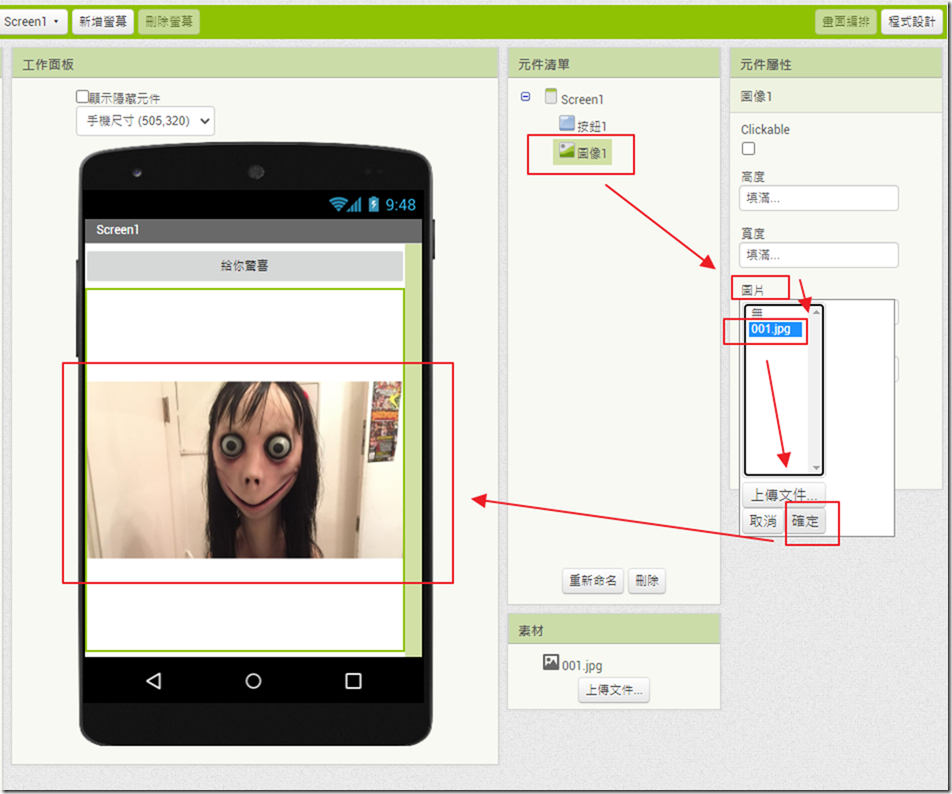
上傳完成,可從圖像元件的圖片屬性,選擇圖片檔案。圖片檔案會顯示在圖像元件中。
完成版面設計。
四、程式設計
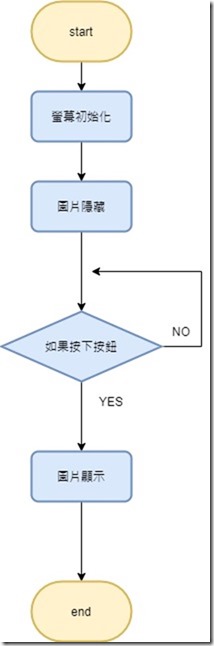
先看演算法流程圖。
因為開始執行時,按鈕跟畫面都會同時顯示。
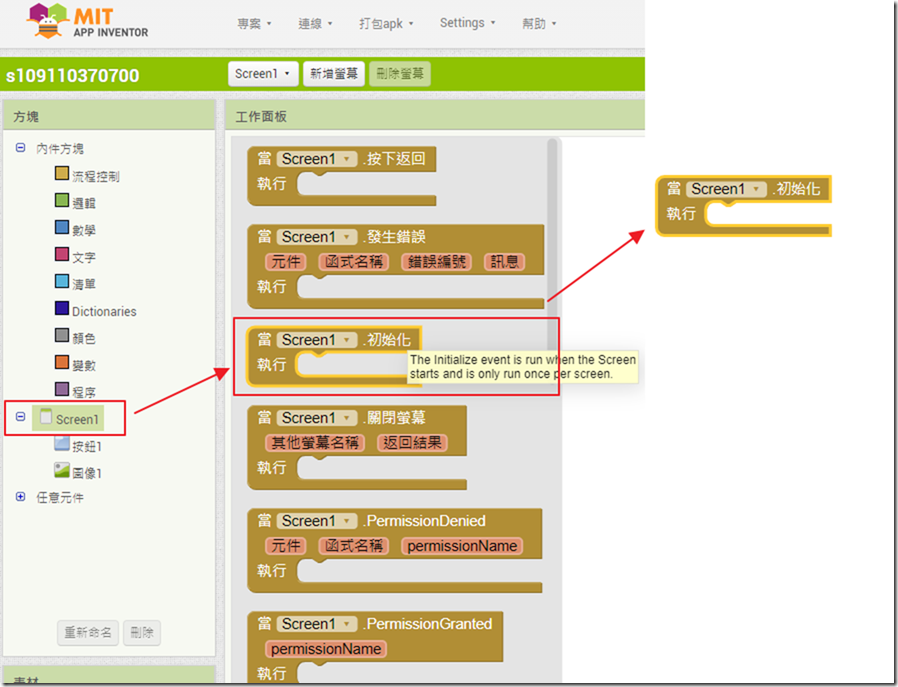
4-1.所以我們螢幕初始化要將圖片隱藏。
解析:
螢幕初始化→螢幕初始化事件
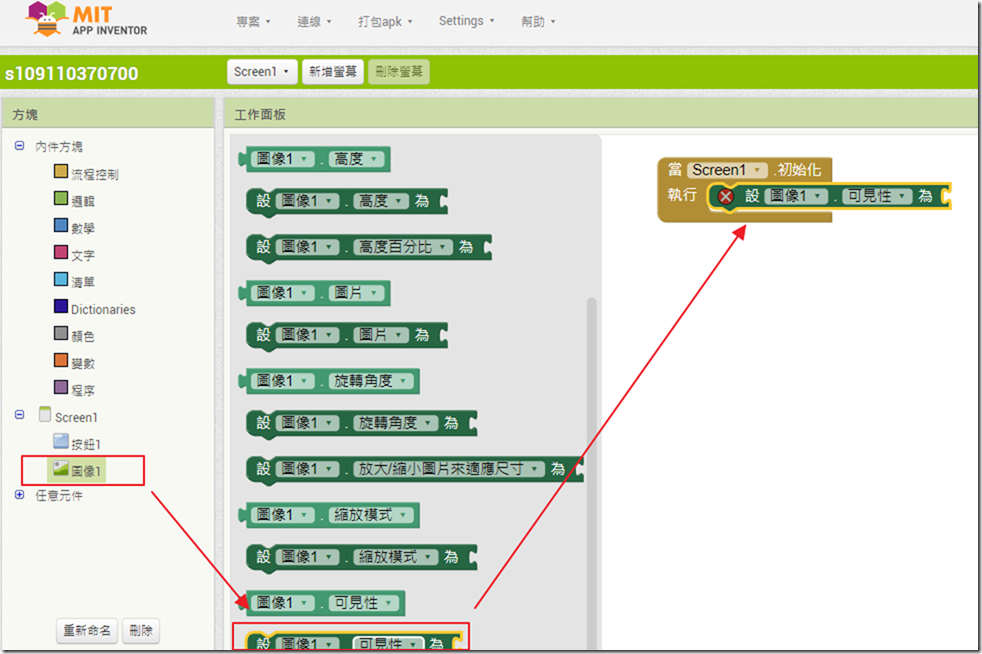
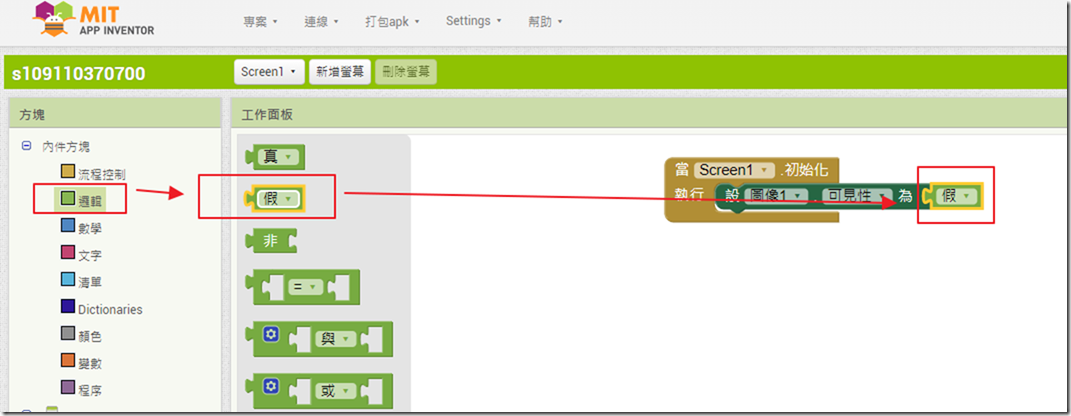
圖片隱藏→【圖像1】的【可見性】為【假】
圖像1/可見性/
邏輯/假
4-2.當按鈕被按下時顯示圖片
解析:
按鈕被按下→【當按鈕1被點選】事件
顯示圖片→【圖像1】的【可見性】為【真】
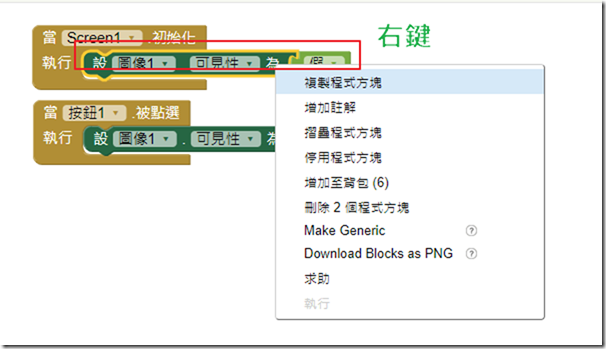
我們可以複製上面的程式碼。
改變狀態為真。
完成程式設計。
延伸挑戰:
Q1.增加當長按關閉圖片。
Q2.當【按鈕被點選】【播放影片】或【播放音樂】
提示:下載音樂或影片,