學習目標:
1.APP版面配置設計與應用
2.按鈕事件應用。
3.文字轉語音應用。
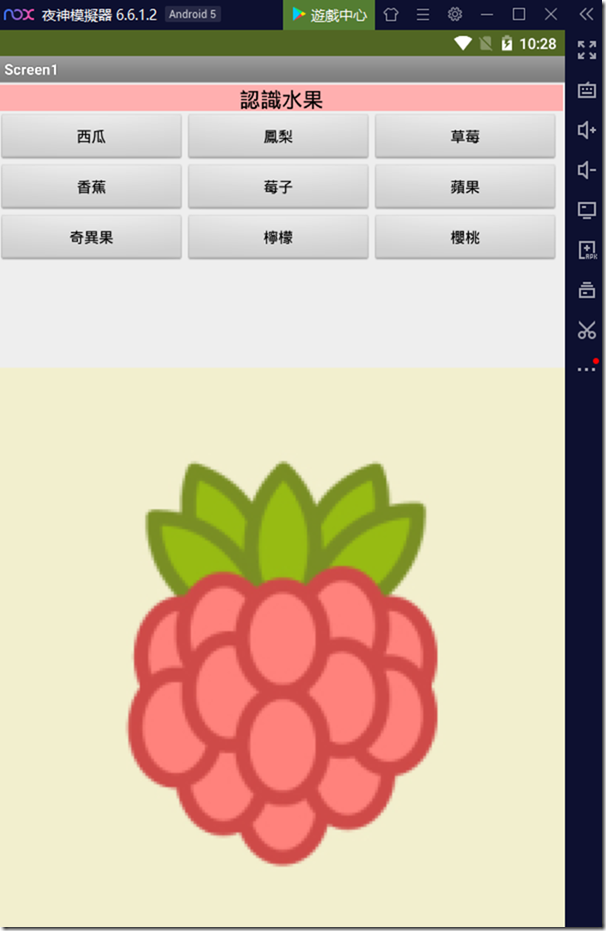
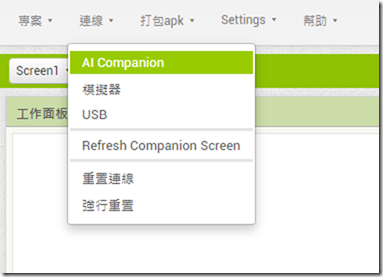
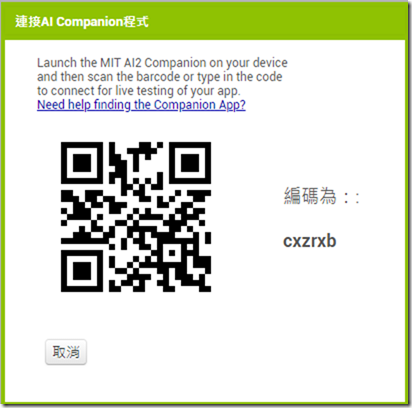
一、執行範例
教學影片
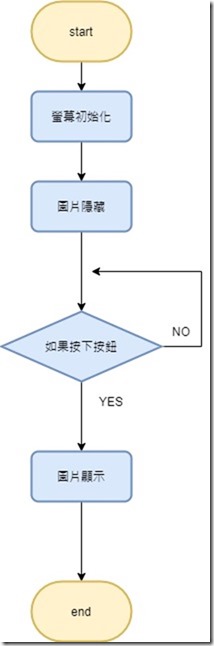
二、運算思維
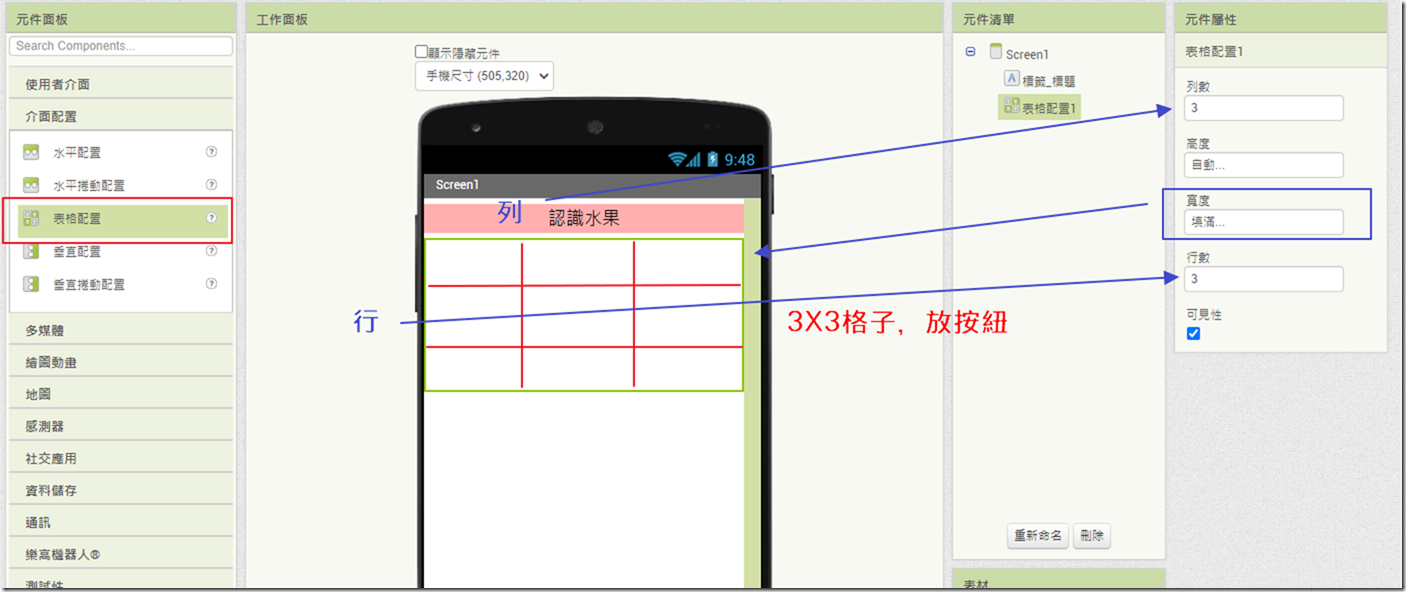
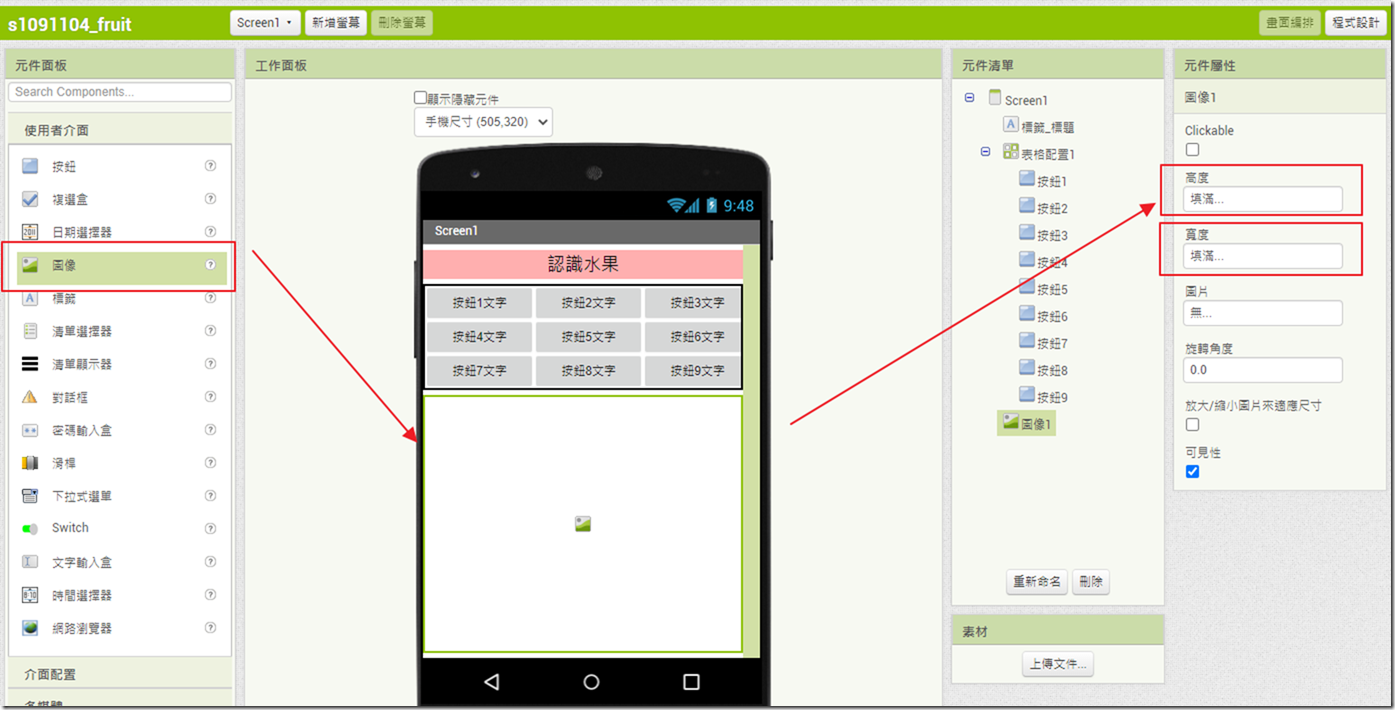
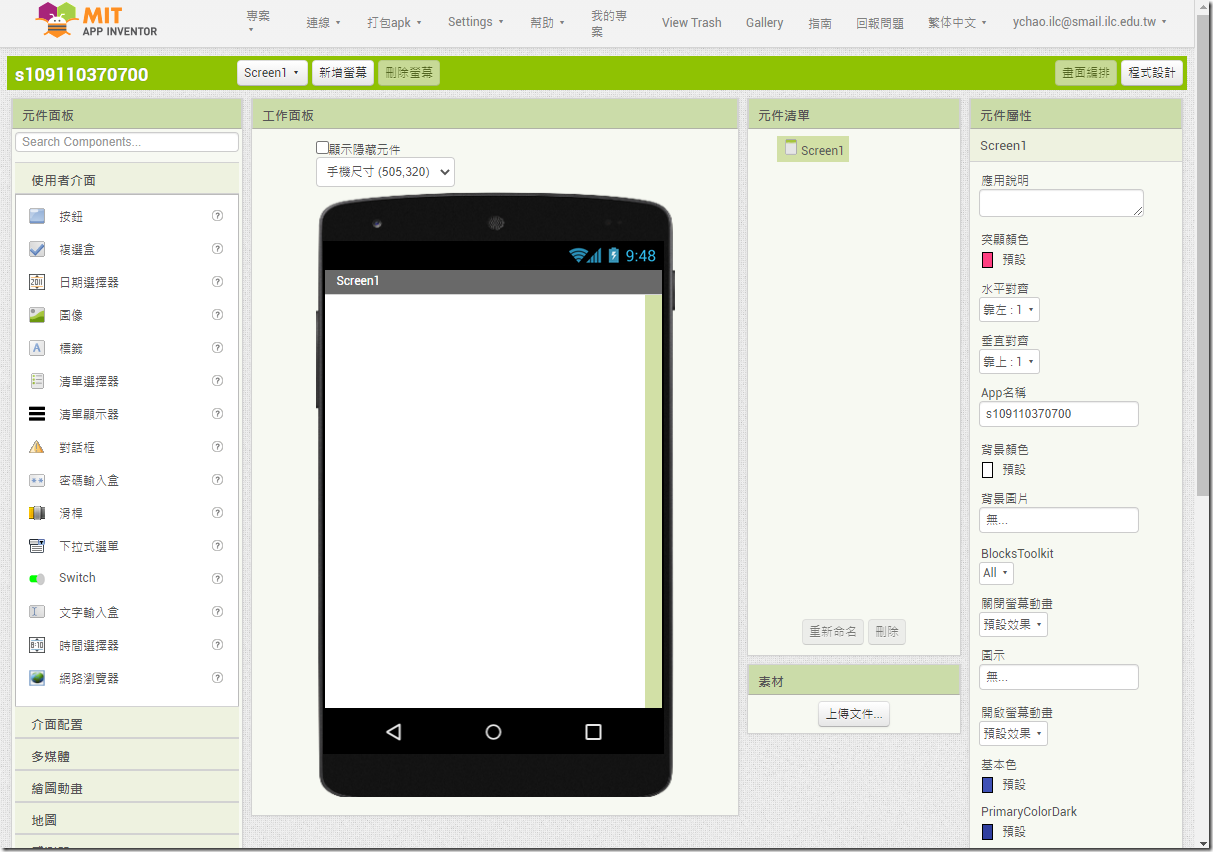
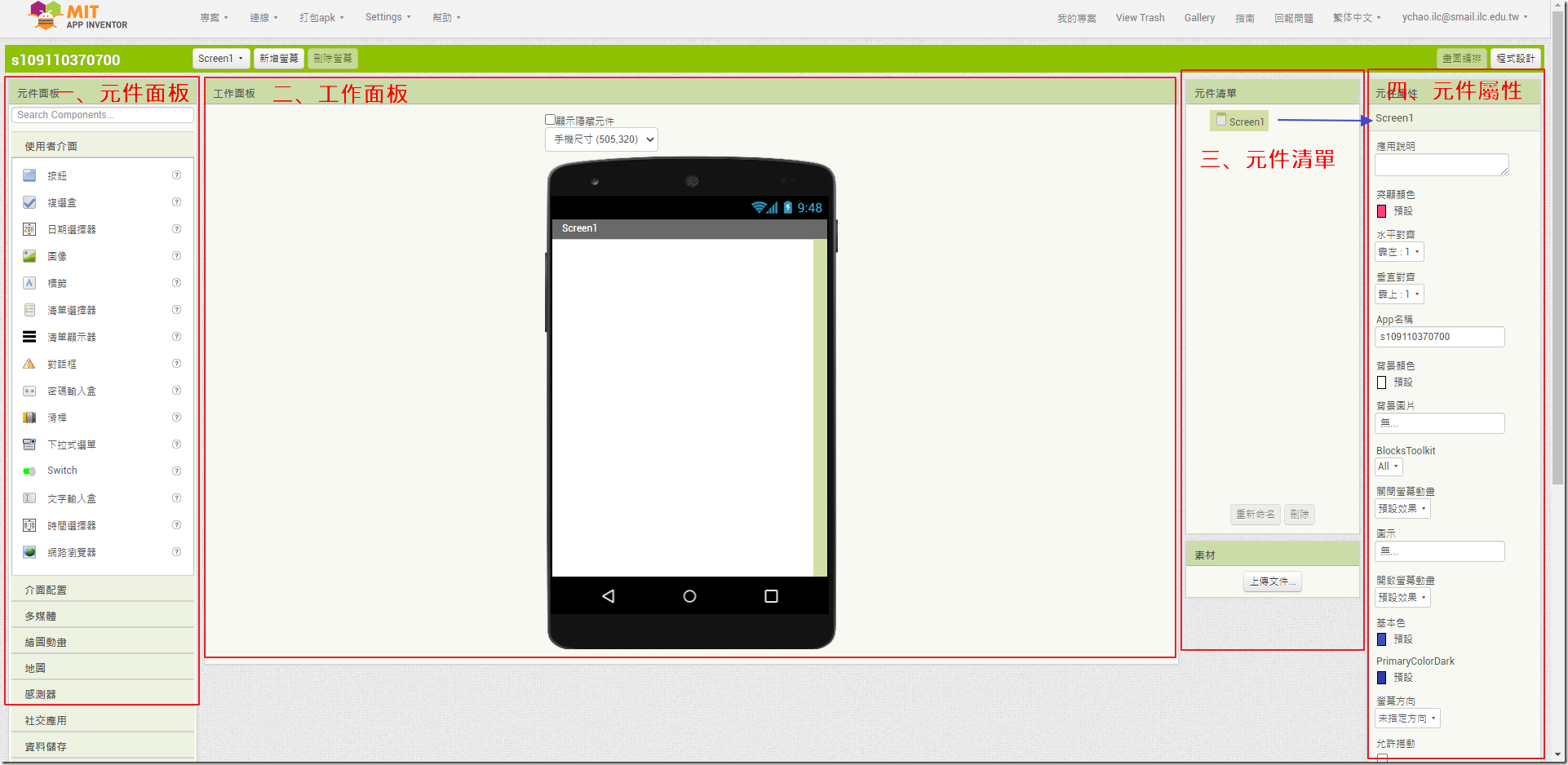
三、介面設計
介面配置,畫格子放按紐。
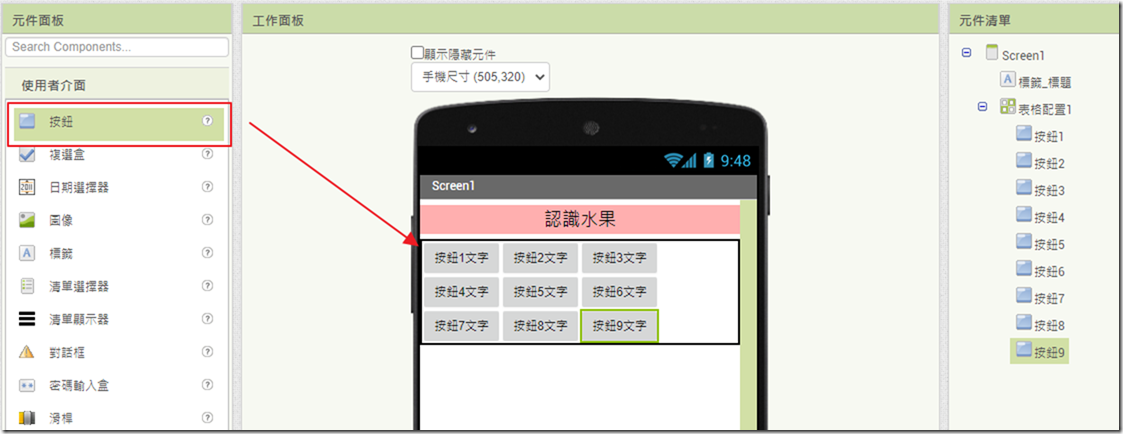
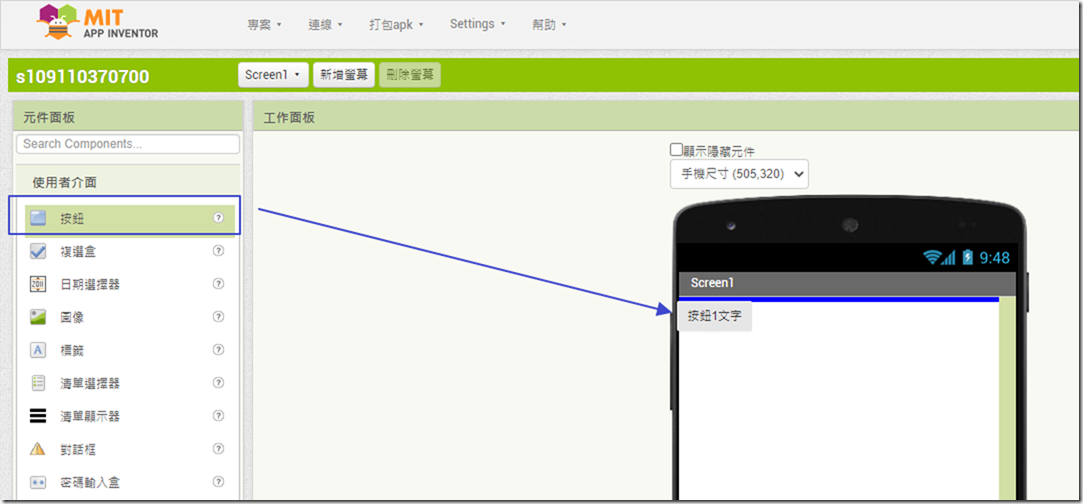
放入按鈕。
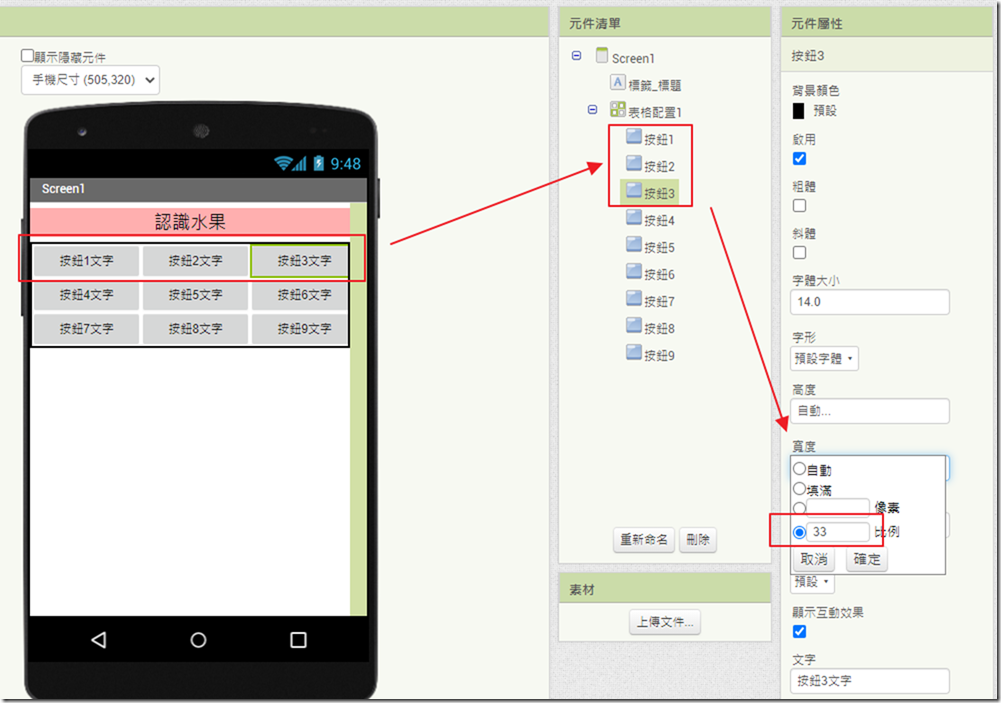
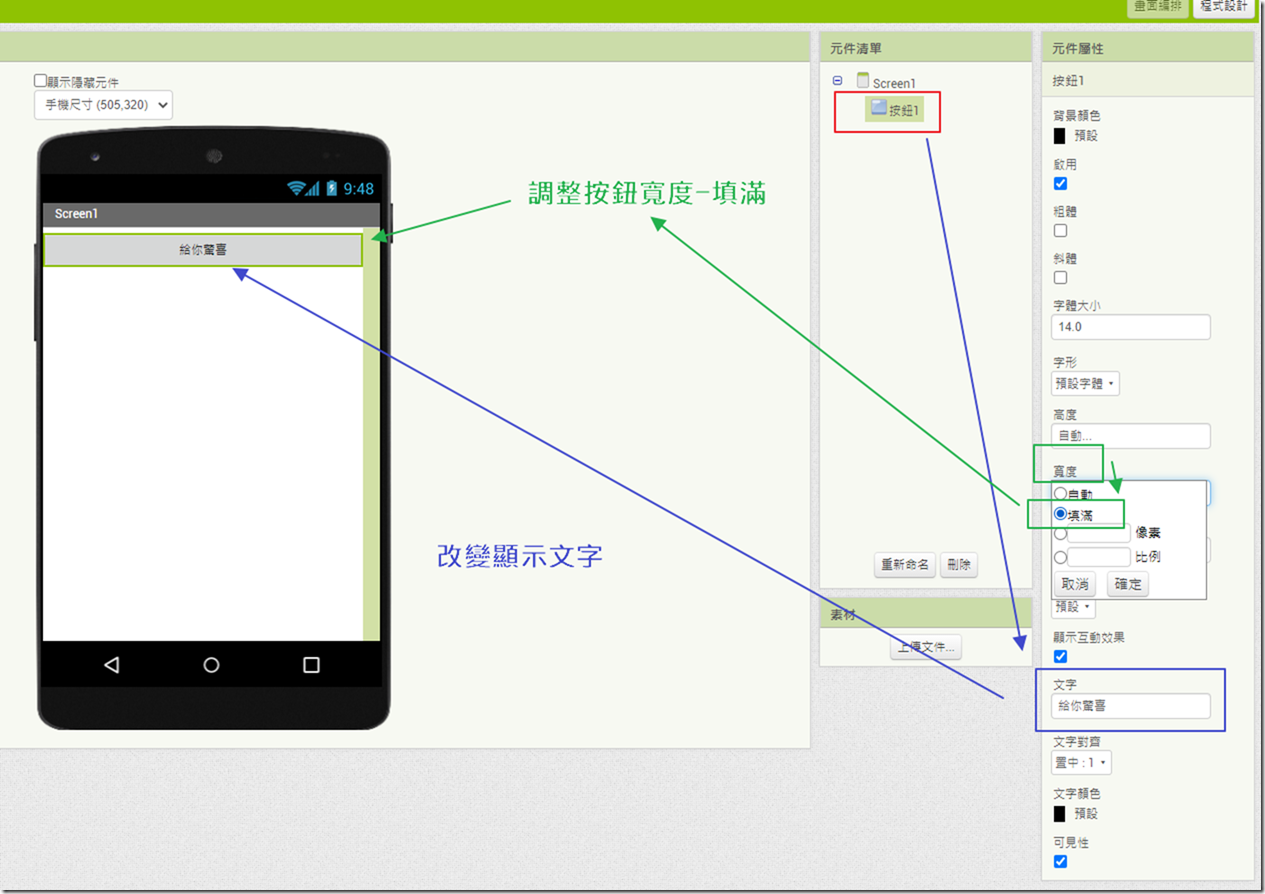
調整按鈕寬度比例,3顆按鈕平均,每個約33。只需要調整最上面按紐。下面的按鈕寬度會受最上排按鈕寬度影響。
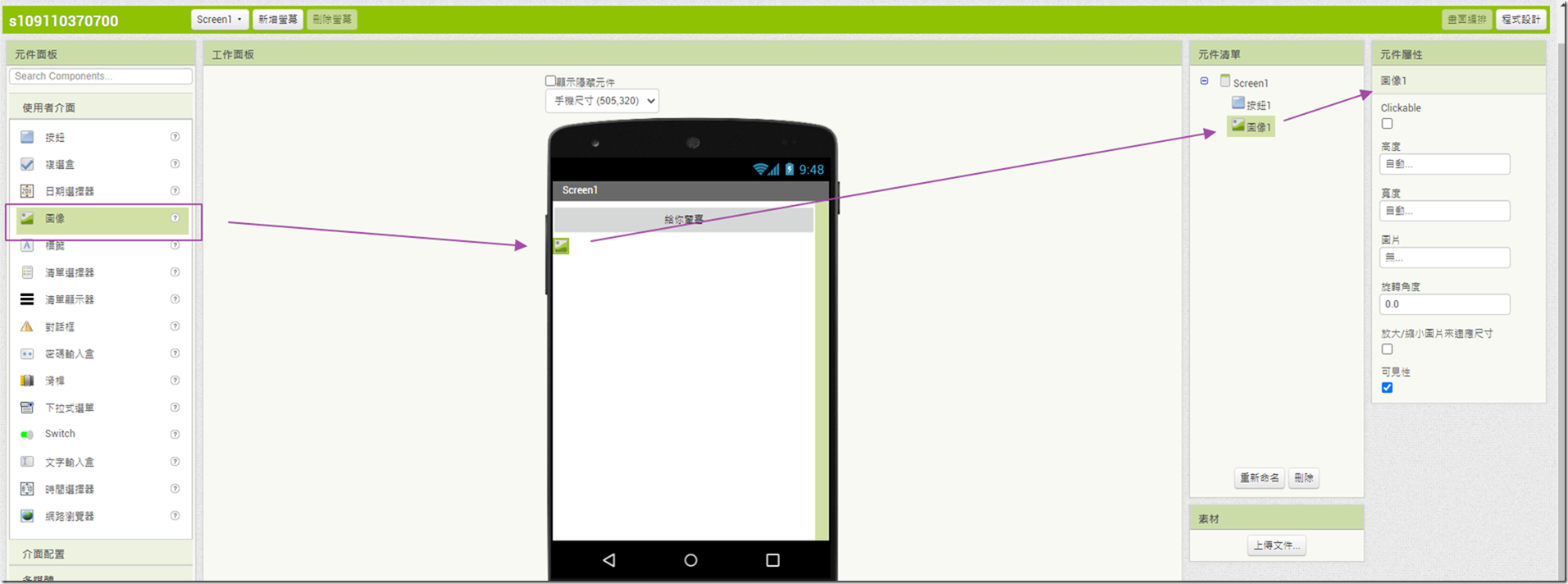
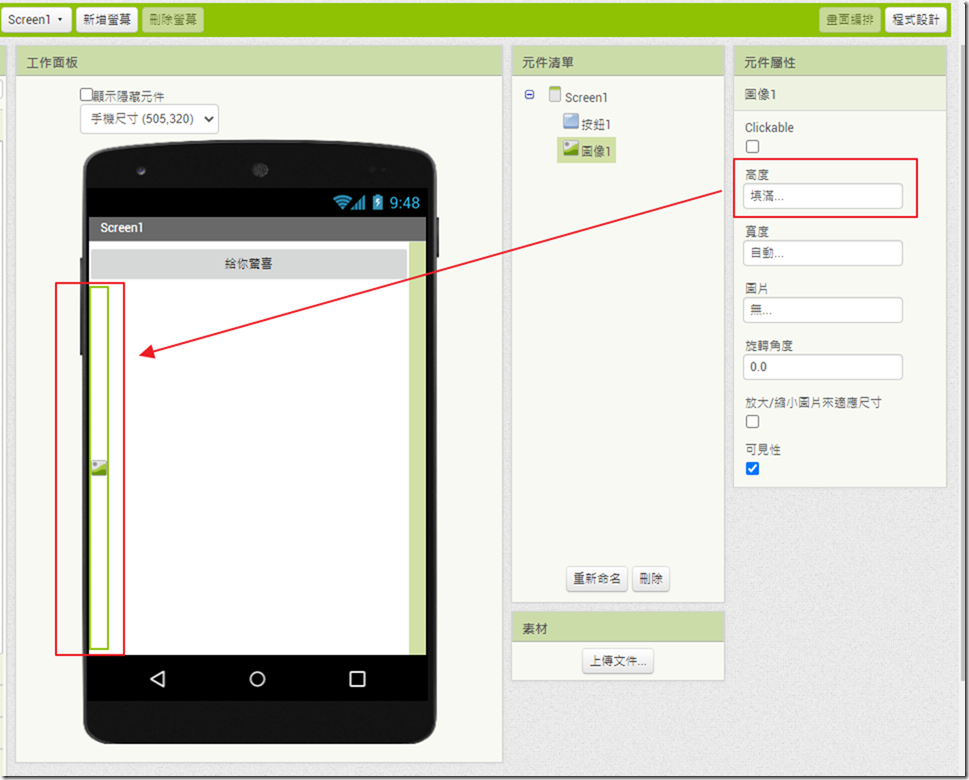
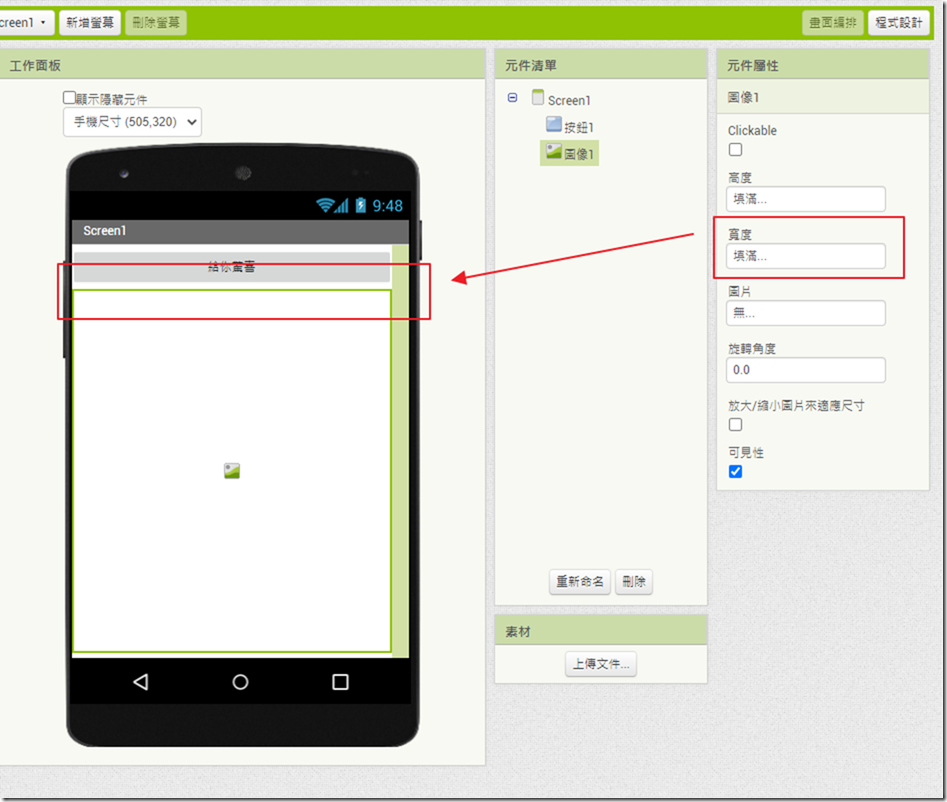
圖像元件配置,希望圖片呈現滿板在手機,寬度、高度都調成填滿。
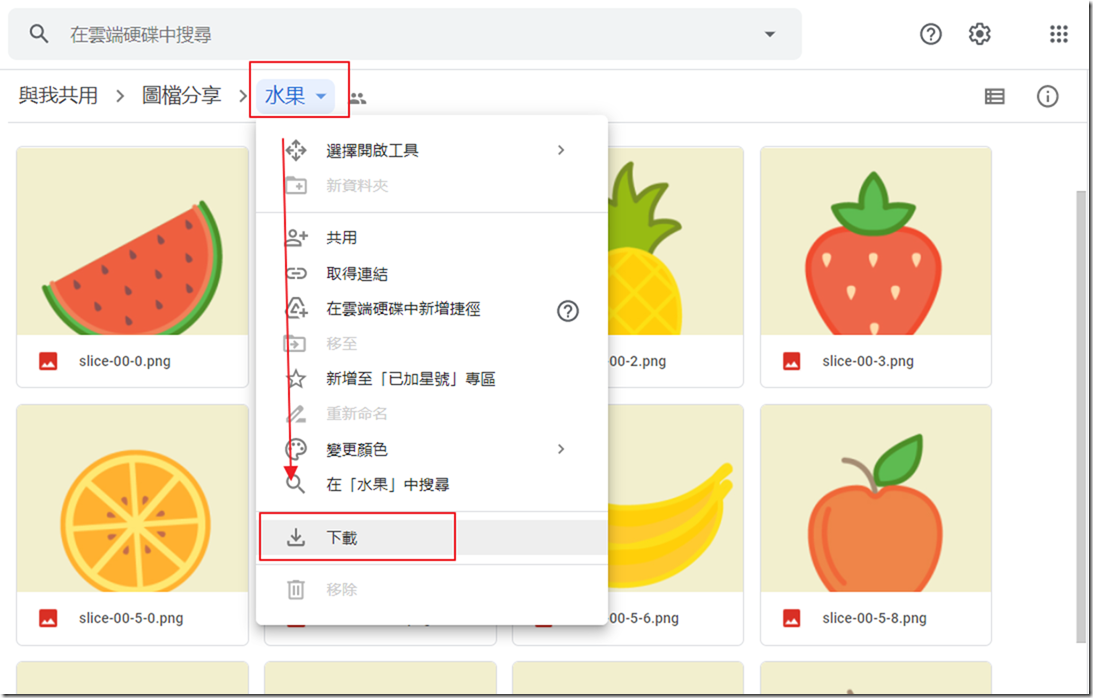
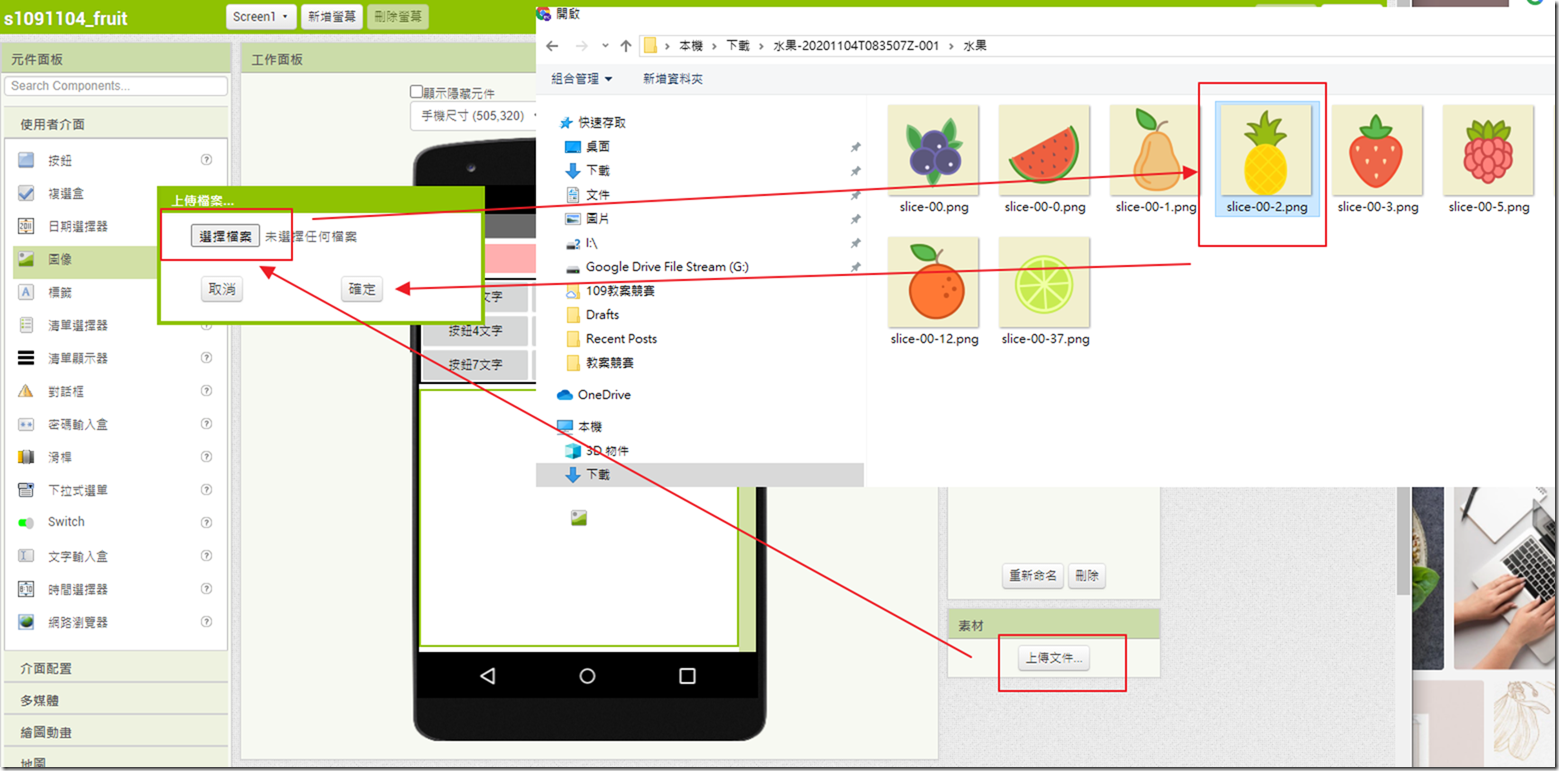
下載使用的圖片。下載(https://www.freepik.com/ 版權所有)
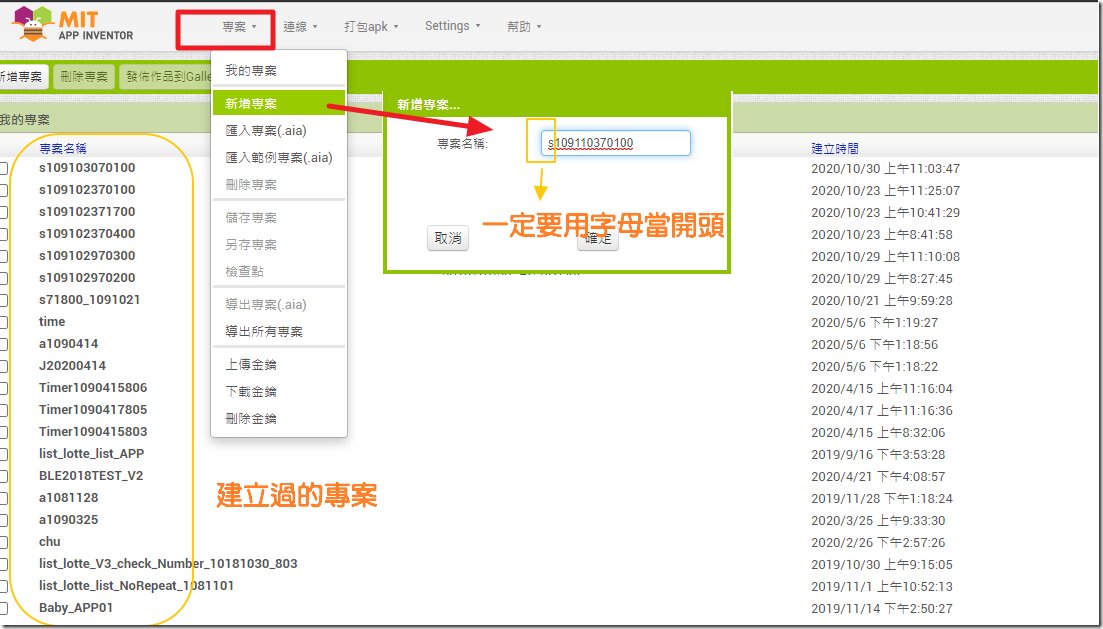
不可以用無痕模式操作。
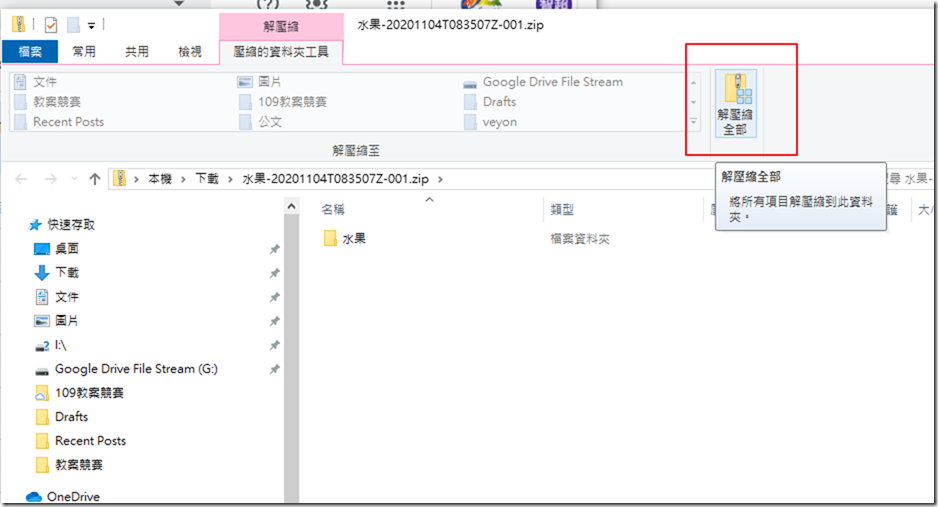
解壓完成。
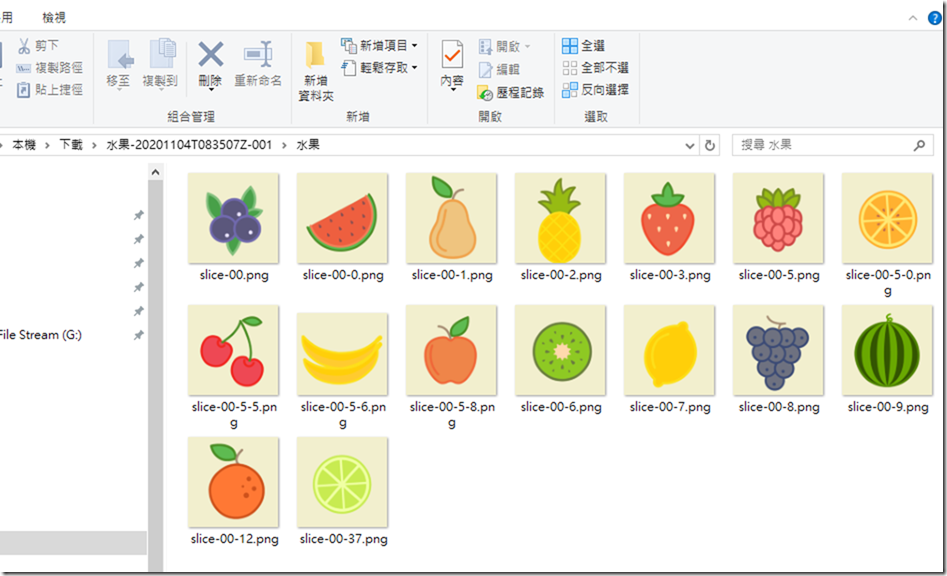
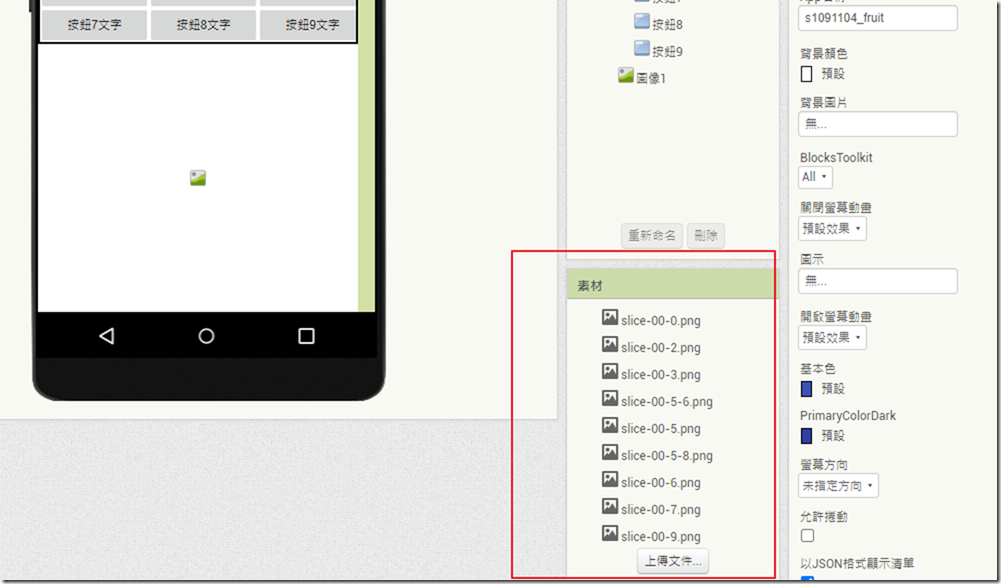
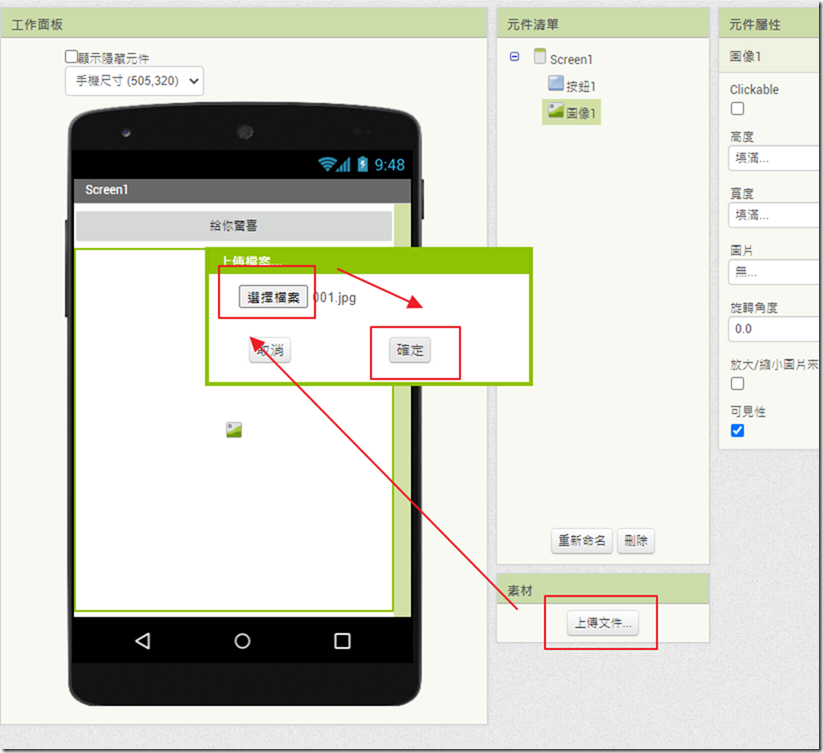
完成後素材庫會有上傳圖檔。
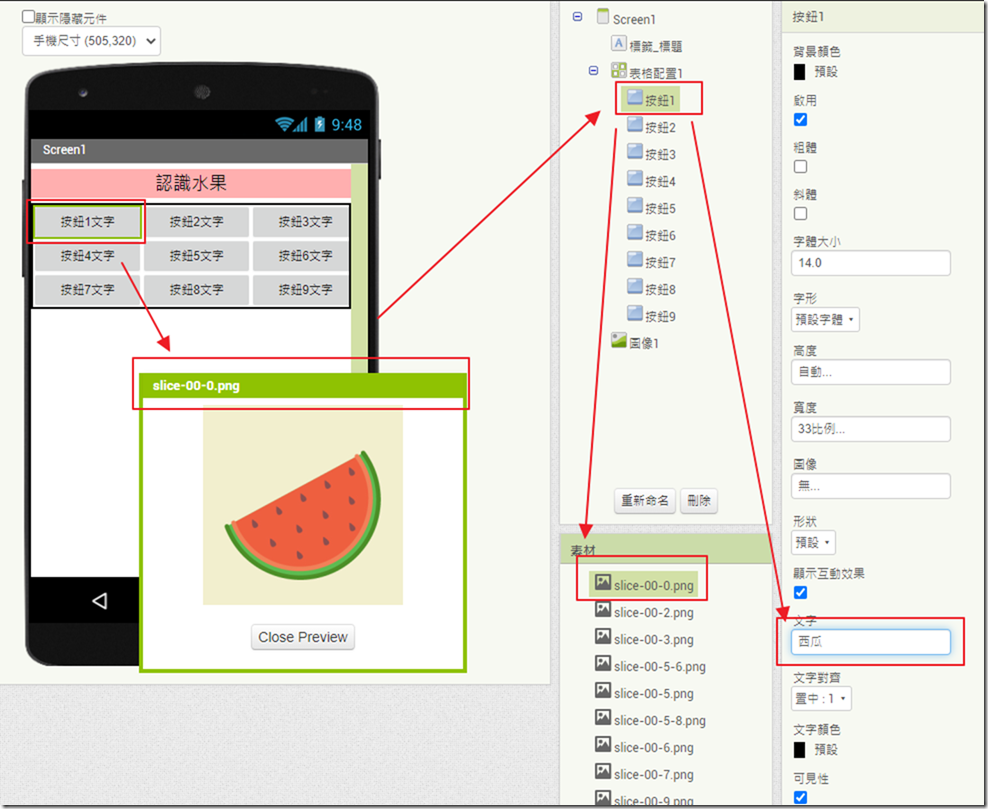
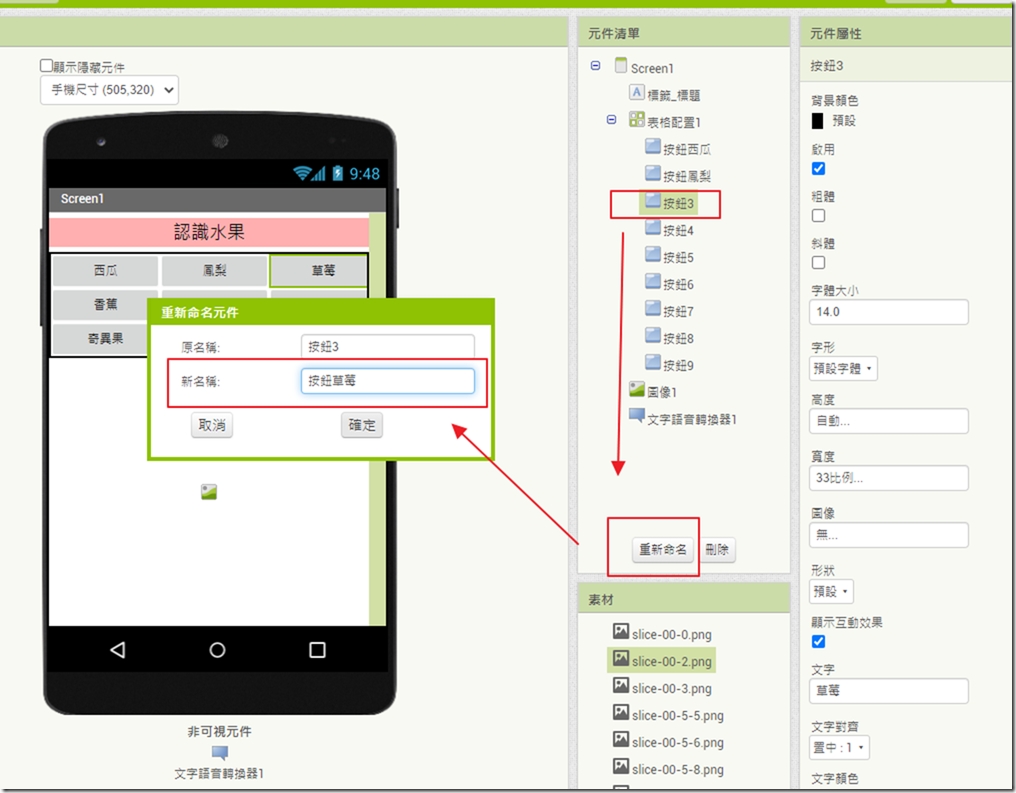
按鈕命名/按鈕1對應西瓜(圖-slice-00-0.png)→按鈕1文字命名為【西瓜】
其他以此類推。檔名要記得,等等程式設計需要使用。
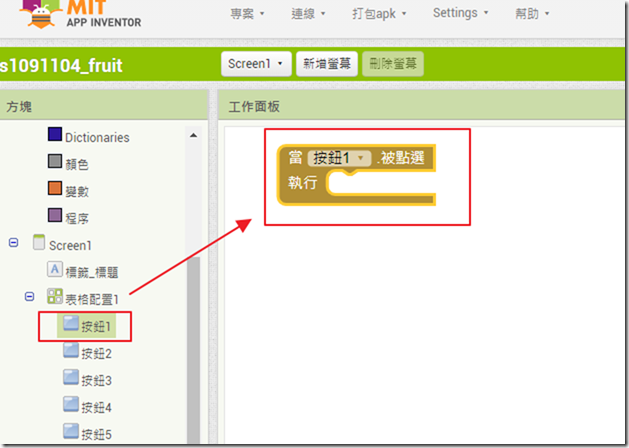
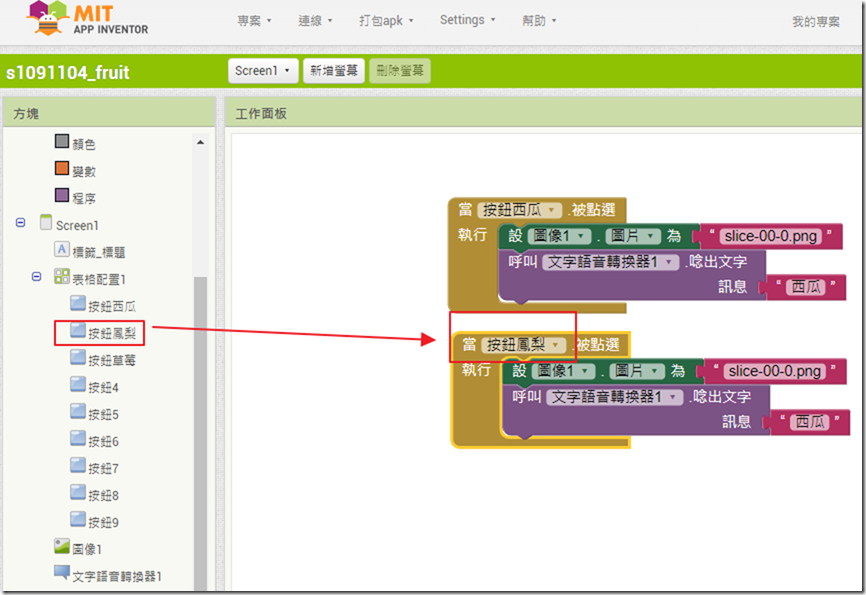
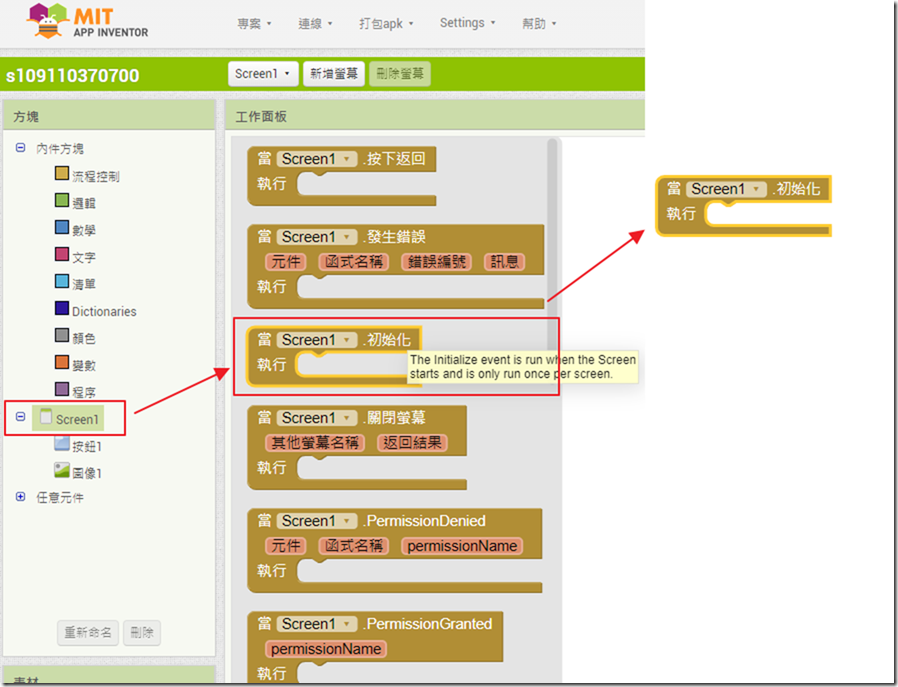
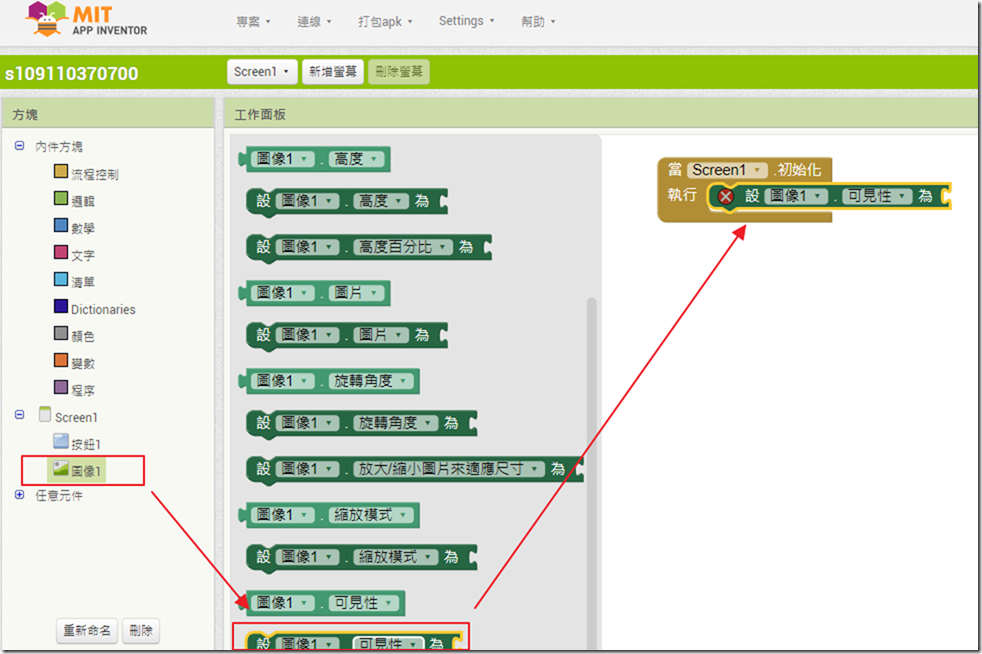
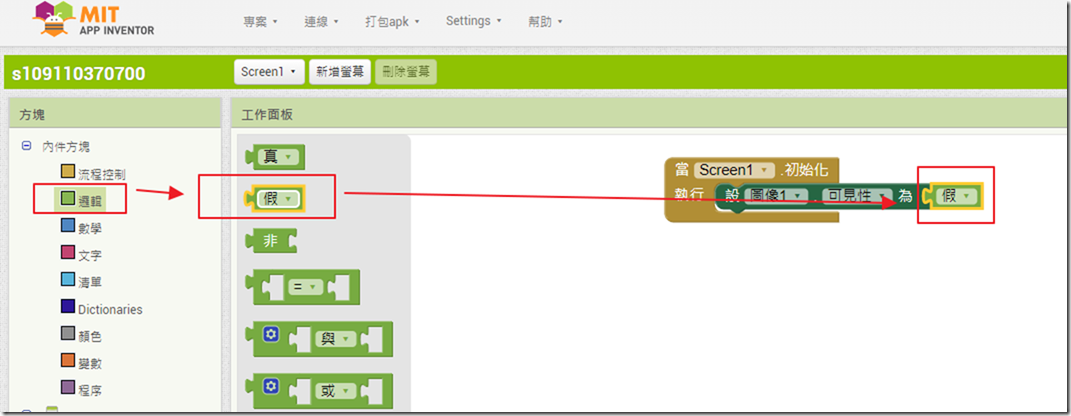
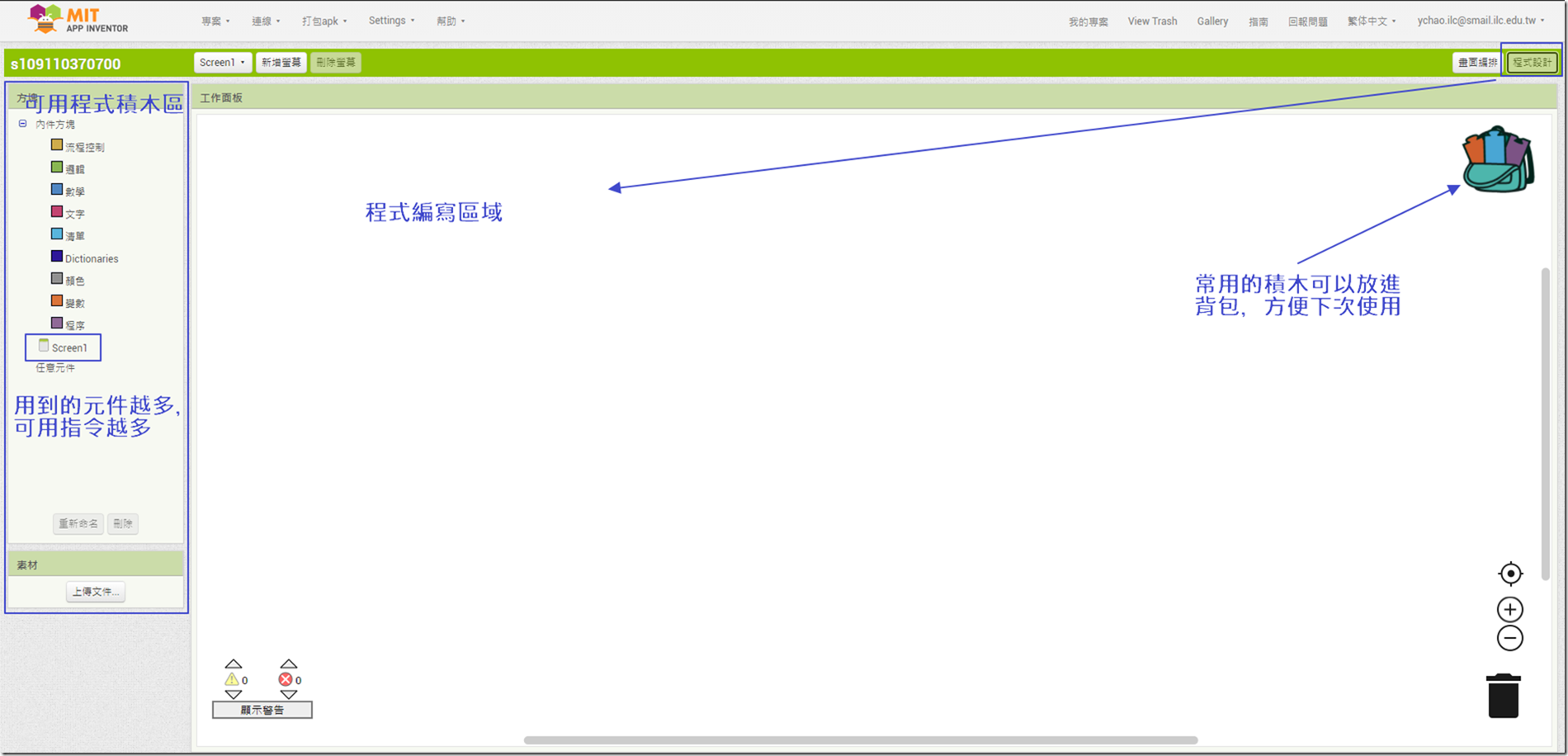
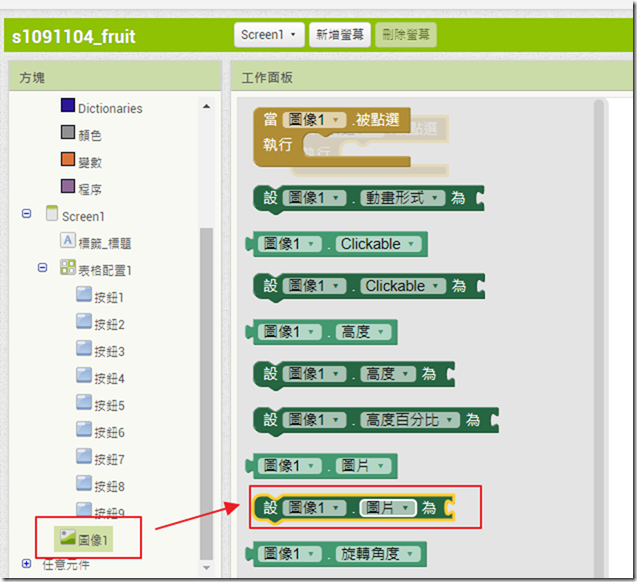
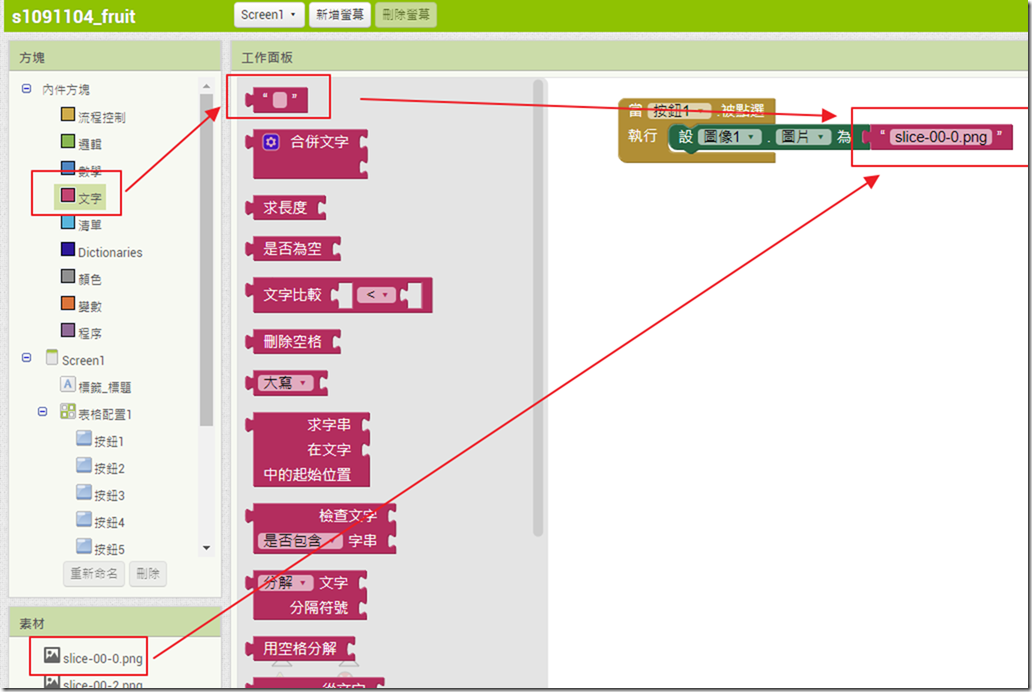
四、程式設計
APP動作:點選水果按紐→顯示水果圖片
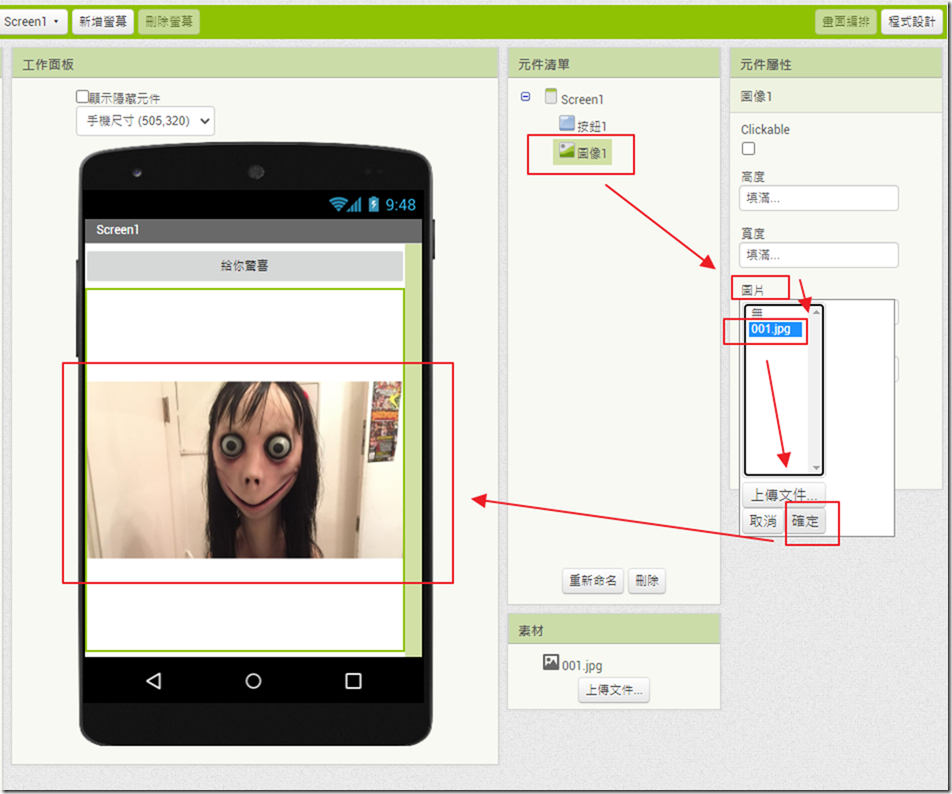
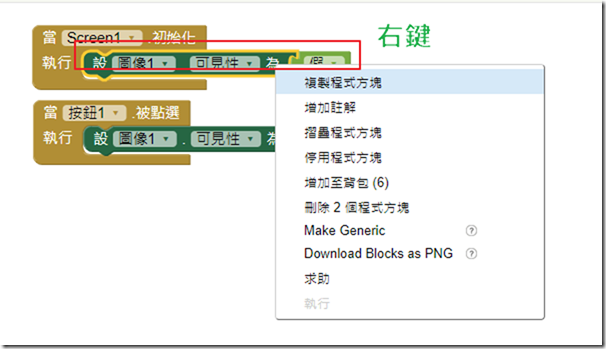
動作解析:【當按鈕1被點選】→設定【圖像1的圖片】為【slice-00-0.png】
圖像1屬性。 文字:輸入對應檔名。
文字:輸入對應檔名。
完成第一個按鈕功能。
其他按鈕以此類推。
★重要技巧-元件多的時候記得將元件命名,寫程式不易造成混亂。
例如 草莓的按紐→命名為【按紐草莓】
程式設計時可很清楚在處理哪個元件。
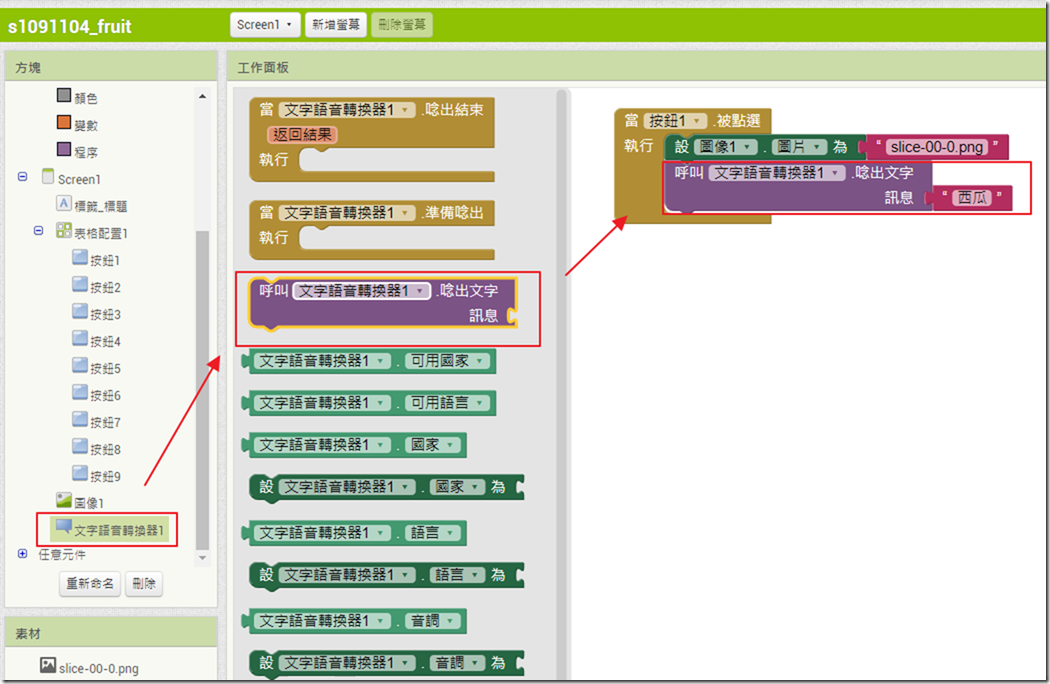
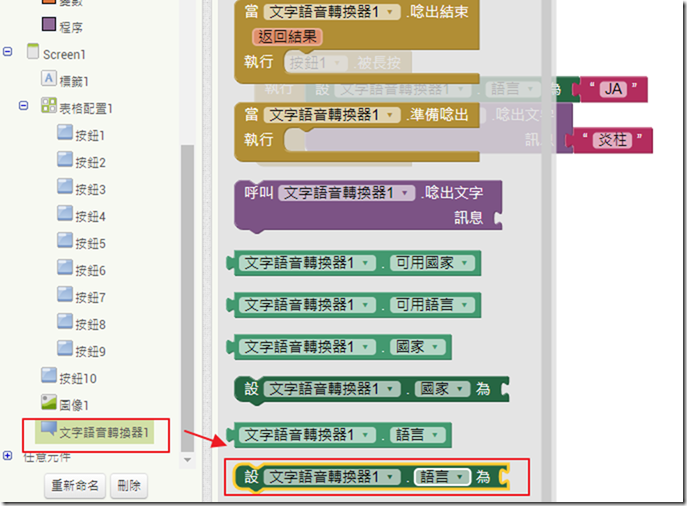
※延伸挑戰
Q1.完成會講話的APP,按下西瓜按紐→APP會讀出西瓜。
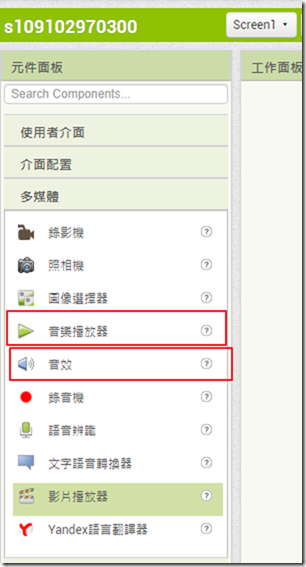
提示:文字轉語音。
Q2.用其他語系讀出
提示:文字轉語音/語言。(呼叫讀出文字前,先設定文字語音轉換器,可將讀出來語言轉換。)
語言代碼:中文(ZH)日文(JA)