分類: Appinventor 2
宜蘭縣版參考教材_以運算思維設計數位計時器APP
宜蘭縣版APP INVENTOR 2課程_04_數學四則運算APP設計
APP INVENTOR2 遊戲設計 打磚塊
APP INVENTOR 飲料點餐APP介面設計
APP INVENTOR 2遊戲設計_打地鼠遊戲設計
003.認識水果APP-介面配置、按鈕、圖像應用
學習目標:
1.APP版面配置設計與應用
2.按鈕事件應用。
3.文字轉語音應用。
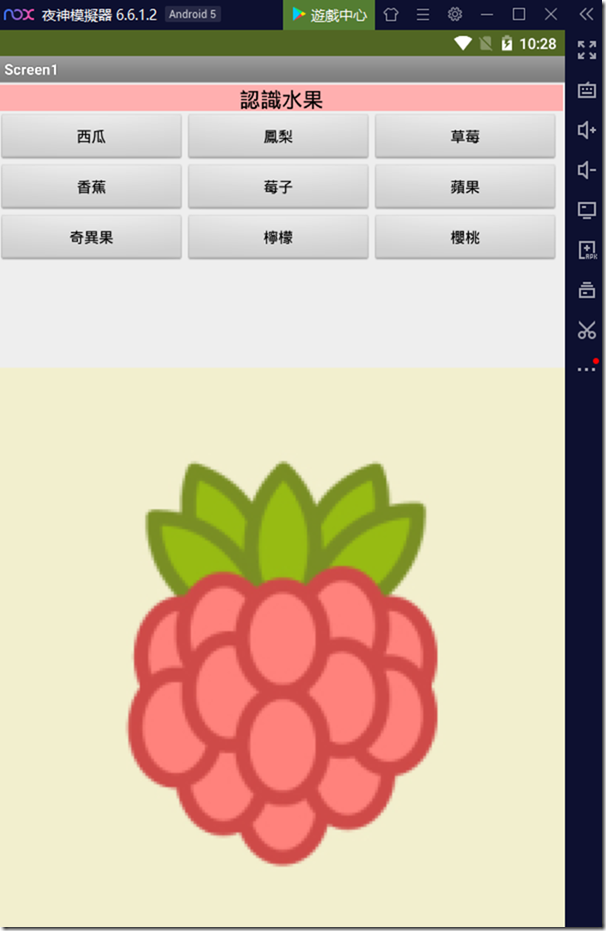
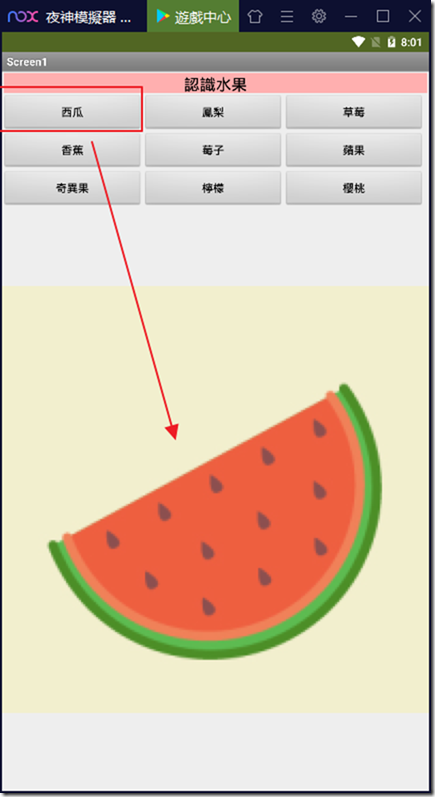
一、執行範例
教學影片
二、運算思維
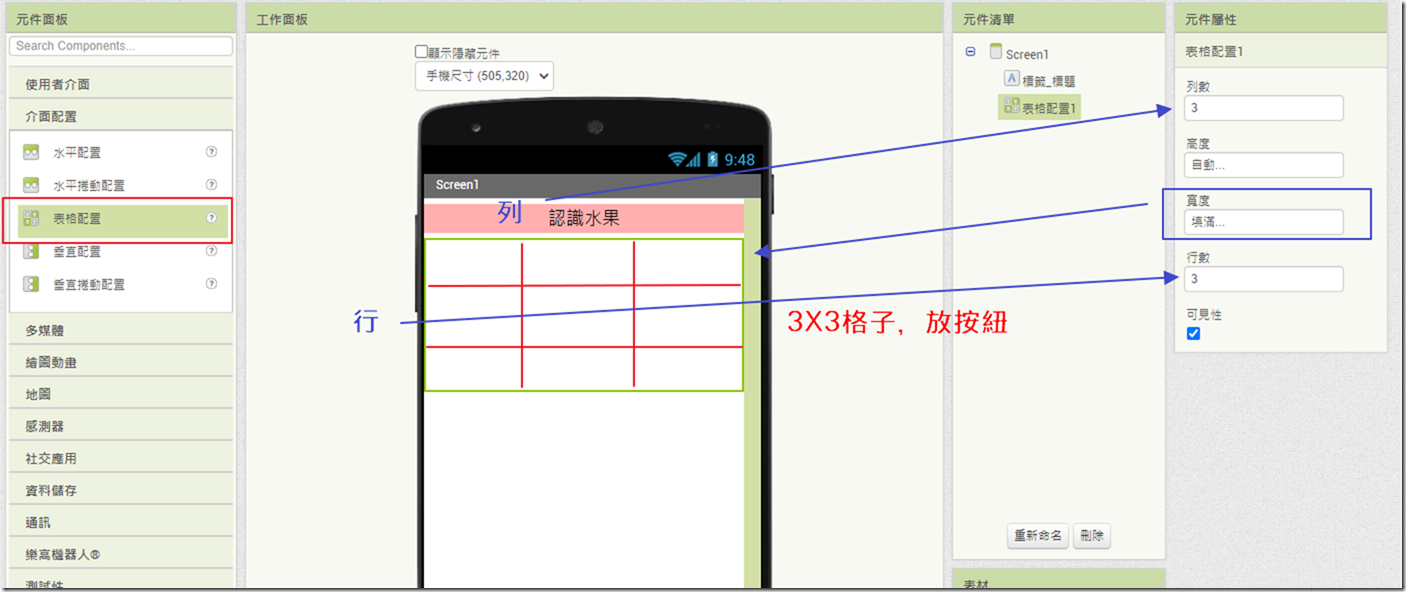
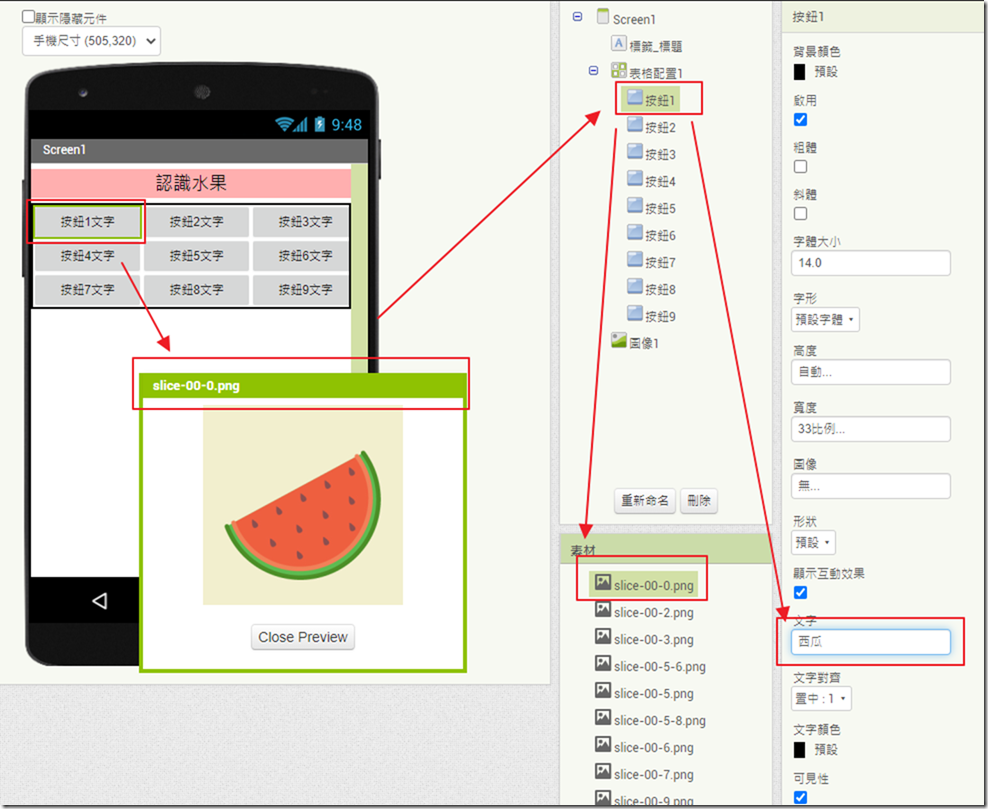
三、介面設計
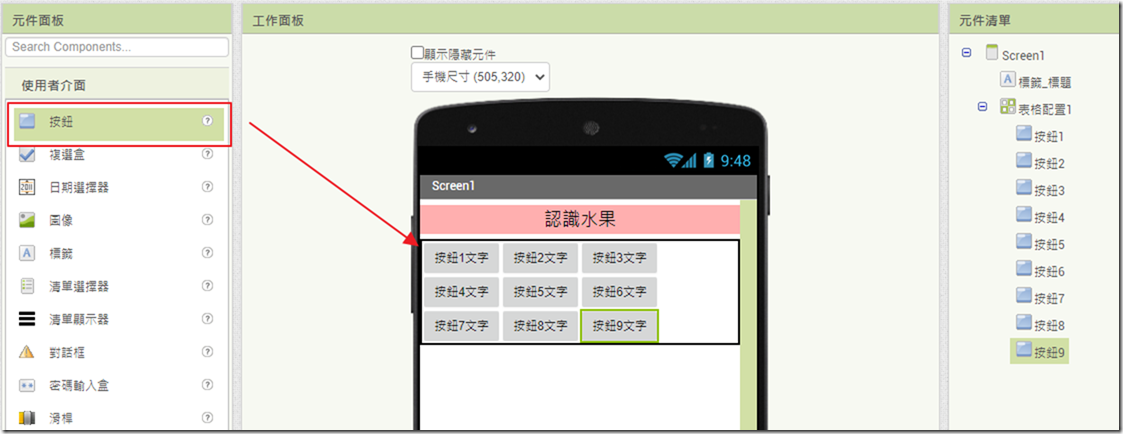
介面配置,畫格子放按紐。
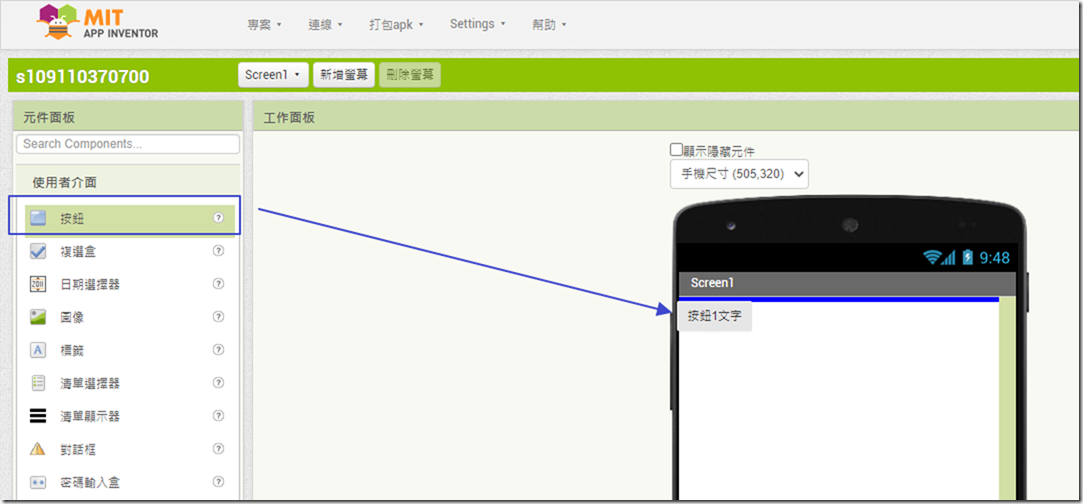
放入按鈕。
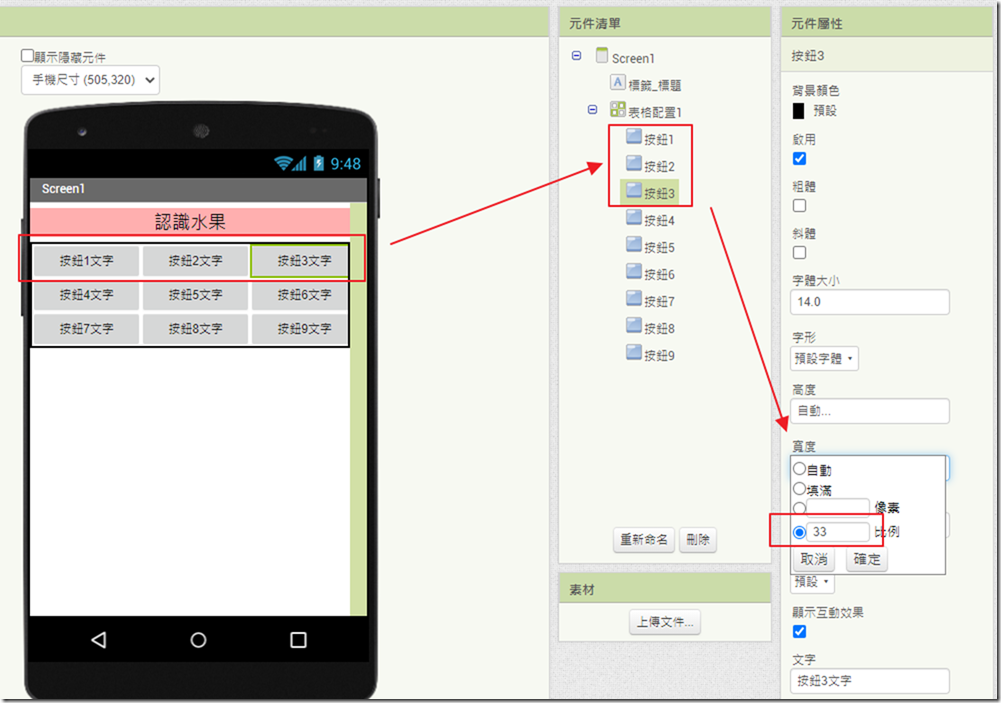
調整按鈕寬度比例,3顆按鈕平均,每個約33。只需要調整最上面按紐。下面的按鈕寬度會受最上排按鈕寬度影響。
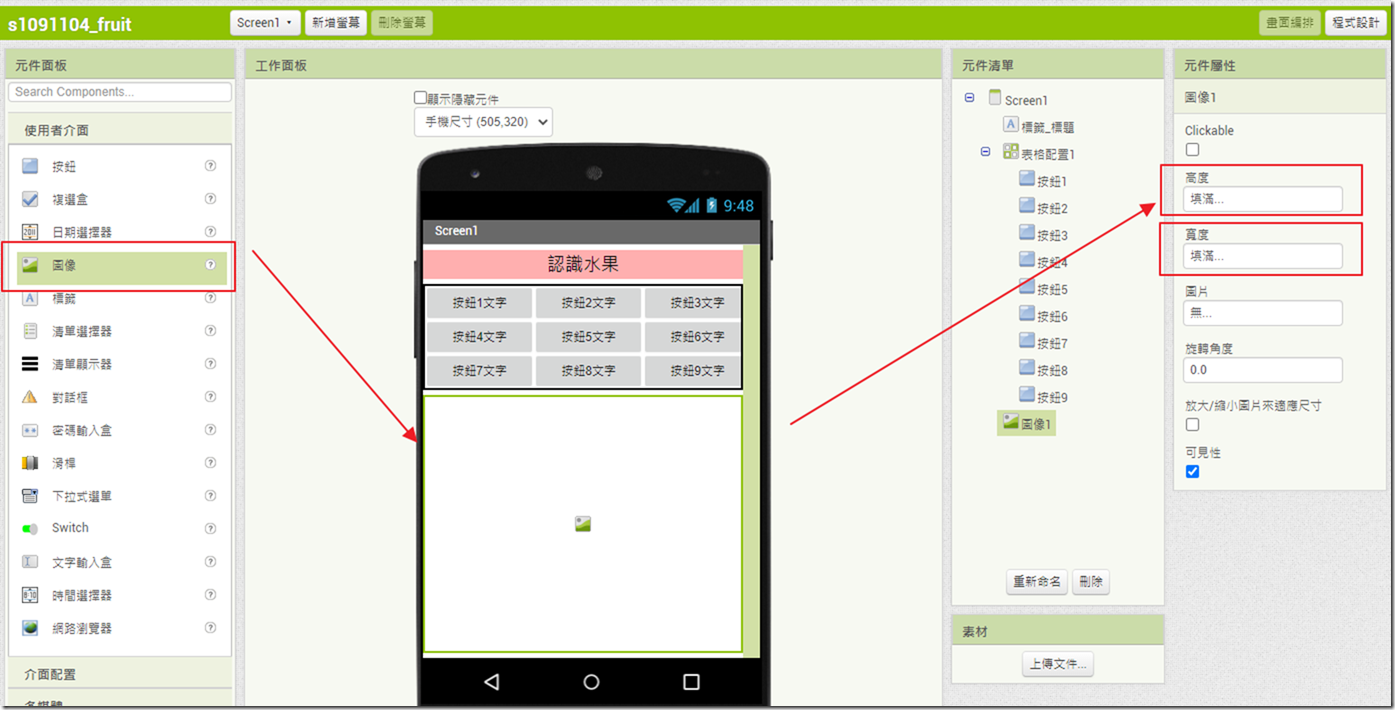
圖像元件配置,希望圖片呈現滿板在手機,寬度、高度都調成填滿。
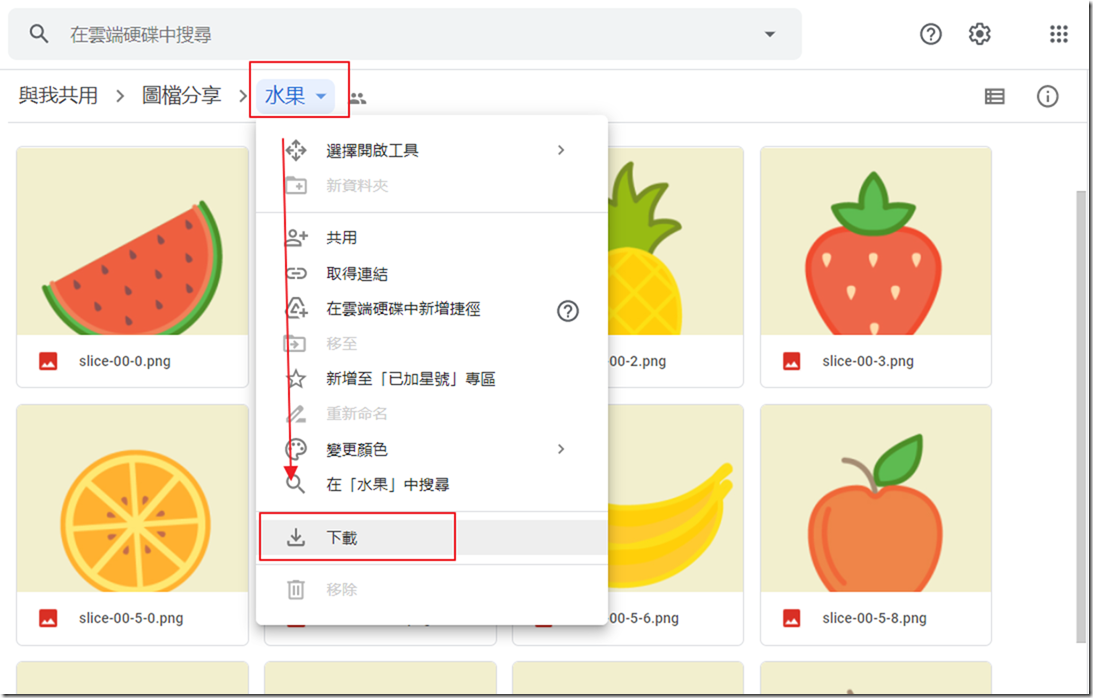
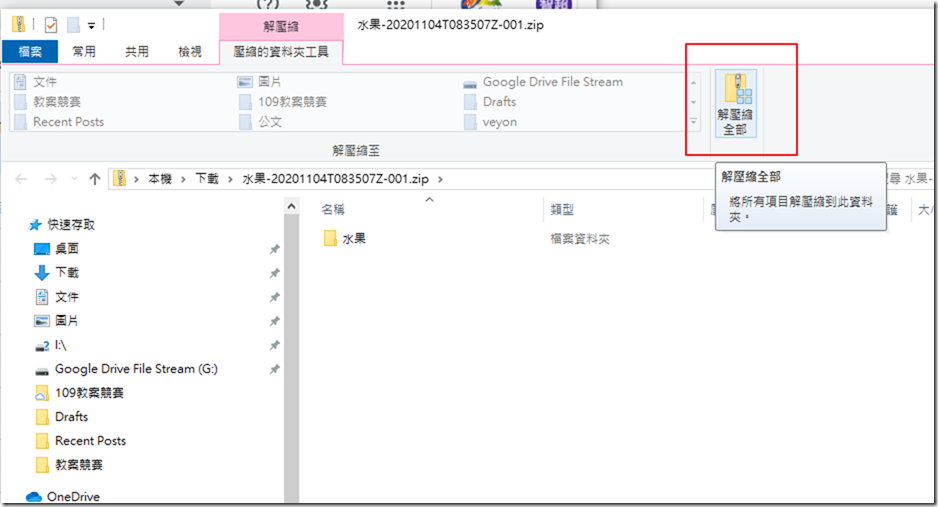
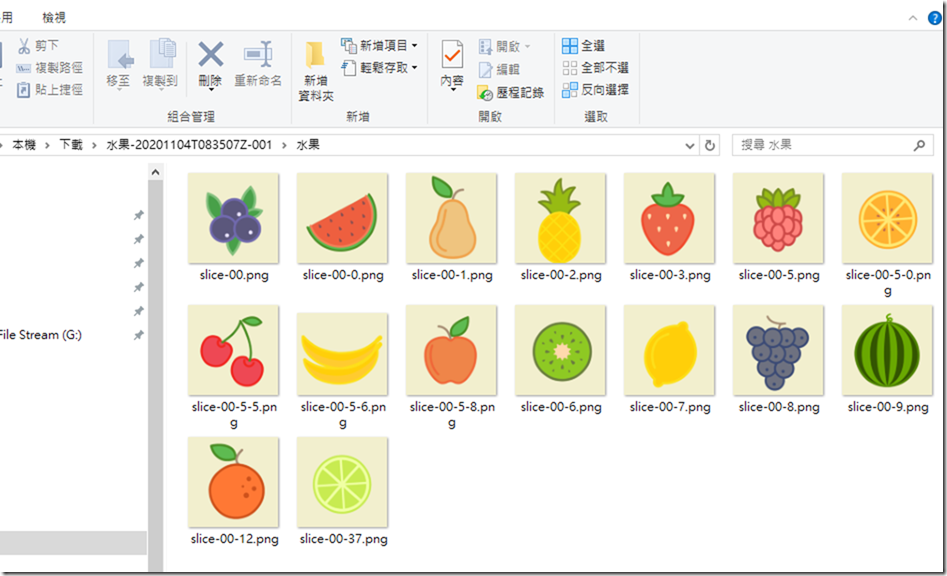
下載使用的圖片。下載(https://www.freepik.com/ 版權所有)
不可以用無痕模式操作。
解壓完成。
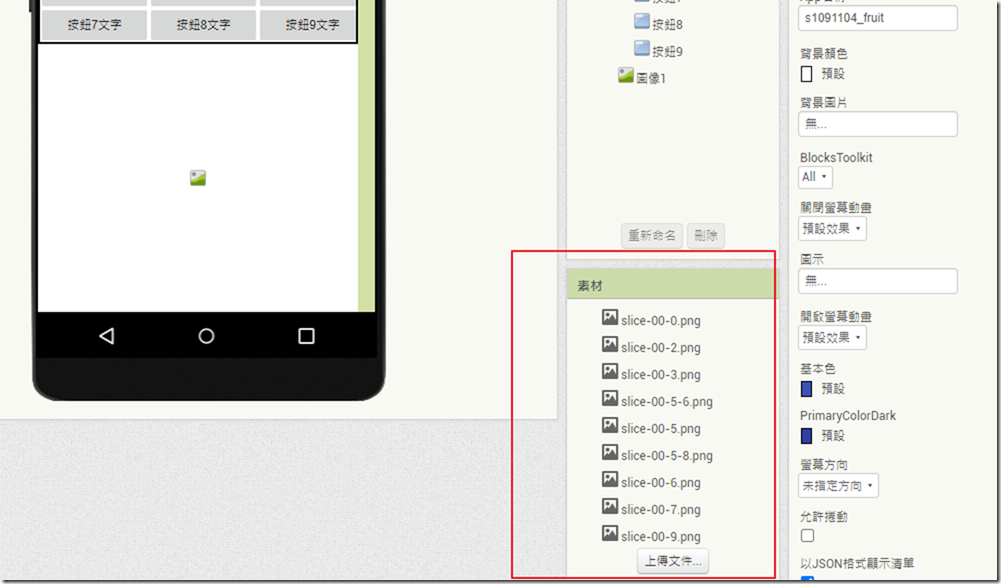
完成後素材庫會有上傳圖檔。
按鈕命名/按鈕1對應西瓜(圖-slice-00-0.png)→按鈕1文字命名為【西瓜】
其他以此類推。檔名要記得,等等程式設計需要使用。
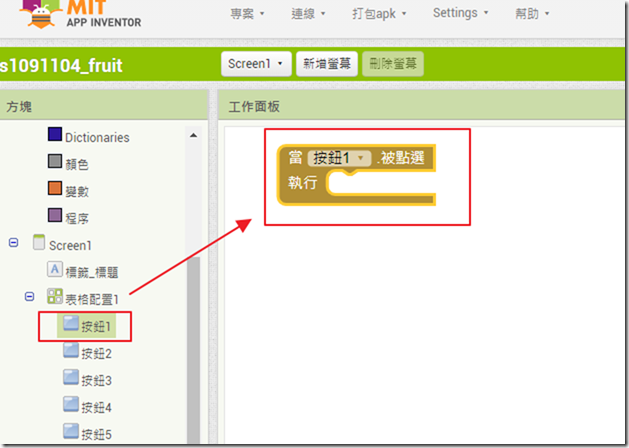
四、程式設計
APP動作:點選水果按紐→顯示水果圖片
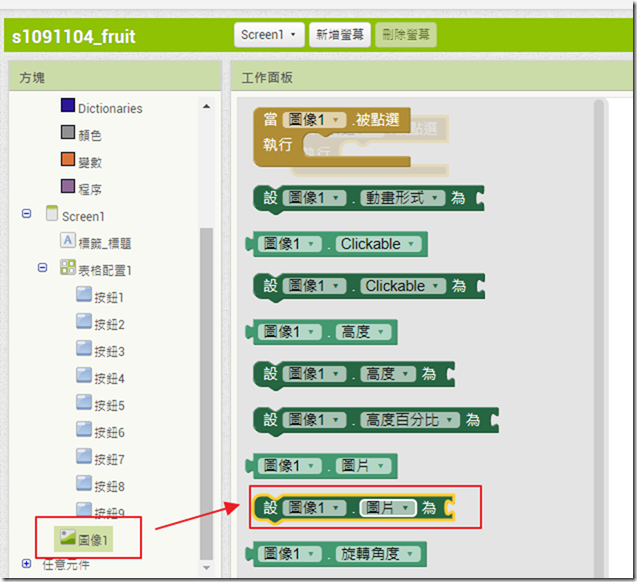
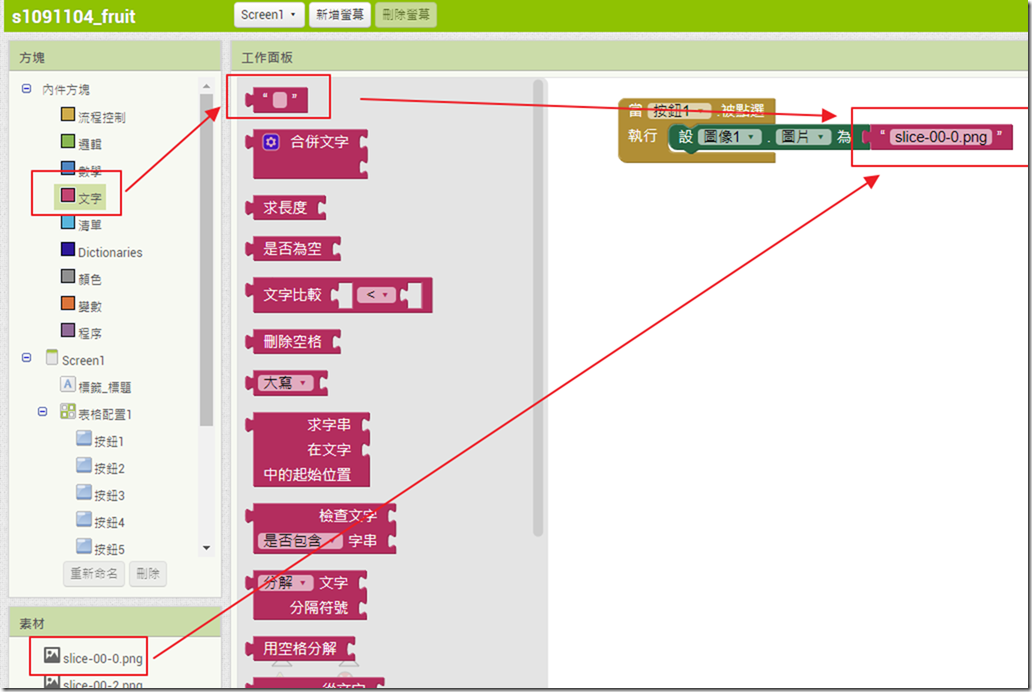
動作解析:【當按鈕1被點選】→設定【圖像1的圖片】為【slice-00-0.png】
圖像1屬性。 文字:輸入對應檔名。
文字:輸入對應檔名。
完成第一個按鈕功能。
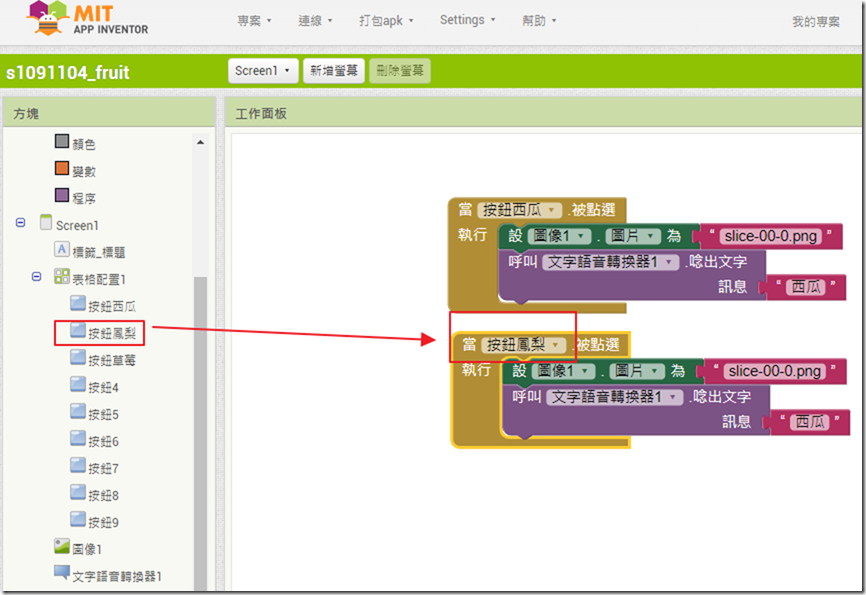
其他按鈕以此類推。
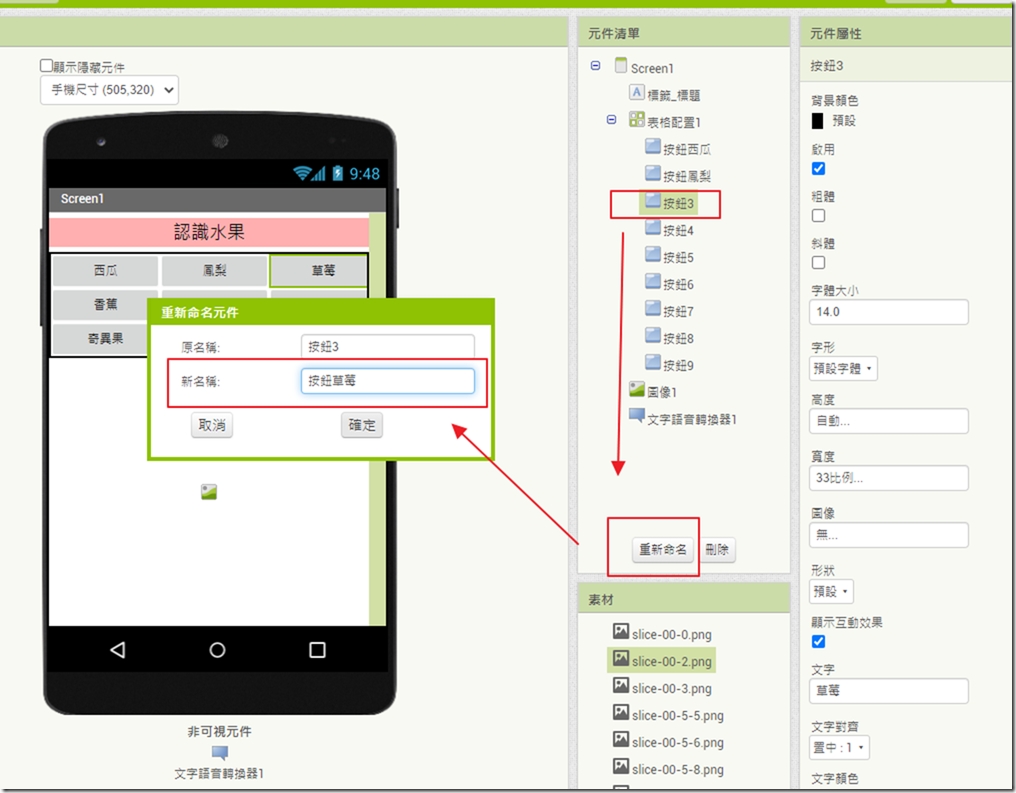
★重要技巧-元件多的時候記得將元件命名,寫程式不易造成混亂。
例如 草莓的按紐→命名為【按紐草莓】
程式設計時可很清楚在處理哪個元件。
※延伸挑戰
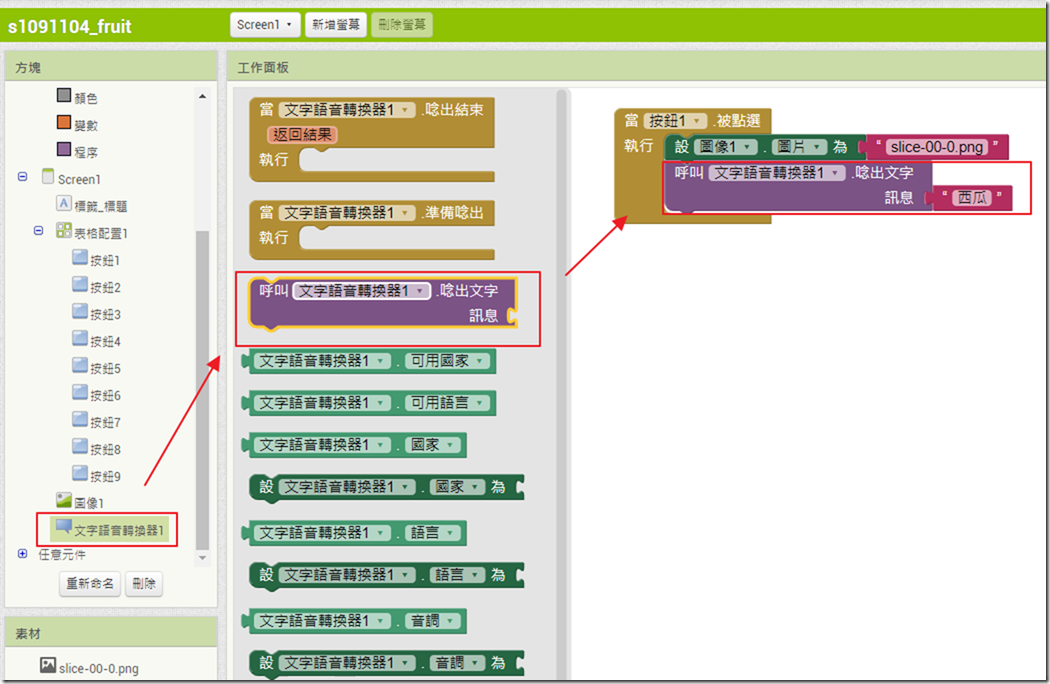
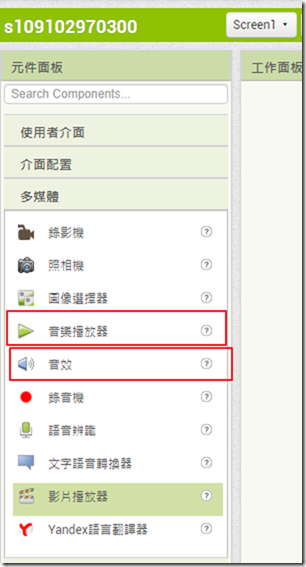
Q1.完成會講話的APP,按下西瓜按紐→APP會讀出西瓜。
提示:文字轉語音。
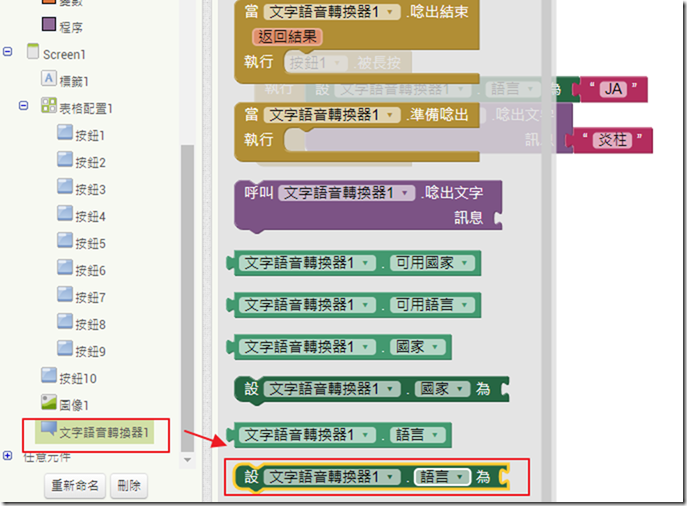
Q2.用其他語系讀出
提示:文字轉語音/語言。(呼叫讀出文字前,先設定文字語音轉換器,可將讀出來語言轉換。)
語言代碼:中文(ZH)日文(JA)
002_給你驚喜APP
一、執行範例
實作影片
二、運算思維
三、介面設計
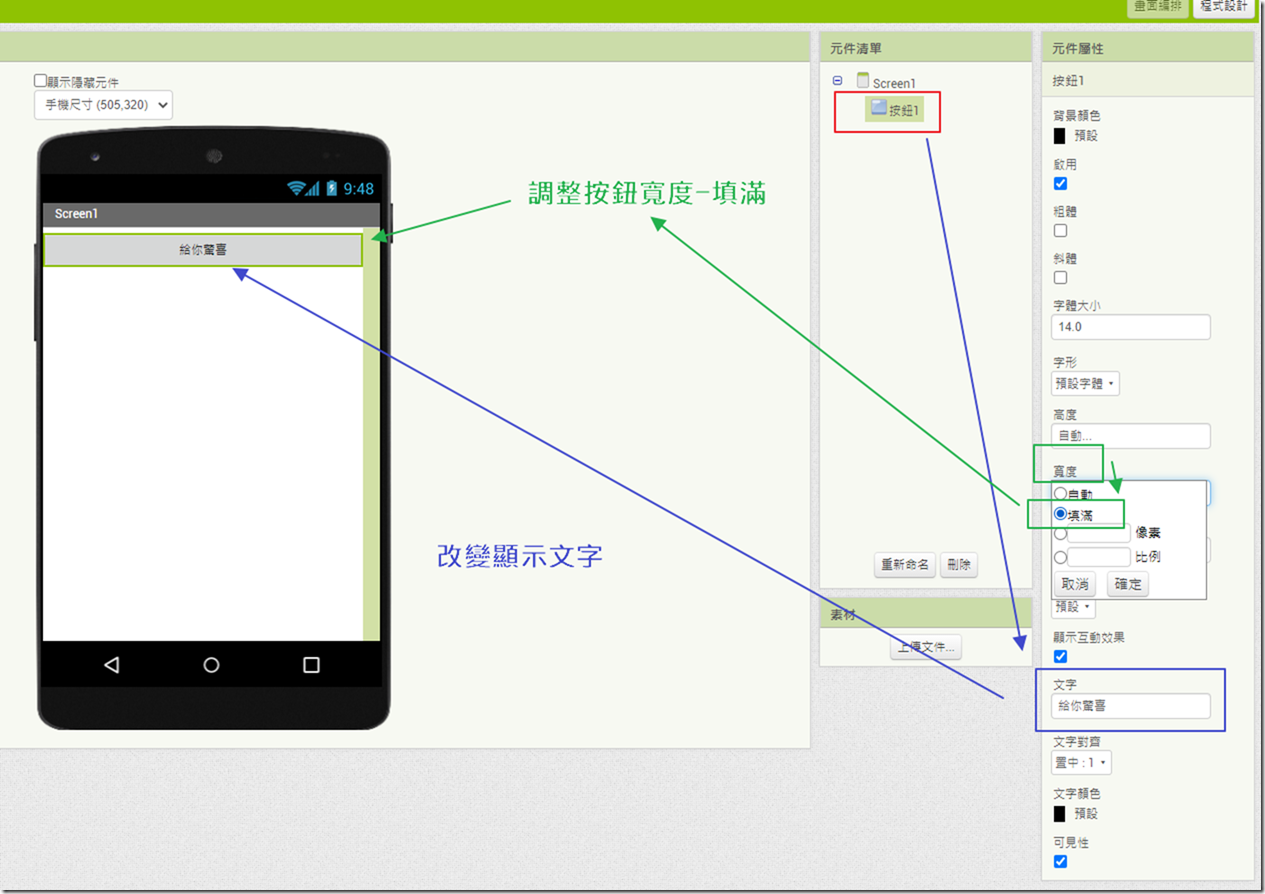
新增按鈕元件
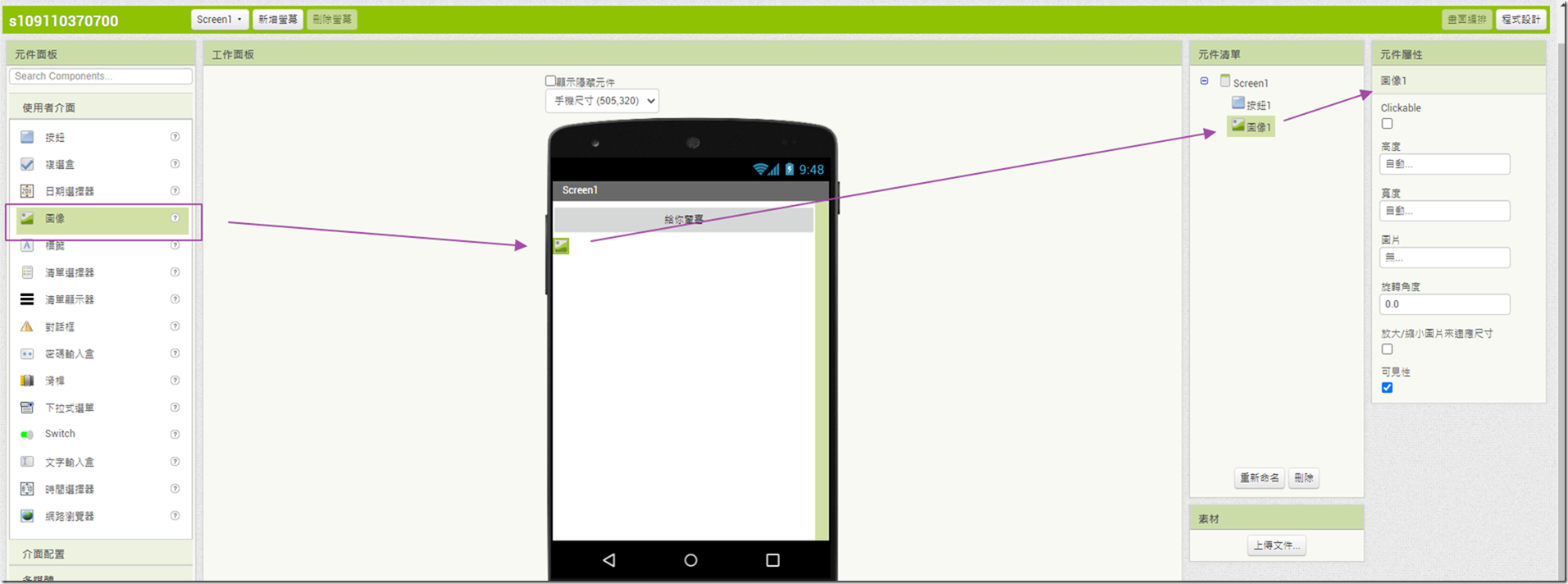
新增圖像元件/可調整圖像元件屬性/
圖像元件為畫框的概念,裡面可以放圖片,因此,我們需要上傳一張圖檔,才能讓螢幕顯示圖片。
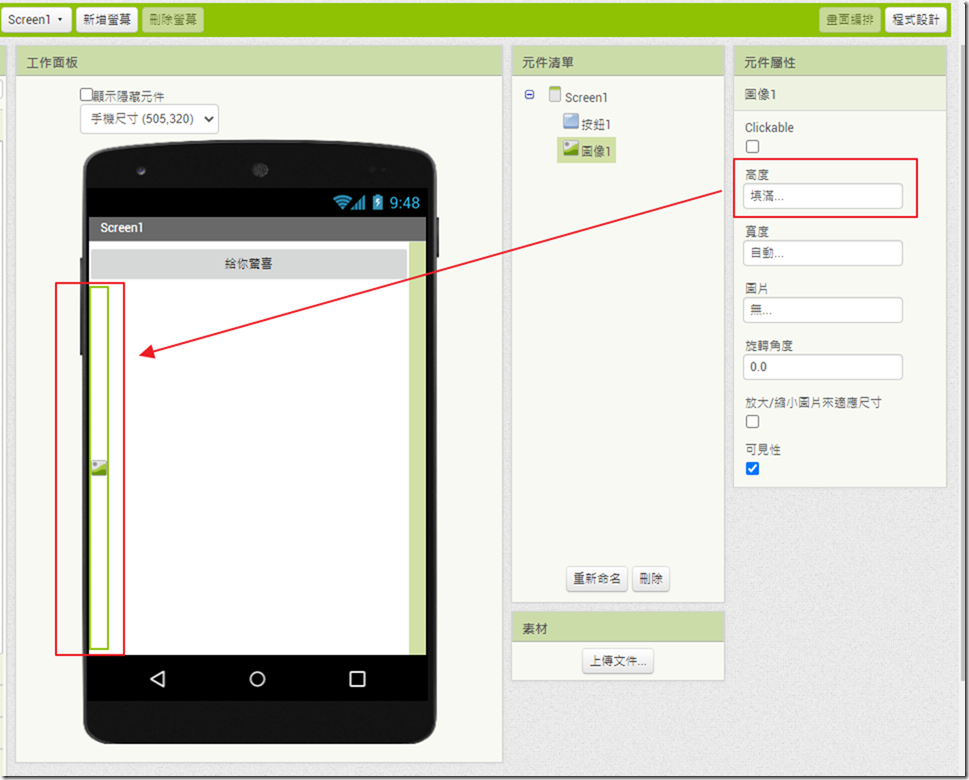
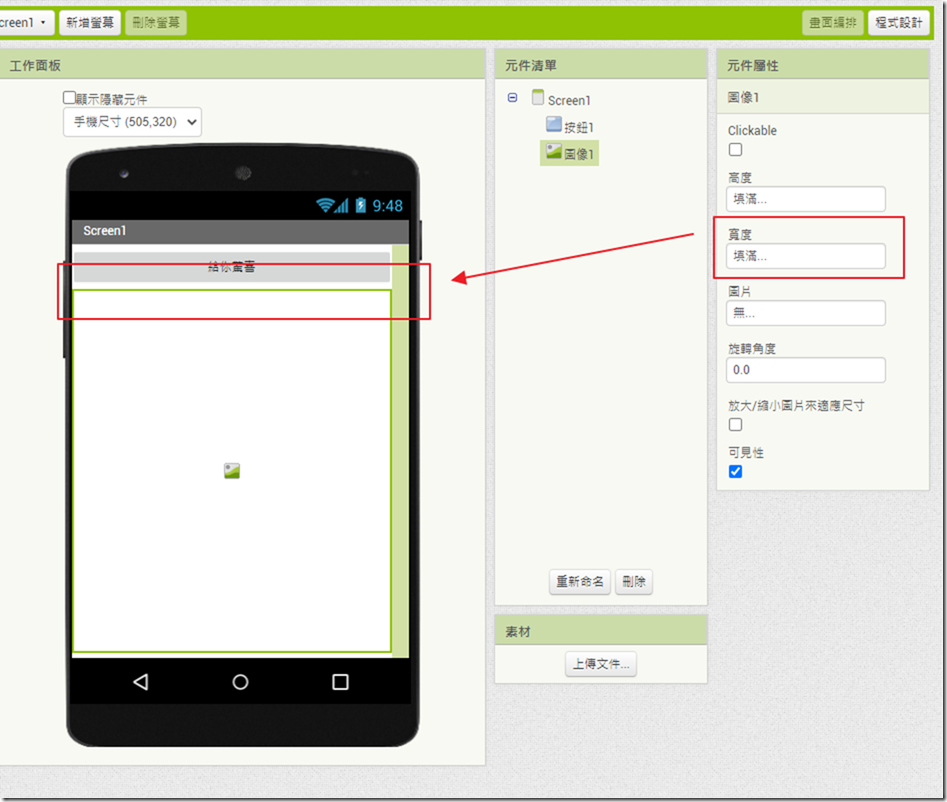
為了希望圖片最大化顯示,我們將高度調整為填滿。
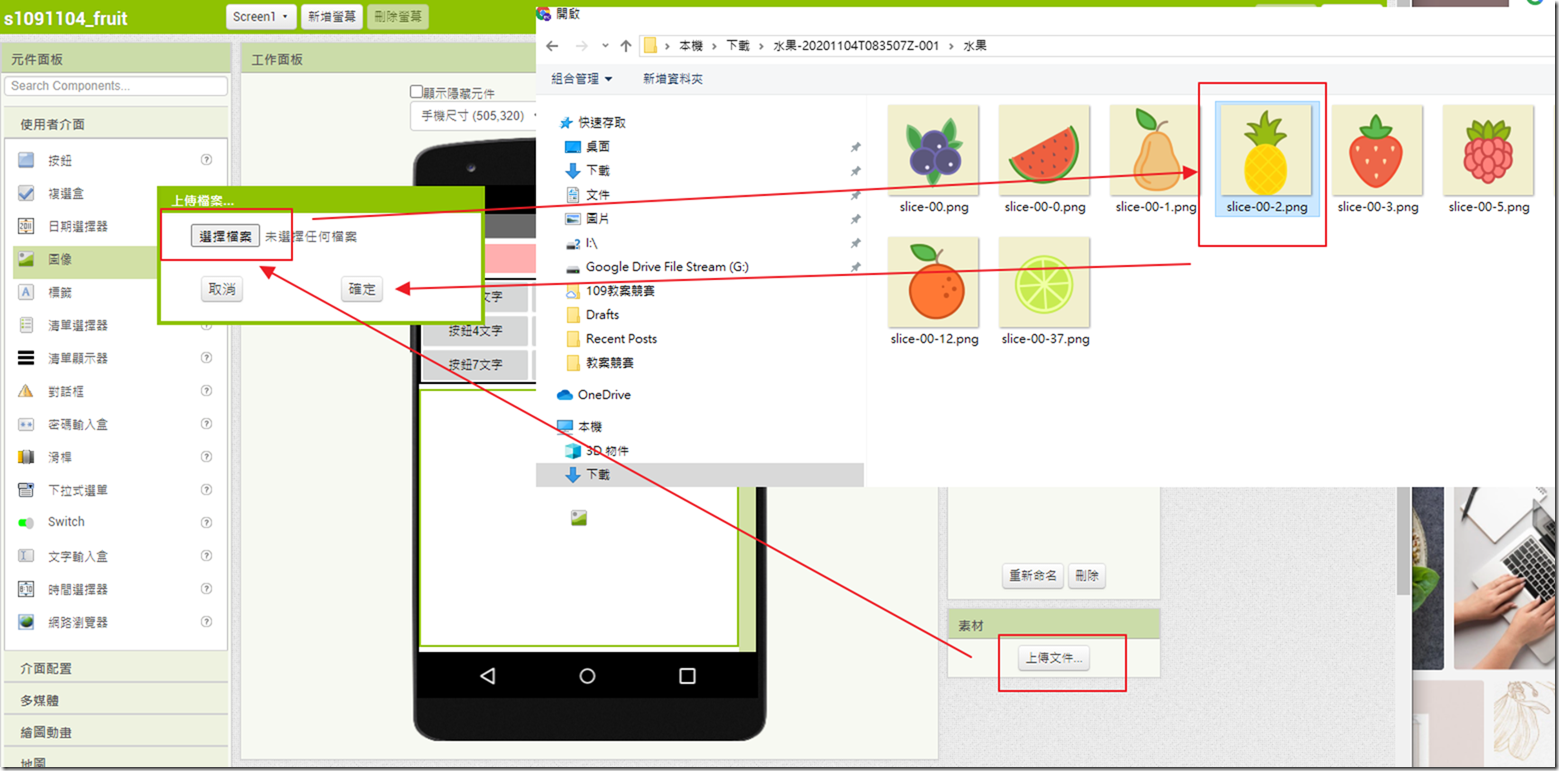
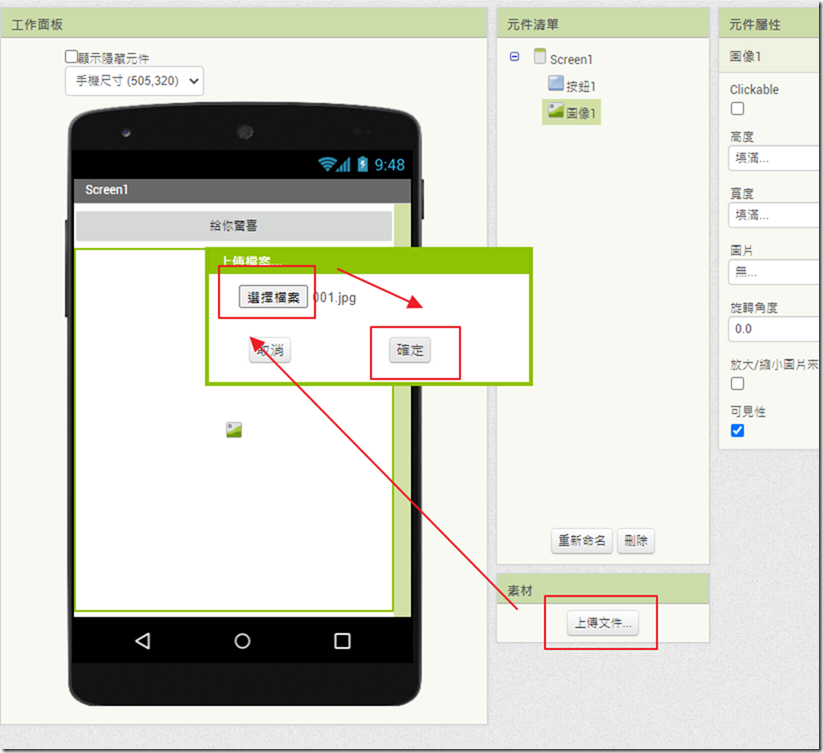
將要顯示的圖片上傳。
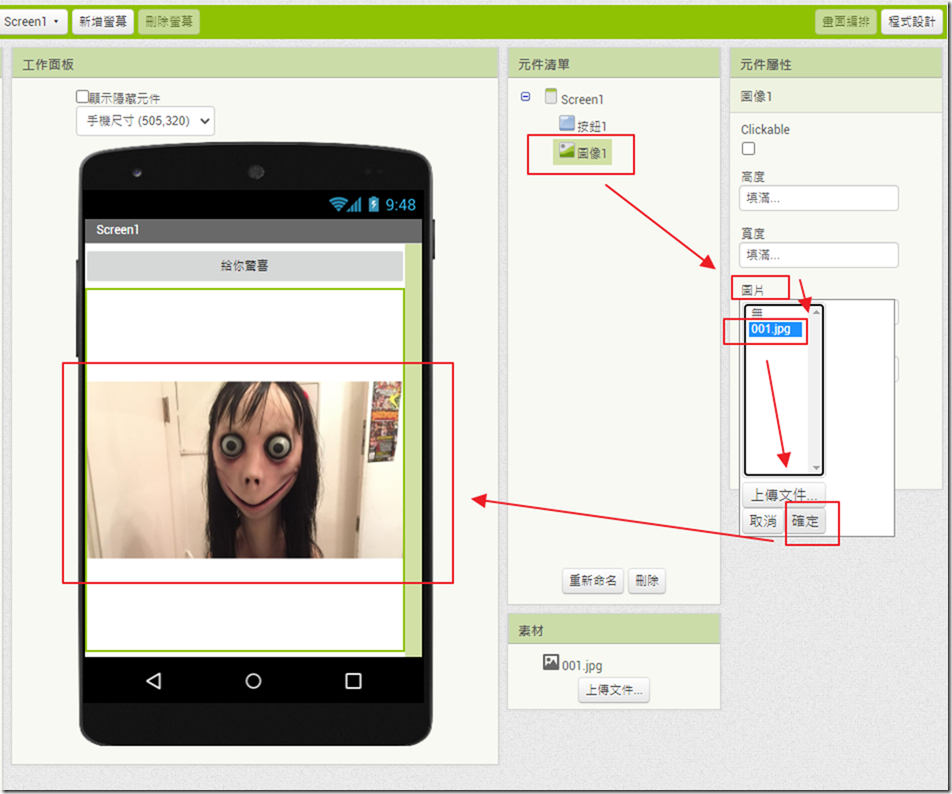
上傳完成,可從圖像元件的圖片屬性,選擇圖片檔案。圖片檔案會顯示在圖像元件中。
完成版面設計。
四、程式設計
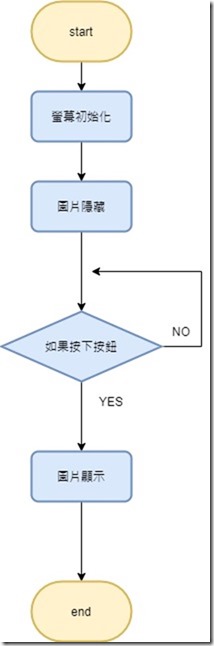
先看演算法流程圖。
因為開始執行時,按鈕跟畫面都會同時顯示。
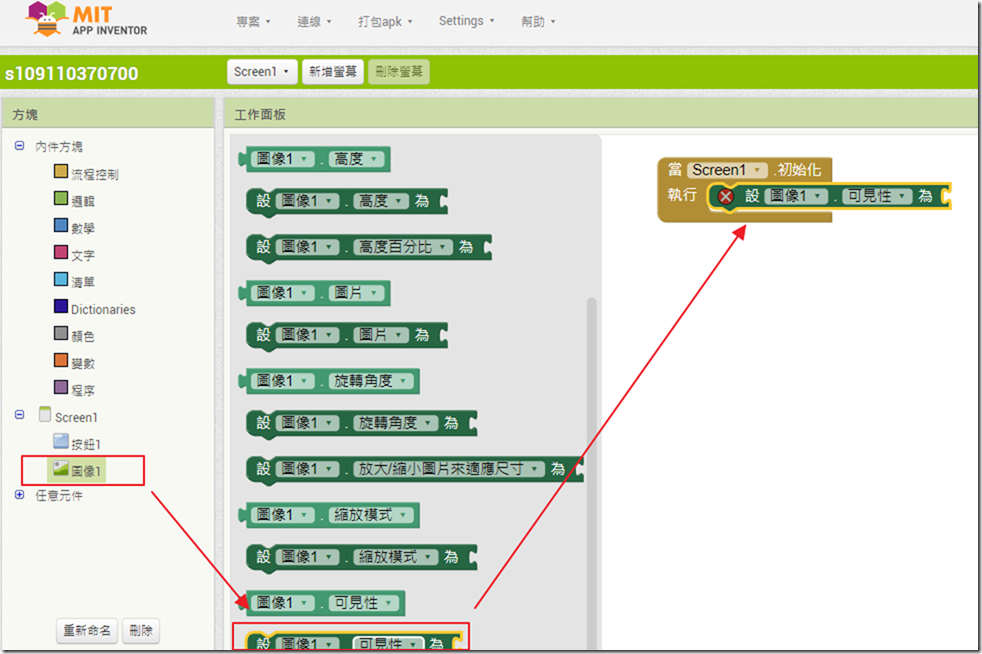
4-1.所以我們螢幕初始化要將圖片隱藏。
解析:
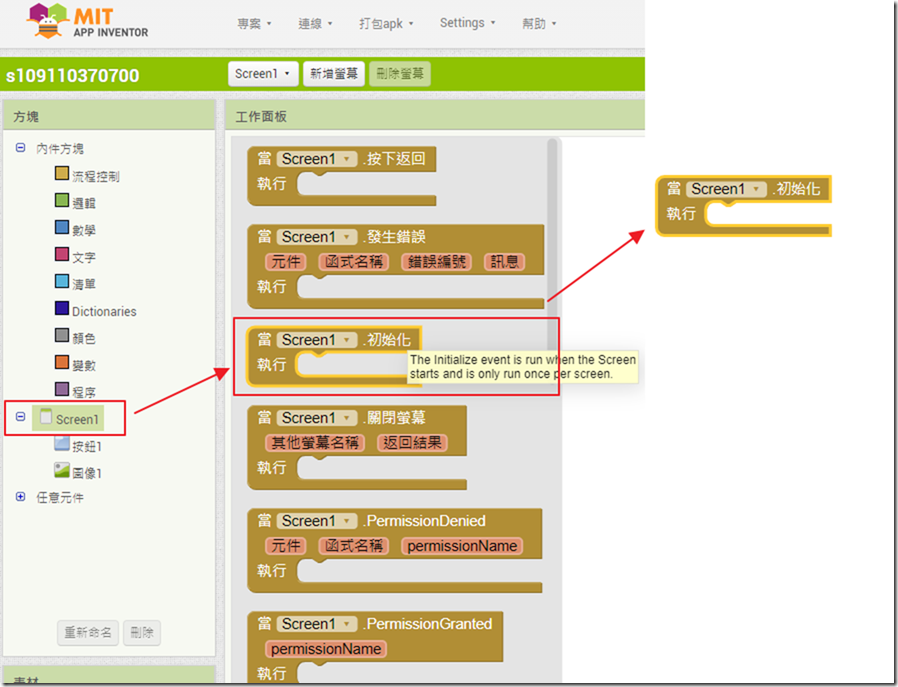
螢幕初始化→螢幕初始化事件
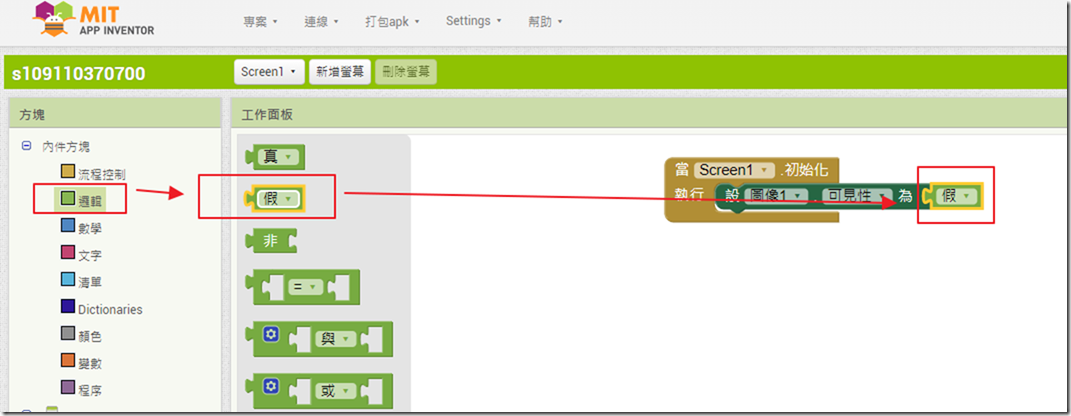
圖片隱藏→【圖像1】的【可見性】為【假】
圖像1/可見性/
邏輯/假
4-2.當按鈕被按下時顯示圖片
解析:
按鈕被按下→【當按鈕1被點選】事件
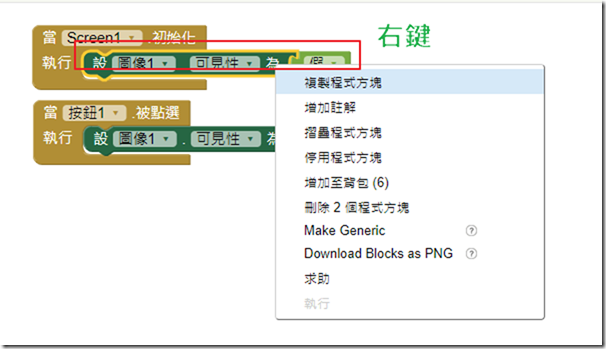
顯示圖片→【圖像1】的【可見性】為【真】
我們可以複製上面的程式碼。
改變狀態為真。
完成程式設計。
延伸挑戰:
Q1.增加當長按關閉圖片。
Q2.當【按鈕被點選】【播放影片】或【播放音樂】
提示:下載音樂或影片,
001.APP INVENTOR 2 基本介紹
基本登入與使用
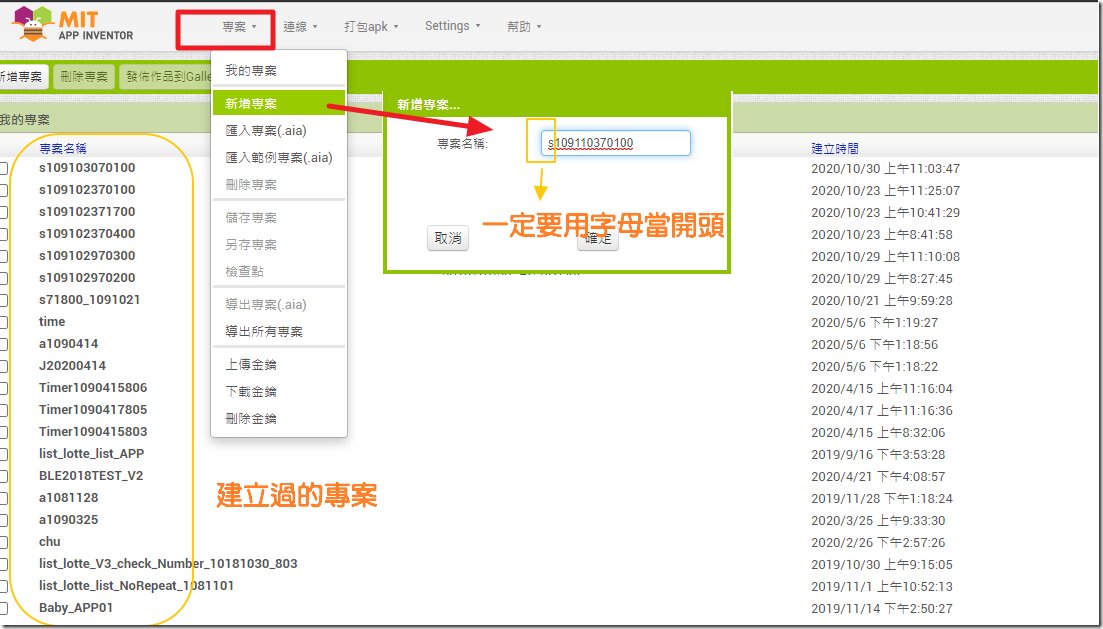
一.開啟新專案
專案/新建專案/專案名稱(務必要使用字母當開頭)
同學每次上課建立專案記得使用下列規則:109103170100(年月日班級座號) 專案建立完成後,直接跳到手機畫面。
專案建立完成後,直接跳到手機畫面。
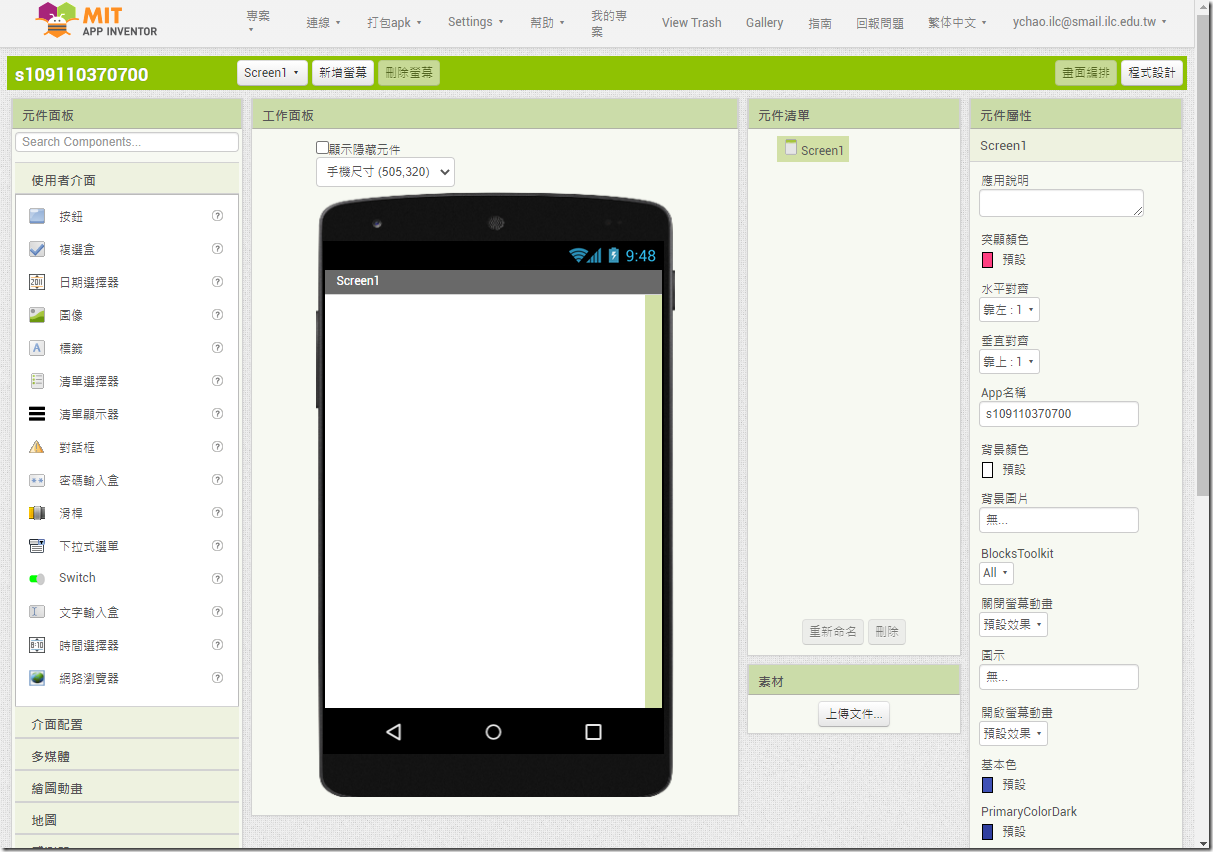
二、環境介紹
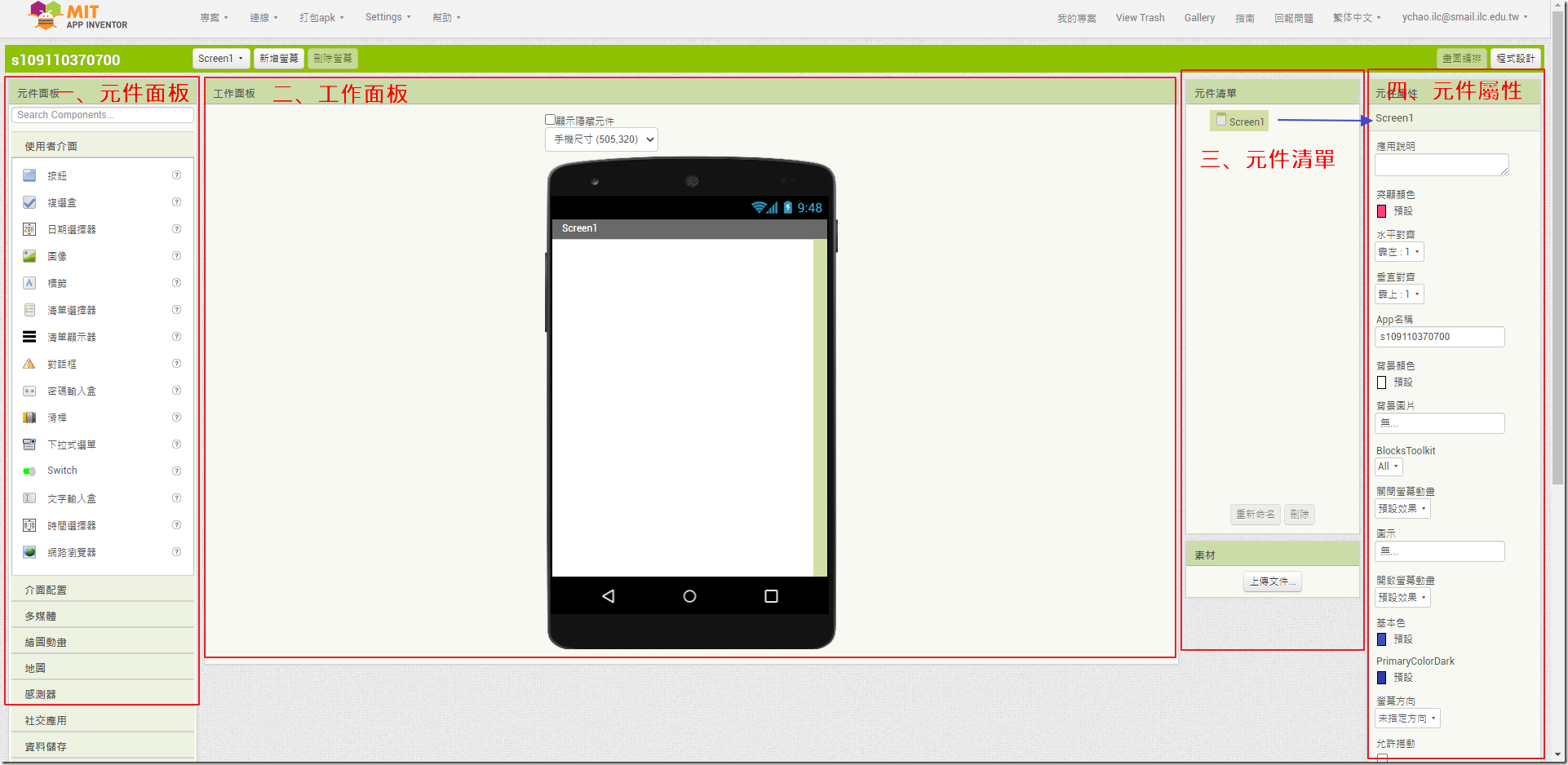
主要操作畫面有兩個頁面:
1.畫面編排 2.程式設計
2-1.畫面編排:APP呈現出的畫面
1.元件面板→可以用的元件(如.按鈕、輸入欄位等)
2.工作面板→APP呈現出來的畫面
3.元件清單→畫面上使用的所有元件
4.元件屬性→元件清單中選擇元件,元件屬性即會顯示該元件屬性。
如畫面上選擇了SCREEN→出現的屬性就是SCREEN的屬性。
若選擇了按鈕→出現的當然是按鈕的屬性。
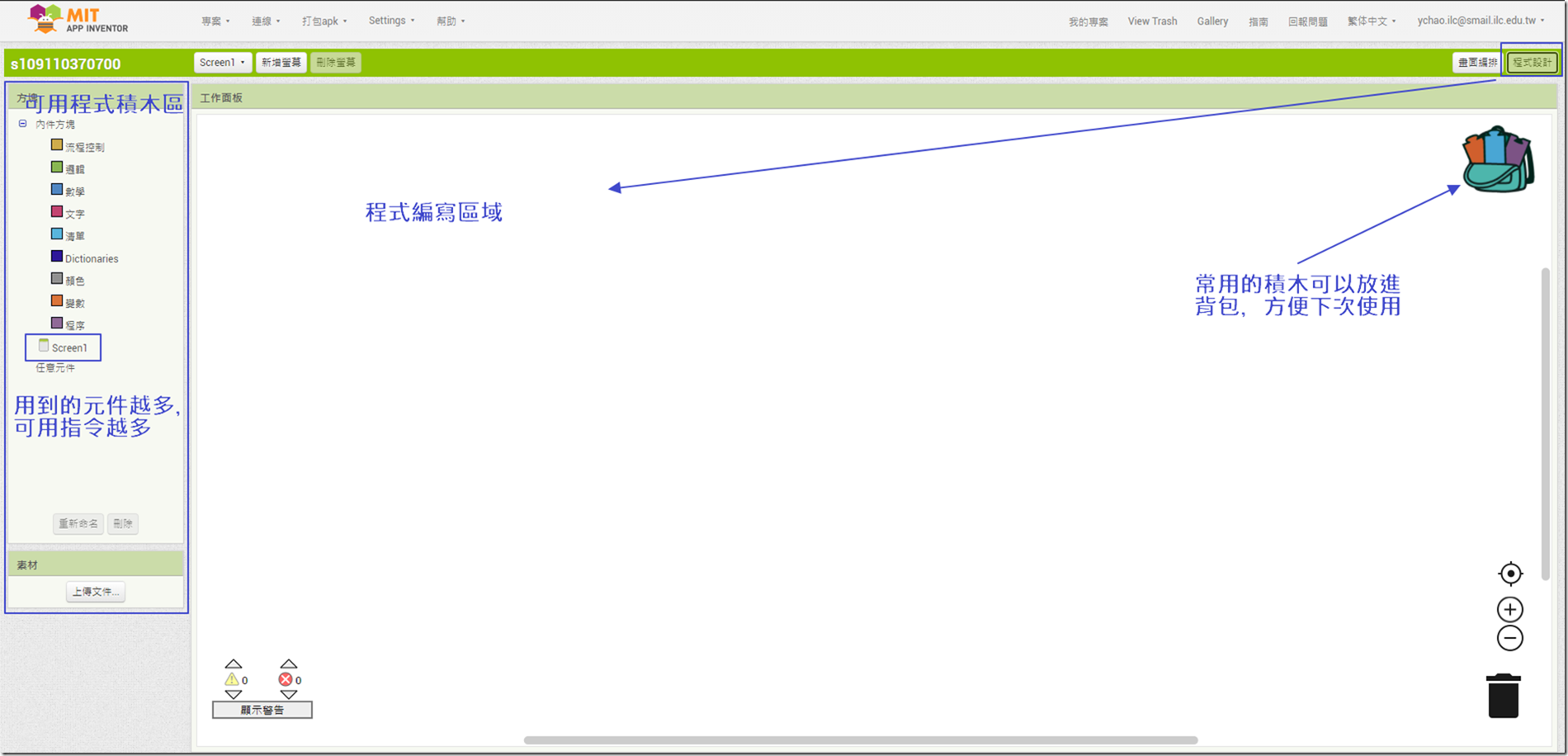
2-2.程式設計:編寫程式的畫面
1.左邊為可以用的積木區→除了基本指令外,各個元件都有專屬的積木。使用越多元件,當然可用的積木會越多。
2.程式碼編輯區,所有編輯的程式都會出現在這區域。
3.背包→常用的積木程式碼可以整塊拉進來,下次要用的時候就可以打開使用,不用重新寫。
4.垃圾桶→不要的積木丟在這。
三、APP連線測試
基本上有三種測試方法:1.AI Companion 2.模擬器 3.USB
連線測試方式教學
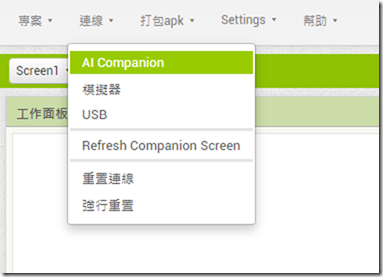
1.AI Companion
前置作業:手機安裝Mit Ai2 APK→讓手機跟電腦在同一個網域(手機跟電腦都是接在同一個基地台)
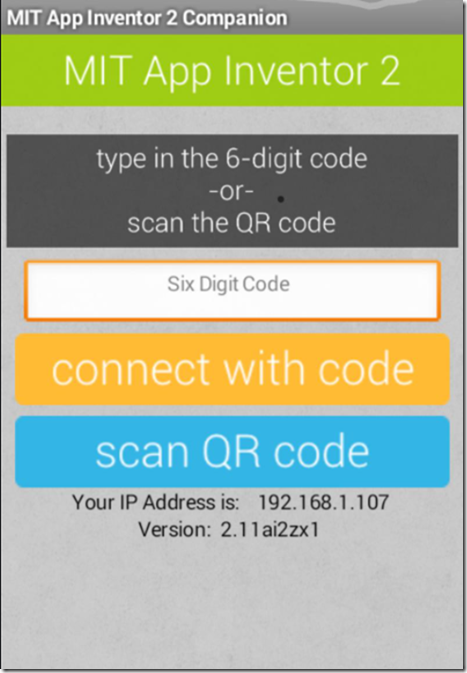
1-1.開啟AI Companion 
1-2.手機開啟Mit Ai2
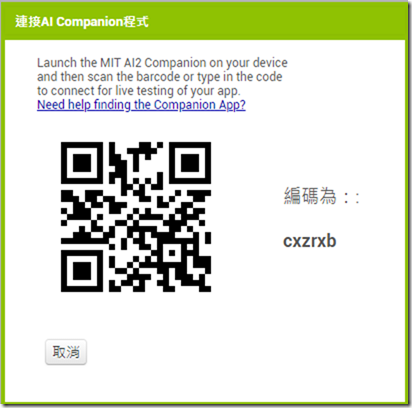
1-3.點選Scan QR code 掃描電腦螢幕的(1-1圖)QR code→程式會自行連線
1-4.手機畫面會跟電腦一樣,電腦APP介面改變甚麼→手機就跟著改變。
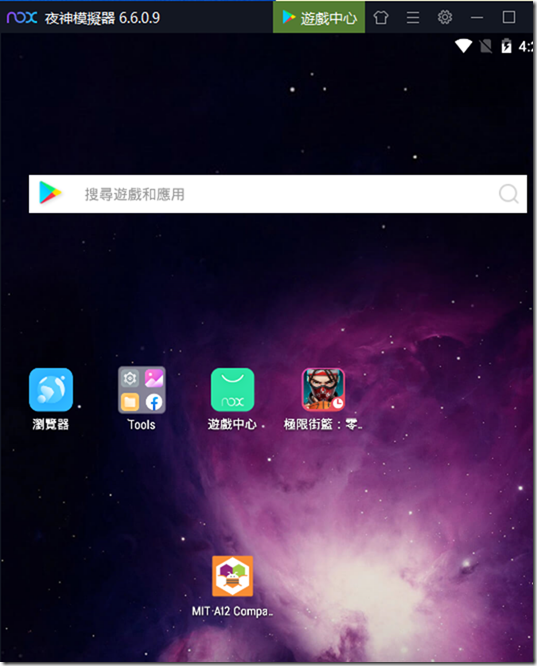
沒有手機的方式:另一種推薦方式
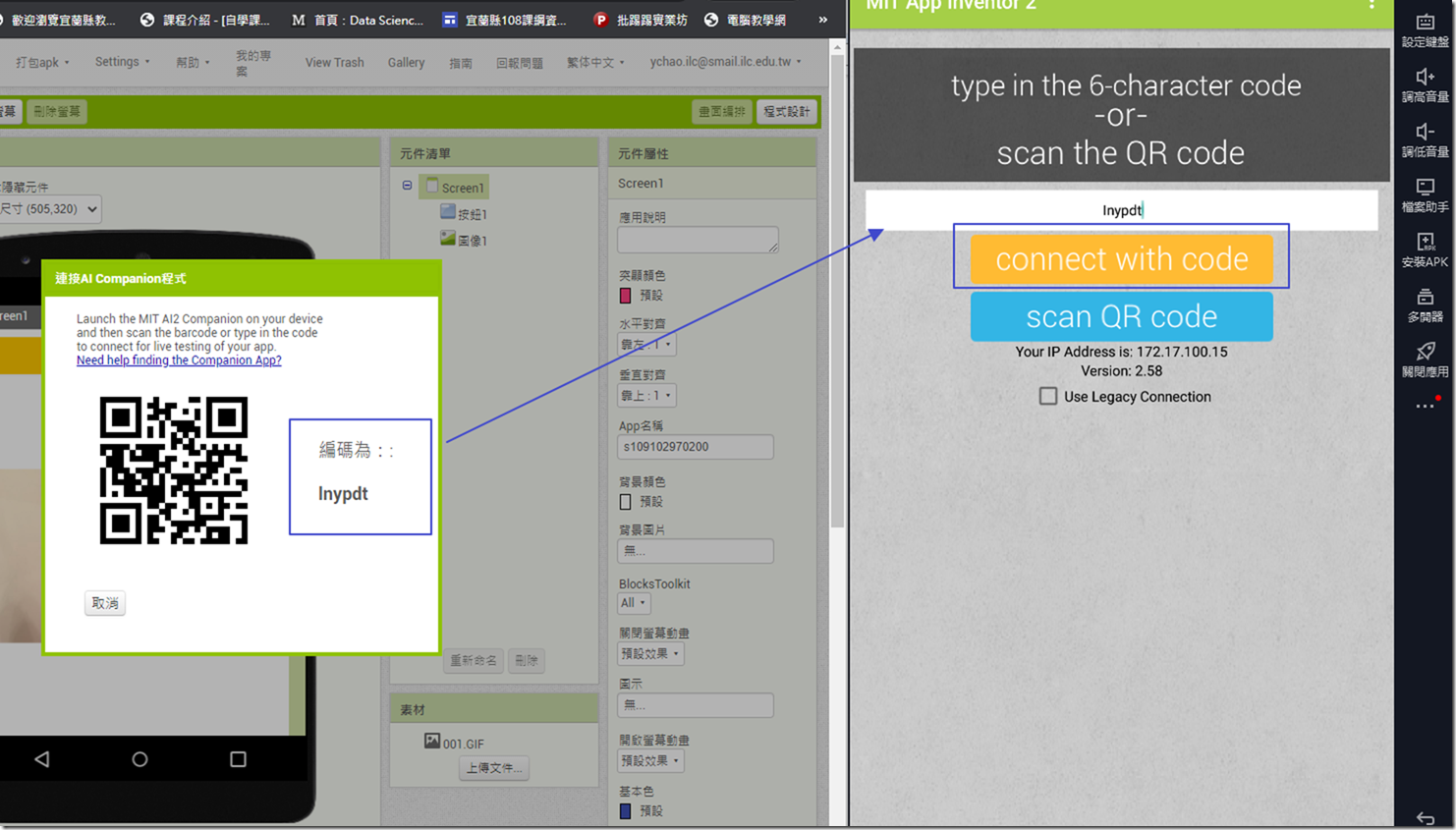
電腦安裝 NOX或雷電模擬器,模擬器中一樣安裝MIT AI2程式,打開模擬器中MIT AI2程式。
輸入下圖中 六個字母編碼
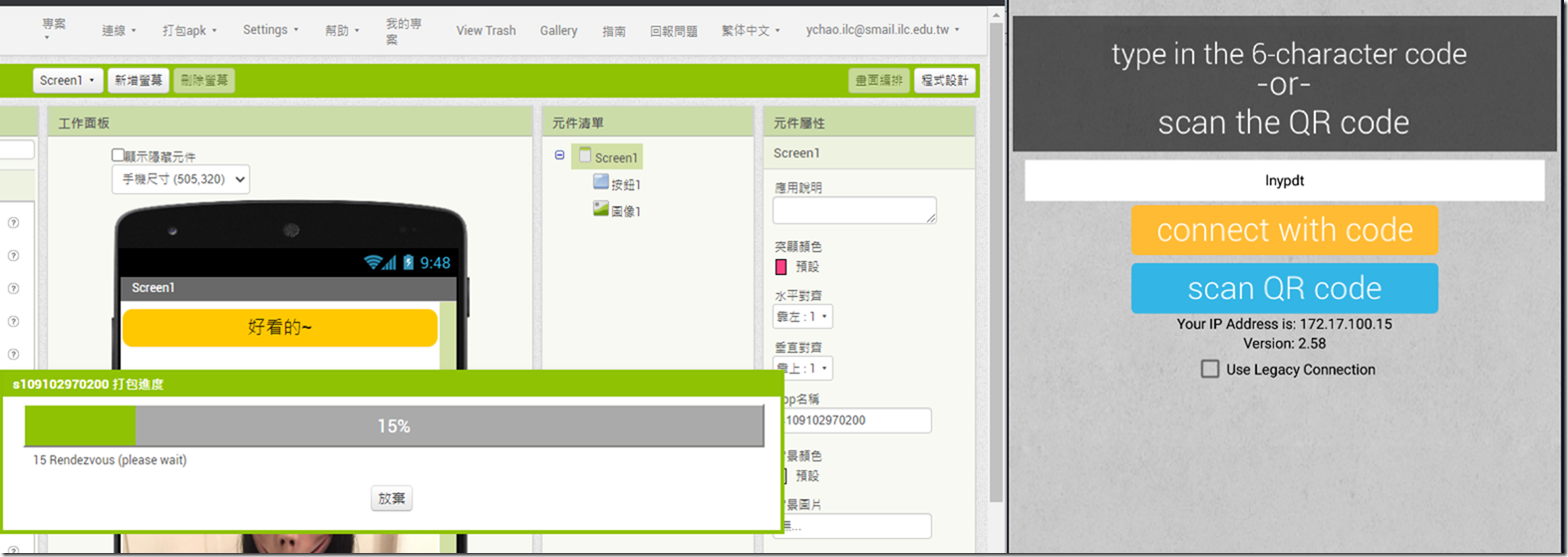
按下 connect with code,同樣可以在模擬器中看到APP的畫面。 傳輸資料
傳輸資料
連線成功後,可以所見所得看到開發的結果,非常方便。
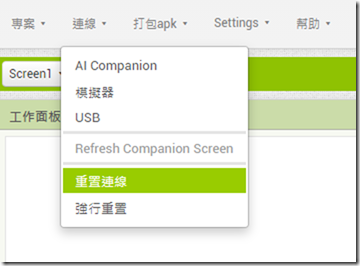
★若無法連線→可選擇重製連線,再重做一次試試。
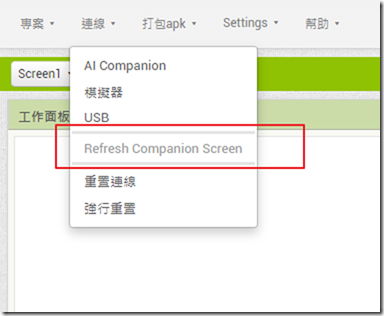
★開發過程中,若想讓APP回到開始執行的狀態,可以點選→Refresh Companion Screen,非常方便,不需要重新連線。
其他兩種連線方式比較不方便,在此就不再說明。