Scratch 2.0 角色的轉動
—(造型中心+轉動+時間)—
–《時鐘程式練習》–
宜蘭縣二城國小 胡信忠老師
角色的旋轉其實跟角色(造型中心點)的位置有很大的關係,也就是說角色(造型中心點)的位置,會影響角色的(旋轉方式)。……(造型中心點)即是角色的(旋轉中心點)。
首先我們先認識角色的造型中心點,再來試著改變角色的造型中心點位置,仔細觀察一下不同的旋轉方式。再加上(等待時間)的控制,我們就可以輕鬆完成一個(簡單的時鐘程式)囉!
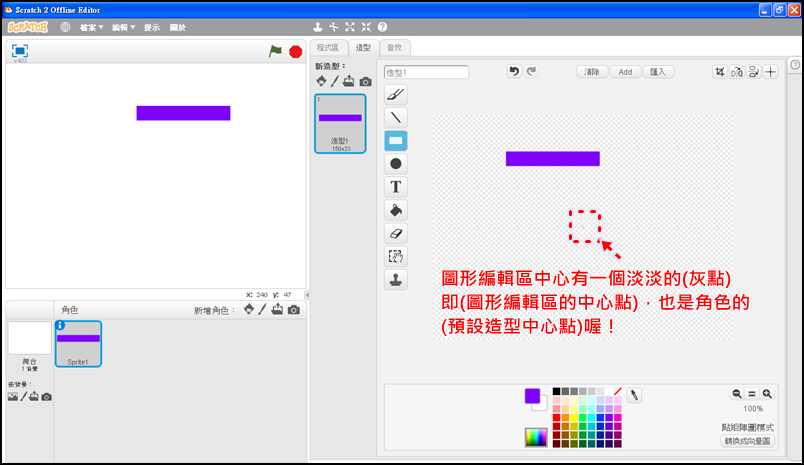
一、預設的造型中心點位置–(圖形繪圖編輯區的中心點)

二、移動改變角色造型中心點位置–(角色中心)




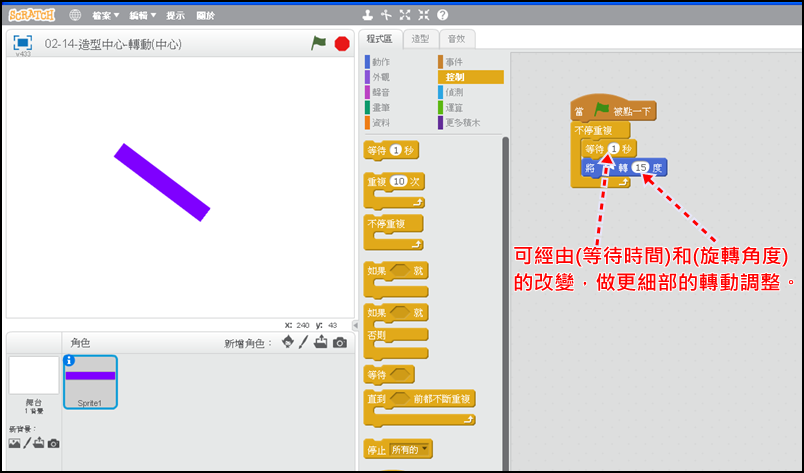
(範例):(角色造型中心+旋轉)
…..(按下面綠旗可線上執行程式)….(按紅點停止執行)
http://scratch.mit.edu/projects/embed/52893704/?autostart=false
三、移動改變角色造型中心點位置–(角色邊緣)


(範例):(角色造型邊緣+旋轉)
…..(按下面綠旗可線上執行程式)….(按紅點停止執行)
http://scratch.mit.edu/projects/embed/52894832/?autostart=false
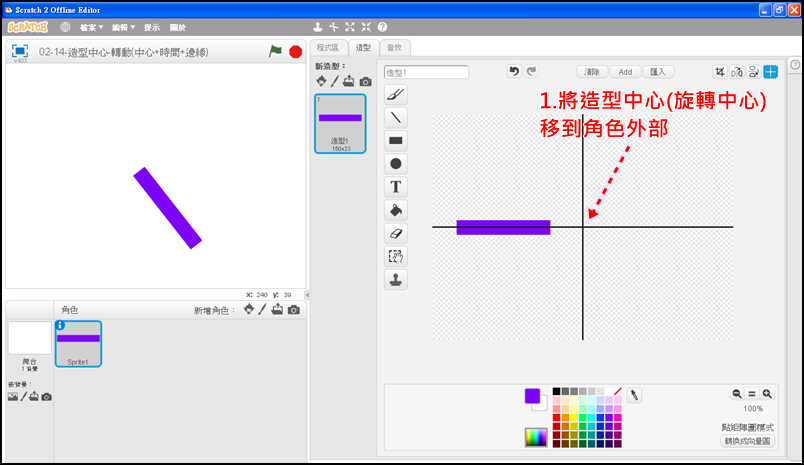
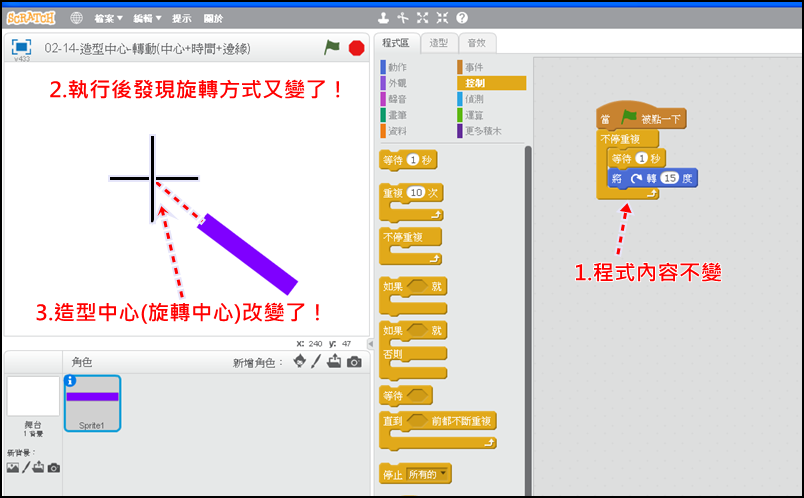
四、移動改變角色造型中心點位置–(角色外部)


(範例):(角色造型外部+旋轉)
…..(按下面綠旗可線上執行程式)….(按紅點停止執行)
http://scratch.mit.edu/projects/embed/52894650/?autostart=false
五、《練習題》:模擬一個時鐘的秒針轉動情形。
(與數學結合,寫程式也是算數學喔!)
(提示):
1.秒針繞時鐘一圈60秒走了360度,平均1秒走幾度呢?
2.(秒針造型旋轉中心移到邊緣)、(等待1秒)、(向右旋轉幾度呢?),而且要(不停重複)的轉喔!
3.你可以將外觀美化一下,讓它像個時鐘喔!
4.將鐘面和秒針的中心座標都設為(0,0)重疊,可讓秒針準確位於圓中心。
相信聰明的你一定想到了吧!動手將程式組合起來吧!…加油!
【小忠忠老師的參考範例】—秒針鐘面
http://scratch.mit.edu/projects/embed/52912210/?autostart=false
※如果要把(分針)也加進來,其實也很容易做喔!
1.分針就是60秒後才走1格,那1格幾度呢?(自己算囉!)
2.(旋轉中心放邊緣)、(等待60秒)、(向右轉幾度呢?)、(不停重複的轉喔)
3.鐘面、秒針、分針的中心座標都設(0,0)重疊一起,才會三合一正中心,才好看喔!
…….依此類推,舉一反三囉!那(時針)呢?
(以上是用最簡單的方式來完成一個時鐘的程式,當然還有其他的程式方法囉!)
六、教學建議
1.(第一節):造型旋轉中心的改變,會有不同的旋轉方式。
2.(第二節):秒針鐘面的教學與練習。
3.(回家作業):完成一個有(秒針+分針)的時鐘。
4.(加分項目):完成一個有(秒針+分針+時針)的時鐘。
【延伸閱讀】:Scratch 2.0程式設計教學–(小忠忠老師)
文章來源:(02-14) Scratch 2.0 角色的轉動—(造型中心+轉動+時間)–(時鐘練習) 由 az8312 發表。