想讓學校或自己的部落格也有下拉式選單的功能嗎?只要將下列原始碼貼到「網頁區塊」,就可以產生下拉式選單的功能

https://2blog.ilc.edu.tw/wp-content/uploads/sites/1493/4950/4950-2022244.txt
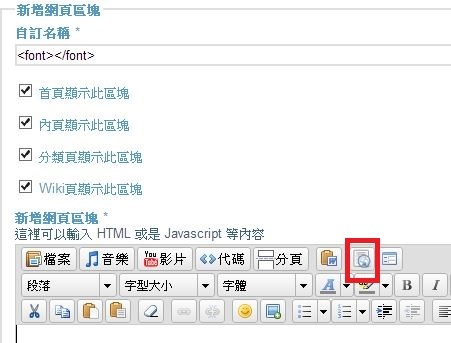
1、進入部落格「外觀管理」->新增網頁區塊
2、在「自訂名稱」可以輸入<font></font> 這樣可以避免出現區塊名稱
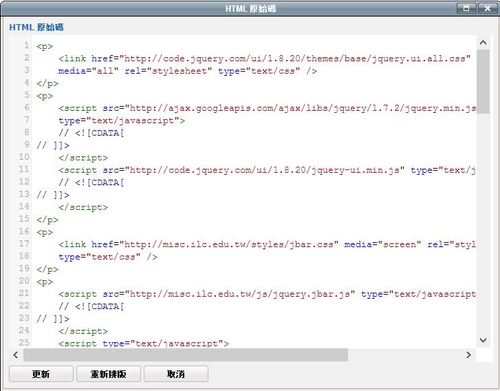
點選「HTML原始碼」,貼上下列連結的原始碼
https://2blog.ilc.edu.tw/wp-content/uploads/sites/1493/4950/4950-2022244.txt

3、找到 navigatorLinks.innerHTML ,外層的<li></li>為主選單,<ul>..</ul>放次選單,修改連結及選單名稱
在製作時注意 符號是原始碼的斷行,一個選單的原始碼再做斷行,標籤都是一組一組配對的。
修改完後再點選更新、編輯,重新瀏覽部落格就會出現下拉式選單囉!