線上製作gif或google投影播放 讓你的部落格動起來~
金岳國小 呂玉瑞老師
教網的部落格功能多樣,支援「HTML、Javascript」語法,介面也非常親善,
本校(金岳國小)不管是製作班網、學校社團、行政成果…等,都非常喜歡用部落格,
至今已經使用了17個教網部落格,大受歡迎。
部落格平台提供不少的怖景主題,供大家利用,
且「最新相簿」輪撥最新上傳圖片,更增加許多可看性(可惜圖片太小)。
但如果可以製作班級動態gif檔,放在部落格上方的「橫幅」,就不會只是單調的一張圖片~
或者利用google相簿的相片投影播放功能,放進部落格上方的網頁區塊~
以上作法想必會讓部落格更顯生動。
廢話不多說,趕緊介紹「線上製作gif」和「google投影播放」吧!
一、利用GIFMAKE,線上製作gif檔,當作部落格橫幅
所謂的gif檔,和我們常見的jpeg檔,最大的不同點是gif是動態的,他可以不停的輪撥照片
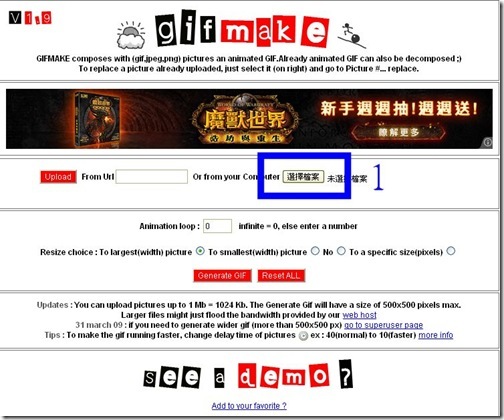
首先輸入網址http://gifmake.com/
雖然是英文介面的,但其實只要認得3個按鈕,就可以輕易完成喔~
[步驟1]
說明1.點選「選擇檔案」
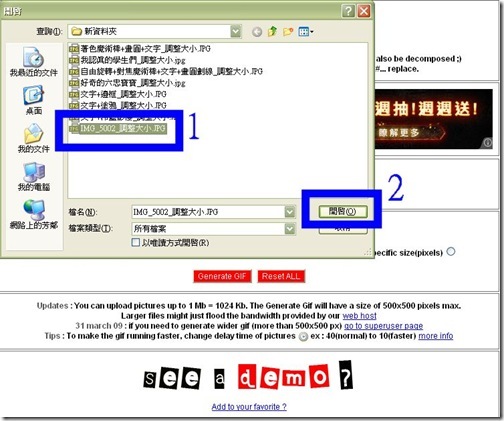
[步驟2]
說明1.選取想要製作的圖片,先點選一張~(最大上傳圖片1 Mb)
說明2.然後點選「開啟」
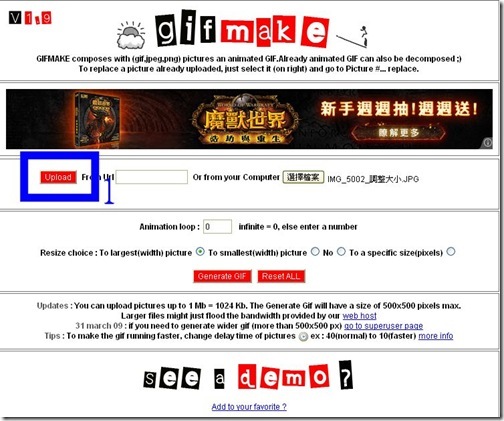
[步驟3]
說明1.別忘了最後還要點選紅色按鈕「Upload」按鈕,畫面才會上傳!!!!!
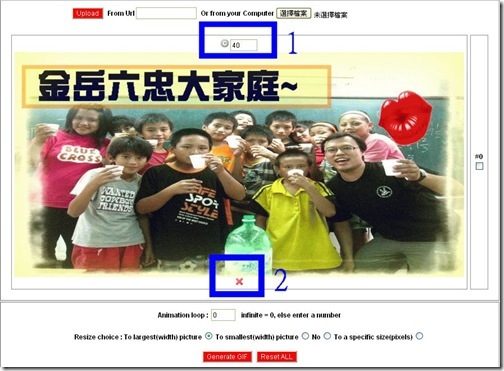
[步驟4]
第一張圖片就這樣完成囉~(先選的圖片,gif檔輪撥時會先跑出來喔)
說明1.上面的數字40,是每張圖片的顯示時間,經過測試:大概設定100停留一秒。所以建議大家可以設定為200~300,
讓觀看的人,可以看的更清楚喔!
說明2.如果不滿意或選錯照片,請按「X」刪除。
[步驟5]
如果想要輪撥五張圖片就重複步驟1、2、1、2……五次~
還有別忘了設定秒數喔!
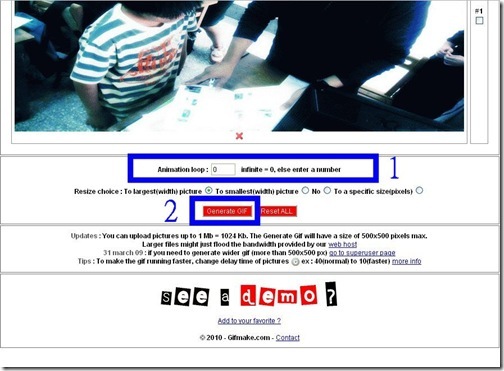
說明1.Animation loop 的意思是”動畫循環次數”,預設0,就是無限循環的意思
說明2.最後再點選紅色按鈕「Generate GIF」,即大功告成囉!
( 生成gif最大只有500×500像素,超過會自動縮成500像素是比較可惜的地方)
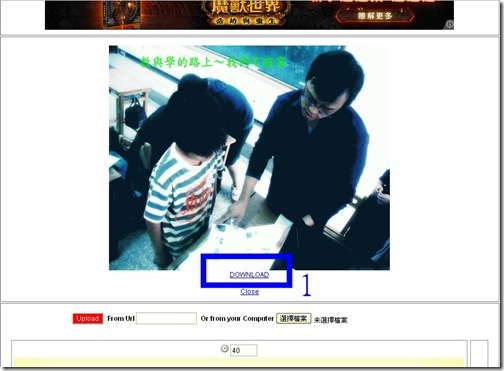
[步驟6]
說明1.完成了gif檔~可別忘了下載來用喔!
成品如下:
[步驟7]
說明1.接著去教網部落格,點選「修改佈景主題」。
說明2.如果你之前已經設定圖片,先按「重設」,再按「選擇」(如果之前都沒設定,就直接按選擇)
選擇你已經製作好的gif檔~即可
二、利用google相簿的相片投影播放功能,
放進部落格上方的網頁區塊~
google相簿-picasa,在教網部落格已經有很多前輩分享了,例如老爹、小威等~
但我在這邊用比較簡略的方式,輕鬆嵌入到部落格中
不用考慮太多原始碼等問題。
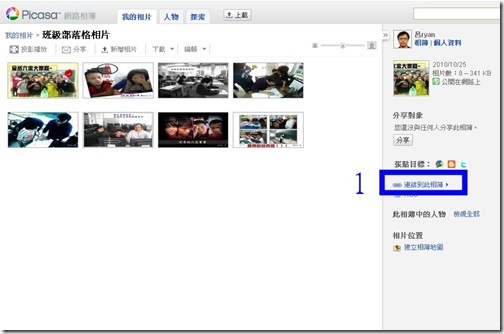
[步驟1]
Picasa相簿的申請與使用,我在這邊不贅言,已經有許多老師分享他們的使用方式。
我在這邊主要是說明將投影片,輕鬆的,放進部落格。
1.連結到此相簿
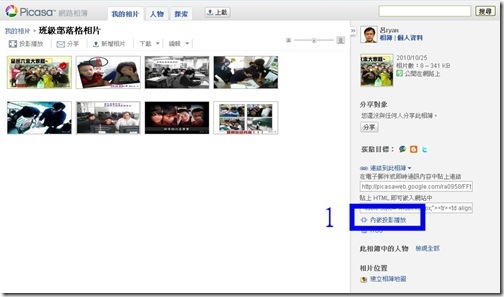
[步驟2]
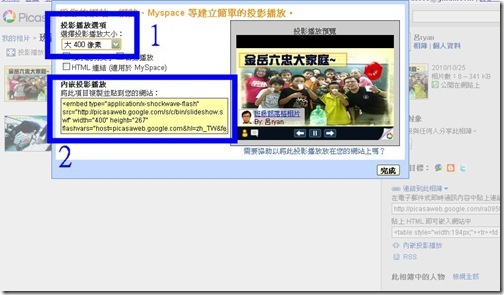
1.點選「內嵌投影播放」
[步驟3]
1.可以選擇投影播放尺寸(後面會跟大家說明:如何自訂大小)
在這邊先預選400像素
2.請將黃底藍字的程式碼「全選」「複製」起來
[步驟4]
到部落格後台介面後
1.點選「外觀管理」
2.選擇「網誌區塊管理」
3.選擇「新增網頁區塊」(通常要新增語法、程式碼、網頁、插入地圖等,都是選擇這個項目喔!)
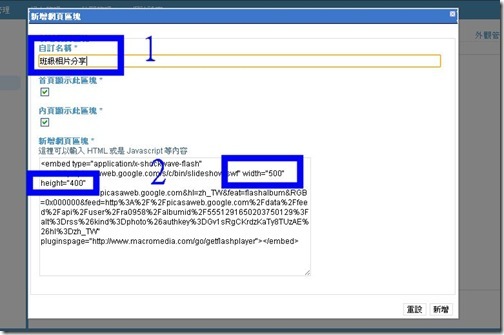
[步驟5]
1.自訂名稱:當然是輸入該相簿的名稱,或你想得到的有趣標題
2.將剛才「全選複製」的程式碼,貼到區塊中
(width寬度、height高度,這個可以自己設定。我改成500*400)
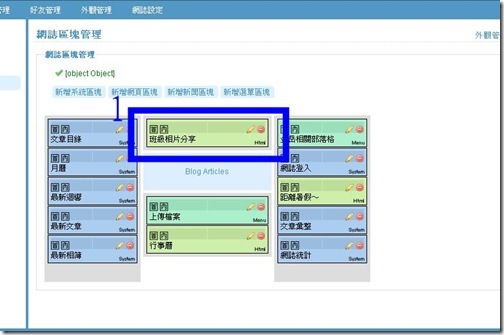
[步驟6]
1.新增的網頁區塊「班級相簿分享」,把他拉到網誌的最上方或最下方
以後只要進入你的部落格,都可以看見投影播放
[步驟7]
部落格可以看到google的投影播放,比原先的「最新相簿」大了不少