說來興奮,
也不知哪根筋不對了,
想到別人的網誌都有弄上班級的照片,只是覺得很special,也具有個別的特色,
今天心血來潮,
自己試看看把自己的blog版,給他改了一下,
[@more@]
試了好久,好久,好久,
弄到html的版,剛開始眼睛是花的,
有點膽怯,
但只要把最新的原始檔copy到word後,我就不怕了.
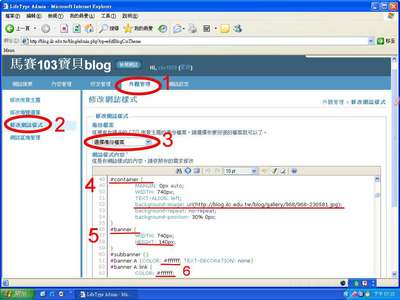
首先進入到網誌的lifetype admin後,也就是登入,(下圖圖示1,2)
外觀管理/修改網誌樣式………就可以開始玩了,
而且我發現他還可以選擇備份檔,那我就更無後顧之憂了(因為每修改一次,他就會儲存一次,就不怕被我玩壞了.) (下圖圖示3)
1.貼上班級的照片
先找到
#container 的background-iimage: url(貼上班上照片的網址)(圖示4)
……>班上的照片得先存在網誌的檔案夾,並且設成740*240,依各個網誌圖檔的大小而訂我的圖原本是740*260,而貼上740*240會讓圖縮小,所以要將整個文章往上提,就要找到
#banner
HEIGHT: 140px;……>(把原本的180px改成想到的高度,就可以把整個文章往上提)(圖示5)
2.修改部落格的title(圖示6,因為圖的關係,無法抓合部的字,後面就用想的囉!)
#banner A {COLOR: #ffffff; TEXT-DECORATION: none}
#banner A:link {
COLOR: #ffffff;
TEXT-DECORATION: none;
}
#banner A:visited {
TEXT-DECORATION: none;
color: #ffffff;
}
#banner A:active {
}
#banner A:hover {
COLOR: #ABCEE9;
TEXT-DECORATION: underline;
……>banner A:visited和banner A:active是呈現#FFFFFF白色; banner A:hover是滑鼠滑過去後的顏色呈現#ABCEE9淺藍色,兩個不同喔!
3.修改每篇文章的TITLE
找到
.title後可修改顏色及想要的狀態 (字的顏色,字的大小等)
4.修改每篇文章的內容
找到
.main後可修改顏色及想要的狀態(字的顏色,字的大小等)
5.將小時鐘弄成適當大小,並且往上調整
先將小時鐘的原始碼copy到記事本,(研習檔案中)
再將小時鐘剪剪貼貼,試試看,我把<embed…….>整個剪掉就成功了呢!另外可以調整高度和寬度,目前我的部落格小程式的高度是150,寛度是180.
================================================
為了同好,所以我去研究phtocap的圖怎麼操作(本人最近在玩此自由軟體,很方便的呢!)
但為了不讓自己操死,所以我只貼一張教學步驟圖,
看得懂的,謝謝你,磁場跟我很合(希望你們看得懂)
看不懂的,就當作佳蓉在亂畫吧!
PS:我從來沒參加過這種研習,都是自己亂玩出來的,如果有人會更簡單的方式,再告訴我.