CSS設定有點複雜,最困難的地方是不知道某個部份該在哪個地方設定。
好不容易找到相對應的地方,趕快記下來以免忘記。
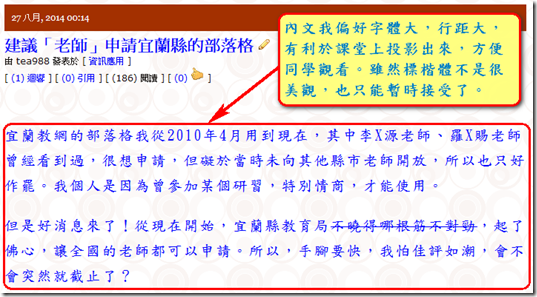
藍字,以及紅框裡的綠色字,字體大小及顏色是在 body 裡設定。
文章標題(藍色)部份,還可以另外在 text-decoration 設定:(0000FF=藍色)
a{
text-decoration: none;
color: #0000FF;
font-size:15px;
}
淺藍色框部份是屬 NavigatorLinks,在以下設定:(00FF00=綠色;FFFF00=黃色),意指原本呈現綠色,當滑鼠移到上面時,會變成黃色。
#navigatorLinks {
padding-left: 20px;
padding-top: 10px;
color: #FFFFFF;
float: left;
}#navigatorLinks a {
color: #00FF00;
}
#navigatorLinks a:hover {
color: #FFFF00;
}
註:hover 是指滑鼠移上去時的行為。
點選進入文章時,文字的字級大小、行距,可在 posttext 設定。
.postText {
margin:30px 0;
font-family: 標楷體, Georgia, Verdana, Arial, serif;
font-size:20px;
letter-spacing: 2px;
line-height: 1.7;
color: #0000FF;
}
由此可知道我設定了標楷體,20級,顏色是 0000FF=藍色,line-height: 1.7 (意為行距是正常的 1.7倍)。
目的是可以在課堂上投影出來,學生觀看比較不吃力。
一般來說,內文設定為 細明體, 17px ,line-hight: 1.7 ,瀏覽時就覺得舒適了。如下圖。
紅色框所指是 postTitle
.postTitle{
font-family:Georgia, Arial, Serif;
font-size:17px;
margin:0;
color: #666666;
font-weight:bold;
}
希望有意修改CSS的人能少走點冤枉路。
104/10/27 遇到問題。如下圖,圖說的文字顯然行間距太大,這是因為CSS設定 line-height=1.7 的關係。能不能手動修改呢?
經詢問陳宣霖老師,他提供了解法:
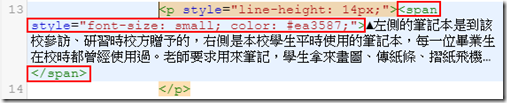
可以在文章轉成Html碼模式,在那段文字,用這些程式碼包起來 <p style="line-height: 24px;">這裡放文字內容</p>
 |
| ▲before→行間距夭壽大 |
| ▲after→行間距變小 |
 |
| ▲加入<p style…..></p>,順便也改了 font size 及 color |