不知是否有眼尖的人發現了,我的部落格首頁文章列表下多了個「小夜相簿」用來展示我家小貓的照片。今天就是要介紹如何將picasa網路相簿的照片以slideshow(幻燈片)的方式嵌在部落格裡的方法。
[@more@] 我猜其他網路相簿應該也有提供同樣的功能,但我用的是picasa網路相簿,若你己有在使用picasa網路相簿又覺得這功能不錯,可以試看看;如果你沒有網路相簿,但看了這個功能後覺得蠻好玩的,可以去申請個picasa網路相簿帳號來玩玩看。
假設你已有picasa網路相簿帳號,並已在裡面存放了整理好的照片,接下來你要做的就是:
一、登入自己的picasa網路相簿中
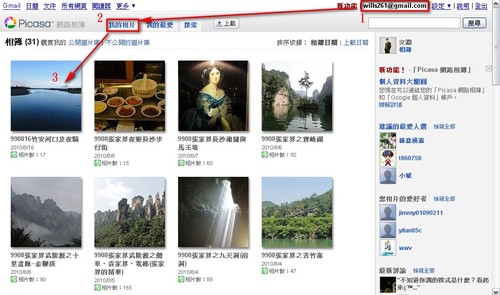
1.登入後你可以在網頁右上角看到你的帳號,必需在登入的情況下才能取得你要的程式碼把你要的相簿嵌入部落格中。
2.點擊「我的相片」選擇你眾多相簿中要嵌入的那一個。
3.這邊以「990816竹安河口及夜騎」這本相簿為例,所以這邊點擊進入該相簿中。
二、使用單一相簿裡的連結設定
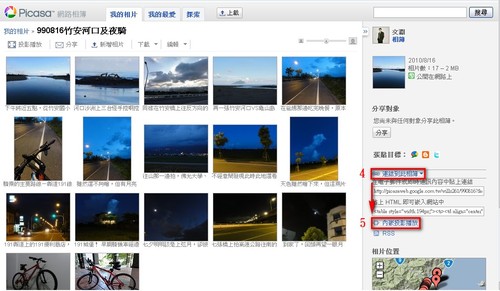
4.點擊「連結到此相簿」開啟下方的細項選單。
5.點擊「內嵌投影播放」開啟投影播放的程式碼設定頁面。
三、投影播放畫面大小調整及複製程式碼
6.選擇投影播放的大小,這裡有144、288、400、600、800像素供你選擇。
7.顯示說明文字那邊若有勾起來,可以幫你在投影播放時把照片在picasa網路相簿裡的說明文字也顯現出來。
8.選好投影播放大小後在程式碼那個框內點一下,就會自動將程式碼內容選取起來,然後用自己的方法複製程式碼內容(Ctrl+C是最簡便的複製方式)。
四、開啟網誌文章的html模式
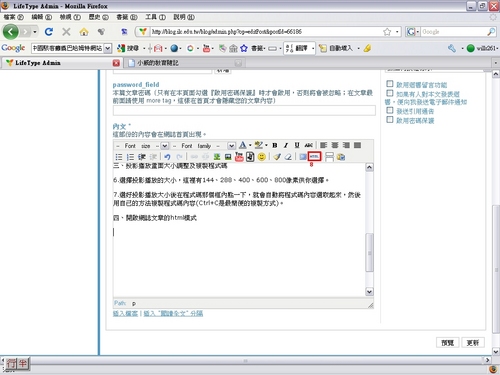
各部落格系統開啟方法不一定相同,至少小弟部落格的開啟方式是這樣的。如果你的部落格系統沒支援插入html程式碼的功能,那就沒辦法了。
五、將複製好的程式碼貼到適當位置
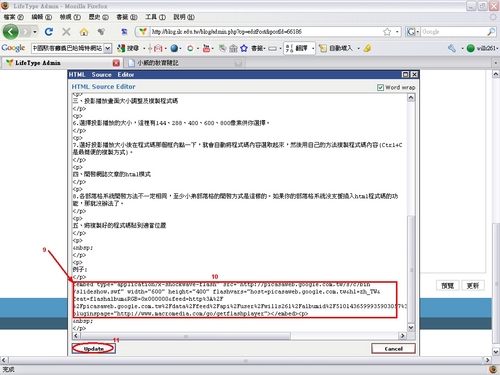
9.選擇適當位置,本例適當位置是放在「例子:」的下面,<p>代表段落開始,</p>代表該段落結束,所以這裡把程式碼放在「例子:」這兩字後面</p>的後面,這樣才能在放「例子:」的下一行出現。
10.貼上程式碼。
11.點擊「update」完成程式碼的編輯工作。
六、儲存該文章,完工。
例子:
288像素大小的
600像素大小的
800像素大小的很刺激,各位可以自己試看看。要看效果請看第一次”半”夜騎或來,用照片說故事-張家界行
照片show。
結語:
一、有了程式碼之後,其實就有很多延伸變化可玩。像這個部落格的首頁我就加了一個區塊,把這個程式碼放到區塊裡就形成那樣子的效果。能玩出什麼東西出來,就像你有多強大的想像力囉。
二、另,其實本部落格系統裡也有提供類似的功能。你只要把照片放在部落格資料夾中,寫文章時點選編輯工具列的「Insert Resource/Album」(就是平常要插圖片的那個選項),點一下該資料夾右邊「插入多媒體播放器」即可。這個方法很簡單,但嵌入的畫面大小固定,無法調整,很是可惜,不過你也可以在該幻燈片下面控制工具裡選全螢幕顯示喔。
例子:
http://blog.ilc.edu.tw/blog/plugins/albummediaplayer/js/jw_media_player/mediaplayer.swf